Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
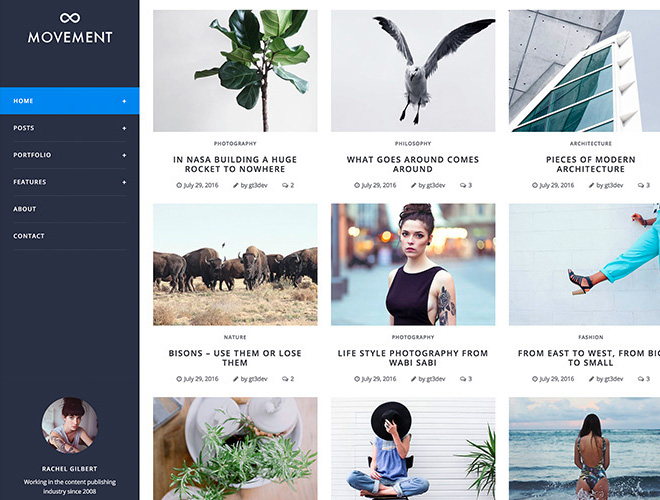
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
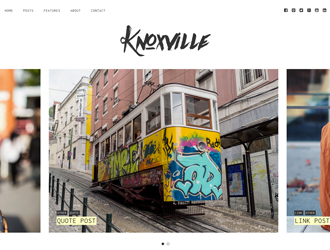
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





I’m Trying to publish my site and the only problem I’m having are the external links not working. The only plugin I have is the contact form one. I even tried a simple external link going to google.com and it returns to the 404 error page. Please advise. Thanks
Please make sure that you put the full URL with http://
duh….. sorry!!! And thank you for an awesome theme!!!!
Hey, very very nice clean Portfolio Theme! I like it very much!!
I would like to pay for it if there comes a premium-version with more options (like change the number of the portfolio rows, more font-options, etc.) and better GT3-support.
My problem is that I want to use custom css (to change the font-size, for example and other things) but nothing happens if I places code in the Custom CSS-Box.
Also a child theme doesn’t work with a customized theme.css-file (nothing happens).
Can anybody help?
Thanks a lot for your help and a great theme!
Hello!
1. The theme comes with google fonts support, you can choose any from 600+ fonts
2. The custom css works like a charm, maybe you do something wrong.
3. The theme is a child theme ready.
Hello,
wow, thanks for your quick answer.
Hmm, I’ll ckeck it again.
Hello and big up for 2015 & Pure Theme! 😉
I am working on a personal portfolio
and there is one customization needed:
How can i put the gallery thumbnails under the main image on the left column (div.span8) instead of the right column (div.span12)?
I tried to look on several .php pages to find the right code without success…
Please email me if there is an easy hack or whether i should find another design to do it…
Hello again,
I am using Pure Free WordPress Theme & GT3 Page Builder.
I have this portfolio page that needs a gallery with thumbnails,
but the theme by default puts the gallery under right column.
What i am trying to achieve is a customization to the theme:
to put the gallery, under the main column (div.span8) instead of the right column (div.span12).
I presume that i have to deal with some php calling function for the div.span8 instead of div.span12, but i am not so familiar with php. I wonder which file to check and which php function is correct.
> check the page online here:
http://www.smutzig.com/wp/portfolio/r-sek/
is it possible to make the footer background color white, just like the site background color, instead of the grey?
Is it possible to move the logo above the nav?
Hi,
Did you find a solution ? I want to move my logo above the nav too.
Thanks !