CSS offers multiple functions to style your website design to perfection. You can easily adapt your website images by using CSS styling. Changing colors, layout, typography, or making your content responsive are just a few CSS features that you can apply in a few easy steps. This comprehensive collection of the best CSS tools along with some awesome CSS frameworks and libraries is sure to help you with your next project.
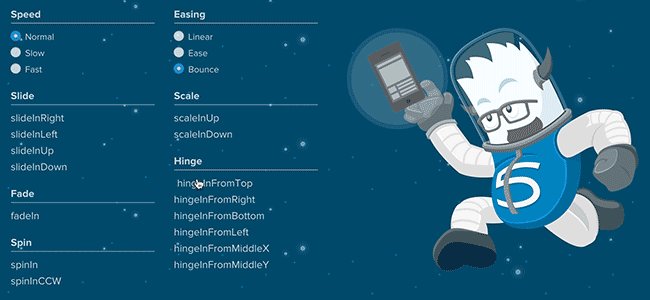
Motion UI
A library offering a great variety of transitions and animation classes to help you create prototypes. You can use them to build the final website.
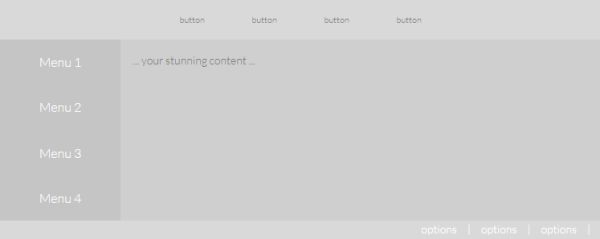
Shift.css
A simple fully responsive framework containing lots of CSS animations. You can use it to automatically animate any element from your website.
Transformicons
A tool that gives you a lot of amazing animated icons, symbols, buttons, and more. All of them are made with the help of CSS and SVG.
CSSfmt
A great tool that automatically formats CSS stylesheets.
PurifyCSS
A tool that helps to purify your CSS framework by removing unused CSS.
CSSPlus
Another wonderful CSS flexbox tool that you can use for your projects.
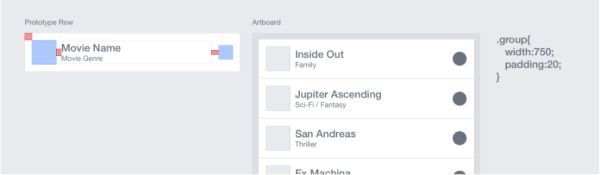
Sketch Flex Layout
An amazing plugin you can add to Sketch allowing CSS Flexbox layouts. You can easily install and use it.
CSSGram
A wonderful tool including beautiful CSS filters and various blend modes. Improve your images with a stunning Instagram-inspired filter.
Rucksack
Rucksack helps to make CSS fun to work with. See what it has to offer.
Tufte CSS
A great CSS tool giving you all tools you need to style web articles by applying ideas from Edward Tufte’s books.
Gradify
A nice module that comes in handy when you need to generate CSS gradients as placeholders for images on your website.
Hope you’ll find the right tools for your projects.