We always say that content is the king, and this is true. When designers implement a content-first approach they sometimes pay less attention at typography and this is a mistake. Designing a good typographic system for your website is a crucial task and it should be always kept in mind.
Reading is one the basic actions we take on the Web, that is why typography impacts multiple aspects of a website. Not only readability but also mood and overall experience of a user change under the influence of the typefaces you choose for your website. Typography is not only the font you use, it is defined as the style, arrangement, and appearance of the text and defines the size and length of content.
We have been talking about Free Modern Fonts you can use for your website and today we’re going to share with you the collection of perfect typography tools that you can use for developing and designing a readable and awesome type. If you know the main principles of creating a typography, these tools would be very easy to make pleasing designs. They will help you achieve better experience in the websites you build.
1. Typeplate Typographic Starter Kit
A good and useful resource which you can choose to define both styling and markup for common typographic patterns. The site includes Saas and CSS libraries together with the acceptable technical implementation of design patterns.
2. Typebase CSS Typography Stylesheet
A minimal and customizable stylesheet which includes both Saas and less versions to be easily modified and inserted into contemporary web projects. The resource provides all basic support material required for making good typography without adding any specific aesthetics.
3. Lettering JS JQuery Plugin
A useful plugin which allows to take control over kerning type. The plugin is applicable to easily get editorial design and manage code. The amazing examples of typography made with this plugin are available on the website.
4. Gutenberg Typography Starter Kit
A flexible and easy-to-use starter kit created for designers and developers.This open-source project is going to help you set the base type size, max-width and line-height of your typography. Adapt and modify it!
5. FitText Plugin
A great plugin which is helpful for making your font-sizes flexible. You can use it to create scalable headlines for different screen resolutions thus making your typography responsive. The plugin is designed for making huge headlines only.
6. Kerning JS Typography Tool
A very helpful tool which helps to transform, scale and modify your typography with CSS in automatic mode. Kerning is as easy as including script into your web page. Just get started and make sure it’s easy.
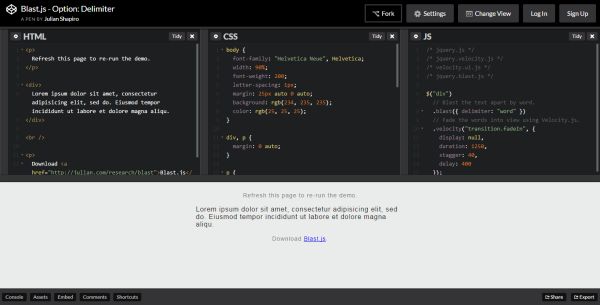
7. Blast JS JQuery Plugin
An effective plugin which is going to assist in manipulating the typography. Four separate delimiters included in the plugin are such as word, character, sentence and element. Blast can also match custom phrases and expressions.
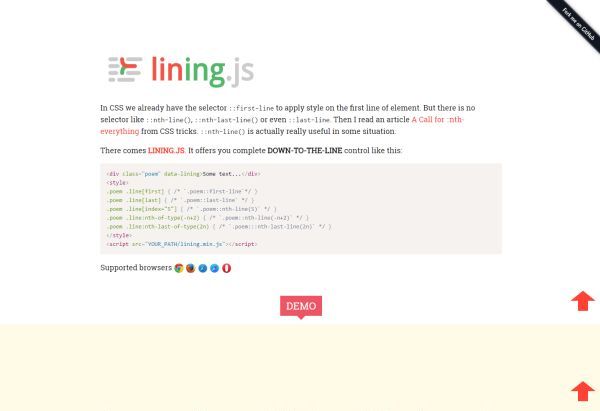
8. Lining JS Plugin
A perfect plugin to get down-to-the-line control over radical web typography. The plugin is absolutely easy to use and supported by most popular browsers including Google Chrome, Mozilla Firefox, Opera, Safari, and others.
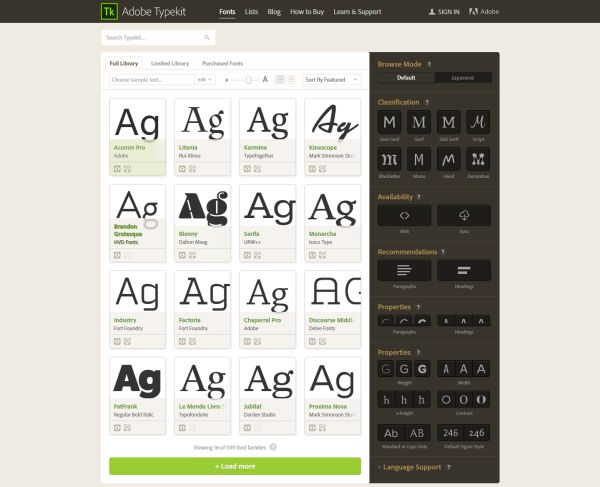
9. Typekit Subscription Font Service
A very useful tool which is going to help you teach yourself about type in all kinds of ways. The lessons available on Typekit are not only effective enough to learn the type by your own but also very easy to get through.
10. Typesettings CSS Typography Boilerplate
A great playground for creating minimalistic websites or blogs. All typography styles available here are inspired by traditional graphic design basics. This boilerplate is extremely easy to integrate and use.
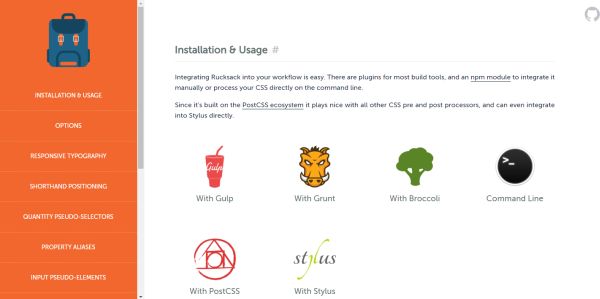
11. Rucksack CSS Typography Tool
A great and useful tool which is the best choice to produce fluid typography thanks to a new and responsive property of the font size. It is really easy to create responsive typography with the help of this tool.
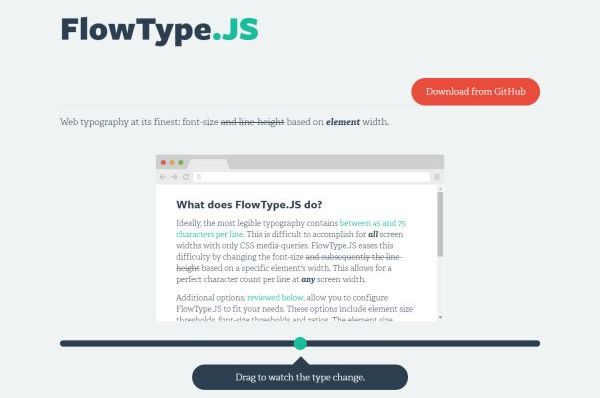
12. FlowType JS Plugin
An exceptionally useful tool which helps to find a balance between 45 and 75 characters per line to make a good typography for your website. The plugin allows to change the font size and the line-height based on a specific width of the element.
13. FontFace Ninja Browser Extension
A good tool which allows to identify the font on any website. It helps to define the font family, weight, font size, and some other characteristics of the font by hovering over it. Just install the extension into your browser and have fun.
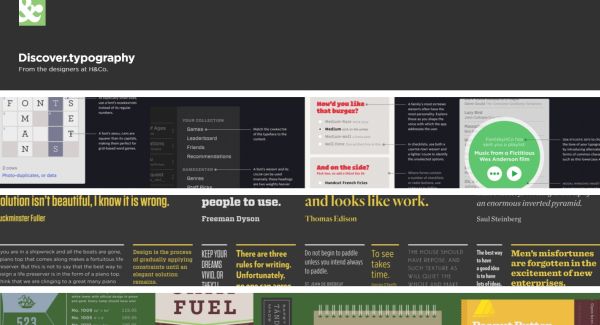
14. Discover Typography Font Foundry
A great website by Hoelfer&Co which boasts some of the best fonts on the Web. This is a perfect place to discover new fonts and layout ideas via interesting experiments with type settings.
15. slabText Script
A simple script for splitting headlines into rows to perfectly fill in the available horizontal space. The script is able to calculate the ideal amount of characters to set in each row. The characters are set by dividing the existing width with pixel font size.
16. Type Scale Visual Calculator
A very useful service which allows to preview and choose the right type scale for your any project. Just choose the service to play around with font size, its scale and different web fonts.
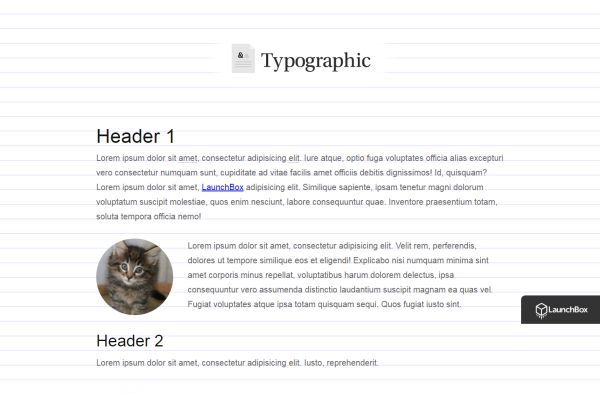
17. Typographic Typography Tool
An absolutely easy-to-use tool which helps to create responsive typography. Choose the tool to select a few fonts, make several settings and get a nice responsive typography for your website.
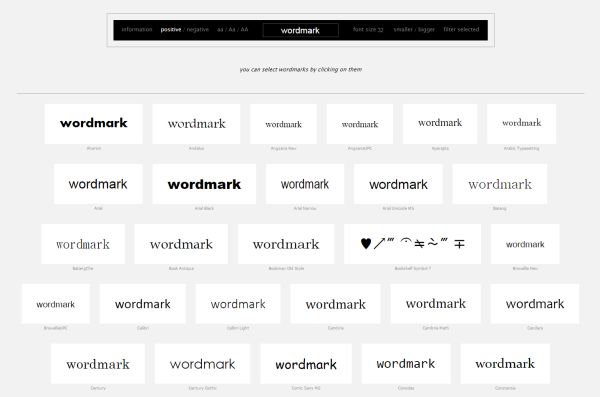
18. Wordmark It Typography Tool
An excellent tool which helps to pick up the right typography without any challenge. The tool will speed up the process of choosing the right typography allowing you preview the text you input and set in every font on your computer.
19. Font Flame Tinder-Like Tool
A convenient tool which helps to pick out a pair of fonts for your website, that is to select a font for the header and a font for the body text. Use this tool to match fonts and preview them together before picking out.
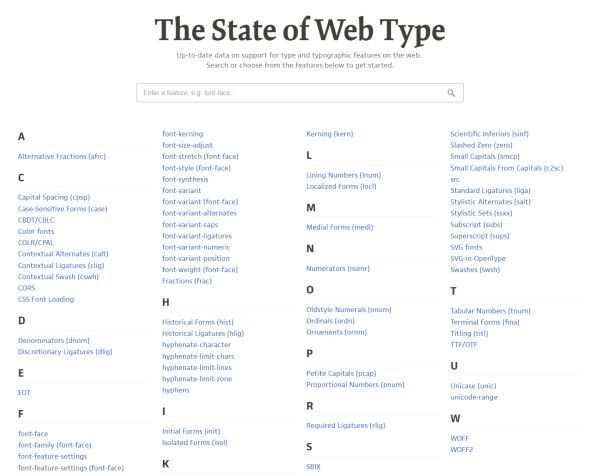
20. State of Web Type Website
A good resource offering up-to-date information about support for type and features around the web. Use the search categories to find either kerning, capitals pacing, and other categories to find the one you require.
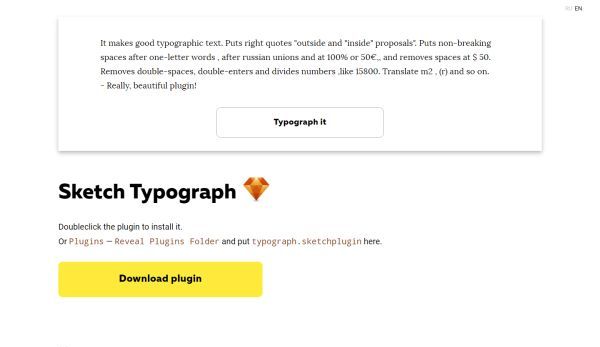
21. Typograph Web and Sketch Plugin
An awesome plugin to put non-breaking spaces after one-letter words and connect the number with the unit. The plugin is also useful to remove double space, dots, enters, and some other typos.
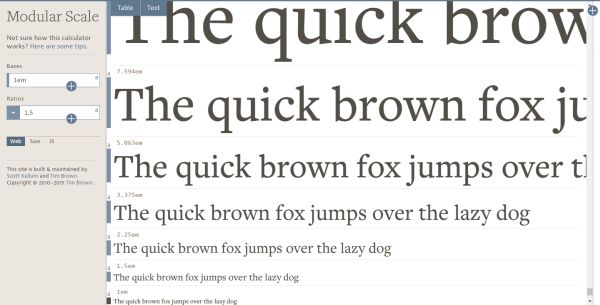
22. Modular Scale Typography Tool
A great plugin to consider hierarchy of your chosen pair of fonts. The plugin helps to manage the size relations between heading levels and body text. This is a great tool to improve the reading experience of your visitors.
What is your favorite tool?
If you already use some of them and you’ve got an experience you want to share, feel free to express your thoughts in the comments.