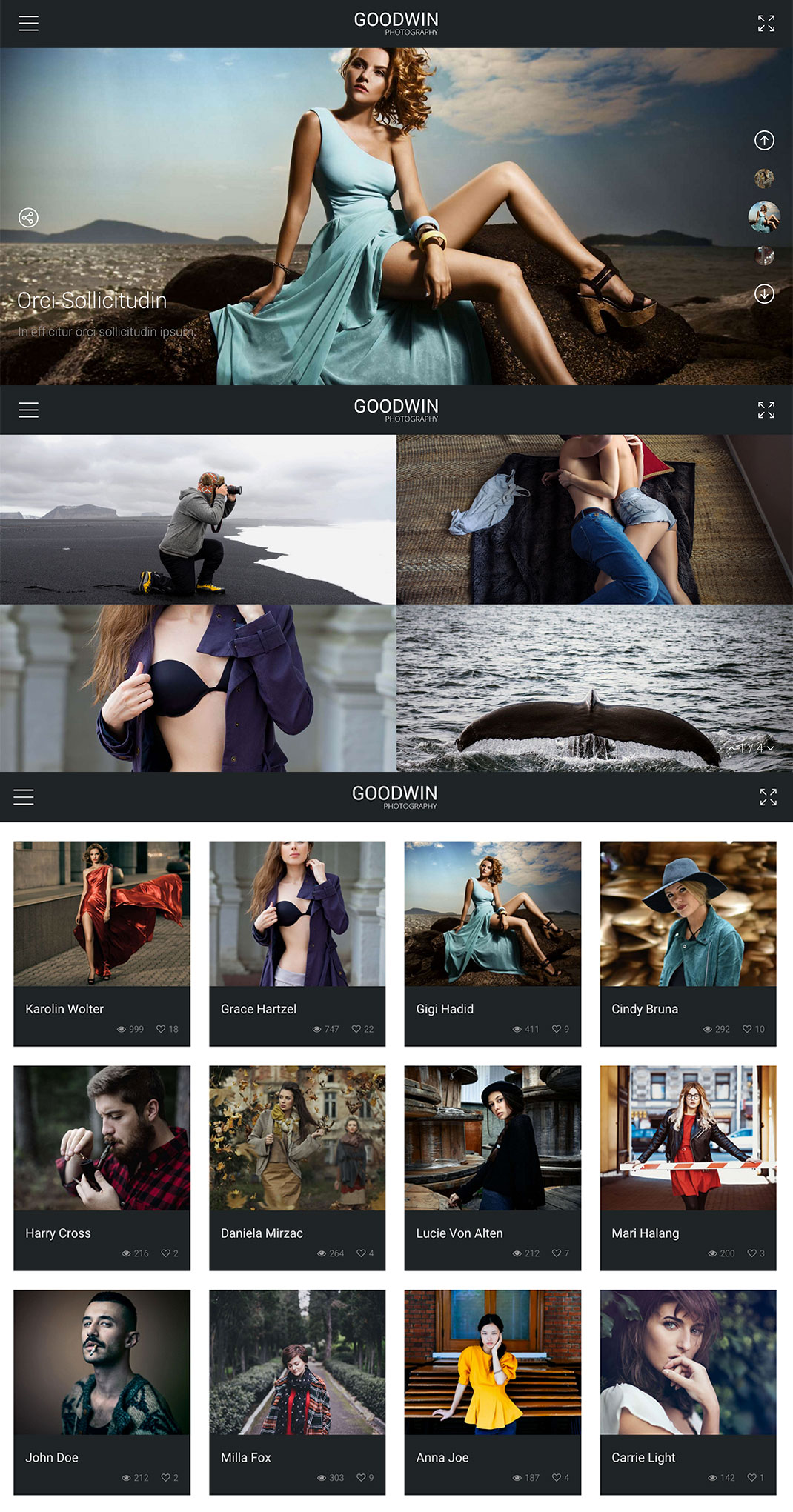
Photography Website Template – GoodWin
- 39
-
Requirements:
Any HTML Editor -
Theme Description:
Advanced and exclusive photography HTML template for those who fancy perfectly designed portfolios. Any creative and ambitious photographer, videographer or artist can make it a basis for designing their personal pages or blogging websites. This photo template is responsive and intuitive as well as easily customized. Impressive galleries and eye-catching sliders make this template a perfect choice for ultimate self-expression.
- HTML5 & CSS3 Valid Code
- Unique and Fresh Design
- Responsive & Retina Ready
- High Speed & Extra Optimized
- Coded with SEO in Mind
- Google Font Support 600+
- Easy Color Management
- Advanced Side Menu
- Cool Photo Albums
- Album Shift Listing 2-4 Items
- Masonry Rolls Gallery
- Kenburns Fullscreen Slider
- Ribbon Photo Gallery
- Flow Photo Gallery
- Gallery Photo Albums
- Grid Photo Portfolio
- Masonry Portfolio Gallery
- Unlimited Number of Custom Portfolio Item Pages
- Isotope Support in Portfolio
- Coming Soon Page
- Models Custom Page
- Password Protected Gallery (Mockup)
- Standard Blog (left/right sidebars)
- Custom 404 Page
- Before/After Module
- Working Contact Form
- PSD Files Included
- Extended Documentation
- Free After Sale Help (forum and ticket system)
- And much more…
Important:
Please note that theme does not include the images in the source zip file.





why it’s not avaible?
Hello!
Its available, please try once again.
Hi, i buy this template. It’s possibile to autoplay gallery_post_ribbon photos?
Hello!
The ribbon gallery does not have such functionality.
Hi, I want to show videos instead of images in gallery_grid, there is one example shows youtube video but I cannot change the video link.
Please tell me the way to change video link.
Hi there!
You can add either image or video to the gallery http://prntscr.com/c8u0j6 there is an option to do that.
Good morning, please, I have a question before to buy this theme.
I need to change the menu view, more or less… like in bootstrap:
@media 0-992 ->mobile-toggle
@media 992-max -> main-menu
What is your advise for to do this,
change all for a bootstrap header ( or this maybe will be a problem whith “toggle_fullview function”)?
i need only a advice for you because you develop this header, thank you very much.
If you need to talk to me with technical words, dont worry i’m a spanish front End, not good english, but very good jsHtmlCss 🙂
Hello!
If you want to make it bootstrap compatible, it requires custom changes in the code.
Hello,
The menu icon (Javascript?) won’t show in mobile browser (MacOS, Android Chrome?!) Is there any workaround?
Hi there!
If you have some tech related questions, please submit them to our support team via this form https://gt3.zendesk.com/hc/en-us/requests/new