Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
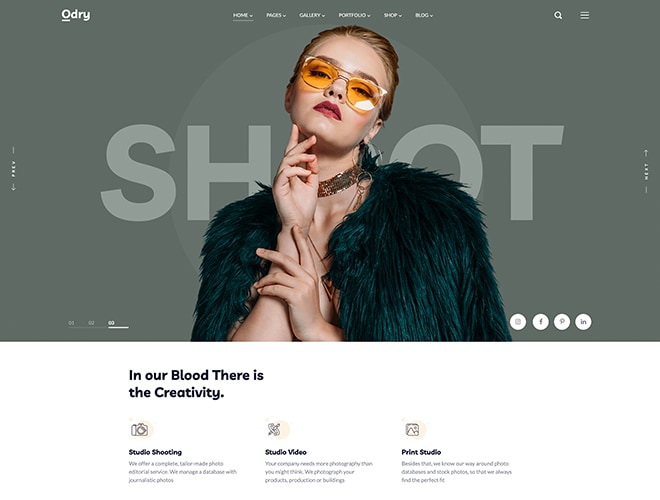
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





While installing Page Builder Plug in I am facing the below error. please advice on fixing this issue-
Fatal error: Cannot redeclare gt3pb_locale() (previously declared in /home4/pramilaj/public_html/candyfloss/wp-content/themes/gt3-wp-pure/core/plugins/gt3-pagebuilder/gt3_builder.php:23) in /home4/pramilaj/public_html/candyfloss/wp-content/plugins/gt3-pagebuilder/gt3_builder.php on line 23
Does anyone know why the dropdown menu won’t work? How can I fix this? When I hover the menu, the dropdown appears but I can’t click on it… it just disappears again when I try.
Hi,
Any option to display the post categories in grid view in my home page.
Responsive issue
I just finished this site http://www.mayraveshel.co.il and it looks nice on regular computer, but not nice at all on android iPad and Iphone6.
Please advice what to do.
Thanks
Noa
I’m having the same problems. The website logo does not appear on iPhone6. http://www.jacthouse.com
Hi,
The reason why this happens is because the theme was thought for iphones (up until iphone 5). Of course, it is just a guess. Anyway, here’s how I fixed it:
In the theme.css, I added
@media only screen and (min-width: 200px) and (max-width: 1000px) {
.container {
max-width: 90%;
margin: 0 auto;
}
I added that at the end of the code. Don’t worry about the other @media queries, it shouldn’t cause any problem.
Hope it helps.
Is there a way to customize the spacing between portfolio pieces?
Here’s my website: http://aylagraney.com/
I’m trying to make the white space between each image smaller. I’d like about 10px between each image but can’t find that specific part of the code in the css. Thanks!
Hi Ayla,
add this to your Custom CSS field:
.portfolio_item .innerpadding {
padding-left: 10px !important;
}
.portwrap {
margin-left: -10px !important;
}
.portfolio_item_img {
margin-bottom: 10px !important;
display: block;
}
.portfolio_item {
width: 20%;
margin-bottom: 0px !important;
}
Fantastic, thank you SO much!