Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
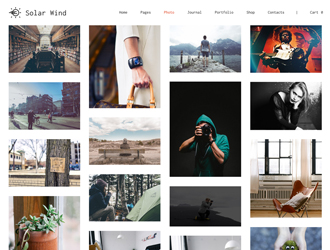
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





Hi everybody!
To add “lightbox effect” when you click on an image in a post page or portfolio page you must install a “lightbox” plugin, in my case : “Responsive Lightbox” https://wordpress.org/plugins/responsive-lightbox/.
The selector With “Responsive Lightbox” is “lightbox”.
1) Open this file : wp-content/themes/gt3-wp-pure/core/plugins/gt3-pagebuilder/core/shortcodes/feature_portfolio.php
2) Find this code at line 80 : $featured_image_full = ‘‘;
3) Change this part of code above : WITH
This call the “lightbox effect”.
4) Save the file.
You can do the same thing with this file : wp-content/themes/gt3-wp-pure/core/plugins/gt3-pagebuilder/core/shortcodes/feature_posts.php
Find this code at line 67 : $featured_image_full = ‘‘;
Change this part of code above : WITH
Also with this file : wp-content/themes/gt3-wp-pure/core/plugins/gt3-pagebuilder/core/shortcodes/portfolio.php
Find this code at line 143, 185, 202, 219 and 247 :
Change it with :
You can download the files that I edited : https://drive.google.com/file/d/0BwDMY_C44djSTlEtMnlQQ0dfSkU/view?usp=sharing
Thats all !
Hi, thanks for sharing the files, Do you have a link to the website you tried this on? I’d like to see the end result 🙂
Hi, thanks for sharing the files, Do you have a link to you the website you tried this on? I’d like to see the end result 🙂
Hi! Thank you so much for the files 🙂 I was just wondering, do you know how I can make the files only apply to specific pages? Because I have several portfolio pages and only want the light box on some pages… thanks
Hi Sue, you can see the result here: http://nadia-guillemot-artiste-peintre.ng-graphik.com/
🙂
Hi! I’ve already seen your website, I was just wondering if you could help me alter the code in the php to only apply to certain portfolio pages…
Hi 😉
I think you must make different portfolio model, but I don’t know how. I’m not a developer 🙁
Hi so im really new at all this web stuff but i love the grid version of the home page but I am not getting that. It just comes up as a scroll down of blog posts. How can I get a grid to organize my posts on my home page? thanks http://mara-bee.com/
Hi there , still got this problem with double logo images.. can i adjust the code somewhere to delete one of both?.. for example the retina version..?
I have installed the theme but the widgets menu does not appear under “Appearance” in the dashboard.
Hi, thank you for the nice theme. I have a question, I am just starting with wp, and downloaded your theme. I really like the 3rd lay out Header 3, how can I set this up, I can’t find this in the documentation. Could you help me out?