Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
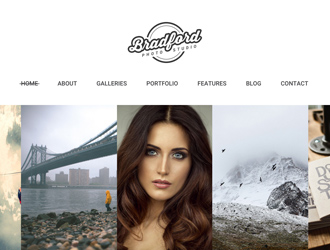
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





got it
Hi everyone! I was looking for some help, maybe someone knows the answer to. I want to show my 9 items on my portfolio homepage in a 3×3 grid, rather than a 5×2 grid that is standard. Anyone know how to modify the css to do this? Thanks for any help!!!
Did you ever figure this out? I would like to do the same.
Julie, I did not figure it out – sorry for the delay. I’ve actually moved my entire website over to Squarespace since having so much trouble with my WordPress site. Good luck.
I did figure it out! I posted it down below but will repost since this is at the top!
How to make it 4 across, changed the css: .portfolio_item {
width: 20%;
margin-bottom: 40px;
}
to
.portfolio_item {
width: 25%;
margin-bottom: 40px;
}
Is it possible to have the posts displayed like the porfolio? in masonry mode? thanks.
Yeah, I’m looking for the same. Did you find an answer?
see my video at the top “newest” posts on disquis
I can’t find any video 🙁
Ok I found it in your disqus profle but actually I need masonry portfolio inside the post (when you click thumbnails). It’s problem becuase it’s on the left side. I need it without post text – masonry on all the post area.
Hello to all,
Does someone knows if there is a way to minimise the size of the thumbnails on this theme?
Maybe to explain a bit more what I mean by that..
I made my site a single page, only scrolling (50 thumbnails). By saving for web the pictures thumbnails in (400×400), only 50kb each.
After I did that, the problem was that when I dropped one thumbnail to my desktop it was still a big size (1170×1170) but with the blur-quality of (400×400).
I understood that this is happening automatically when uploading.
But is there any way to change something on the code or somewhere else and not happening this?
My basic problem is that the site is not loading fast.
Thanks in advance
Best regards..
Hi there! I REALLY need a help! Please give me a tip how to set photos inside the post to have just a dynamic gallery like here (without right box ect.)
Please QUICK response because I need it do it quickly. Thank YOU for any tips!