Cut Waiting Time with Free Preloaders and Loading Animated Spinners
While the server is processing the request and a page is loading, you need to keep your viewers’ attention, otherwise they can leave your website because of a long wait. Well, “a long wait” means sometimes several seconds, but for some users this time can last forever. So it’s reasonably to use attractive preloader or loading animated spinner which will help to indicate the downloading process and visualize it as well.
You know that a professional design starts from the details, so each element (whether it is widget, icon or preloader) should correspond to the overall layout and must be created in the same style. And if you are going to make a preloader by yourself, the following examples with CSS3 code will give you a clear idea how to bring it into action.
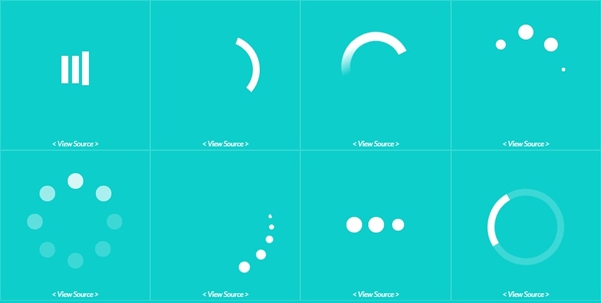
Today we are going to share with you the hand-picked collection of free preloaders and loading animated spinners which can be used as inspiration or a starting point. Having the source code, you can create your custom preloader in a few tweaks, changing the color, size or any other setting. Presented here examples are made in various designs with different animated effects, so you will definitely find this collection quite interesting and useful. So start browsing and make your website responsive to user interaction.
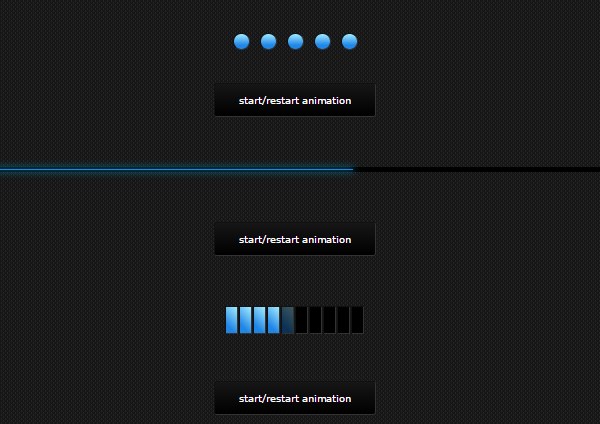
Expand-Contract Loader Animation