Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
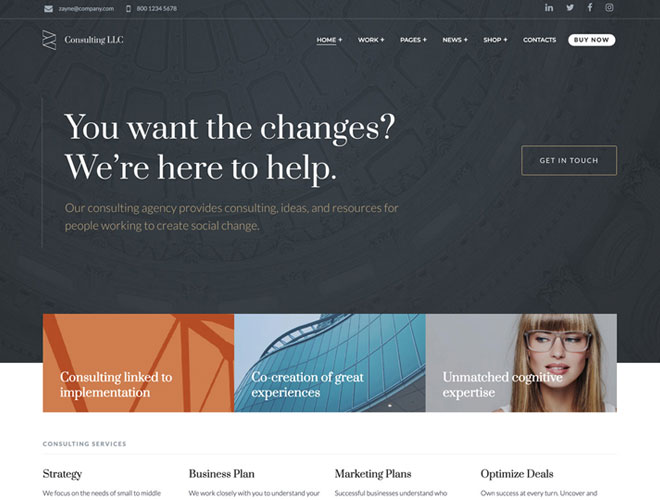
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





Absolutely beautiful theme. Really recommended for creative people looking for minimal grid/portfolio based theme.
Hey, great theme! Is there a way to disable the masonry/inline buttons in the filter? Thanks
I’m also looking for this option
Hello!
What buttons do you mean?
the ones on the left of the portfolio categories in the filter
SOLVED
Just removed lines 869 and 870 from the pb-functions.php file
Hello, I cant find how can I make a single portfolio-post with 2 or 3 images. (porfolio single images).
Like this: http://www.gt3themes.com/wordpress-themes/pure/portfolio/pellentesque-enim-lorem/
It is posible add more images than one?
Thanksss!!
Hi, I struggled with this as well. In a portfolio page, select the “image” radio button as your format (far right column), then a new page builder plugin is activated at the bottom and you can select which images will display.
Could you tell me if it’s possible to remove the loading gif icon completely? It’s taking a while to load my pages.. Thanks 🙂
Hi to all,
I’ve just installed the theme, and it is simply superb! Thanks a lot.
I need to do a little tweak though, and I really don’t know how to do it. For every post, I would like to:
1.- Reduce the featured image width (the text width is too small for my needs)
2.- Right-align the post title.
Is there any way to achieve that?
Thanks a lot!
2.- Right-align the post title.
This is my solution 🙂
.single article {
/* text-align: left; */
text-align: right;
}
.single .entry-title {
/* text-align: left; */
text-align: right;
}
in theme.css file
hope its helpful
For #1 you have to go in on the servers side. Find the theme folder in whatever directory it is in. Then go into the theme’s css file and look for span4 and span8 width defintions. They should be in that top paragraph of css code. Change those two widths to what you’d like and that will fix it.