Successful website can’t be implemented to the maximum and pays off without a landing page. It can bring quite impressive results and great benefits for your web project. But before analyzing its goals, let’s determine what is a landing page by its origin and when you should use it.
Basically, a landing page is a web page which comes the very first after the visitor clicked on a link (it can be advertising, affiliate link or any other place by which the visitor found you). In some cases a landing page can be a home page, but mostly it is displayed as a standalone web page distinct from your main website.
Let’s analyze the main aspects that will give you strong reasons to use a landing page in your web project:
Main target
A landing page helps to guide the visitor and lead him or her to make the specific action, for example to create an account, sign up for a free trial, check a new offer, to purchase a product or any other activity.
High usage
A landing page is widely used for marketing pursposes, so implement it when you need:
- present the new product to the wide audience;
- promote your service;
- attract more visitors to the project;
- lift your conversion rates;
- increase sales.
Key elements of a landing page
When it comes to practice, it’s not easy to build a successful landing page, combining visual and informative parts which should bring user to action. So try to include the following elements which help you to set an appropriate landing page:
- great website design;
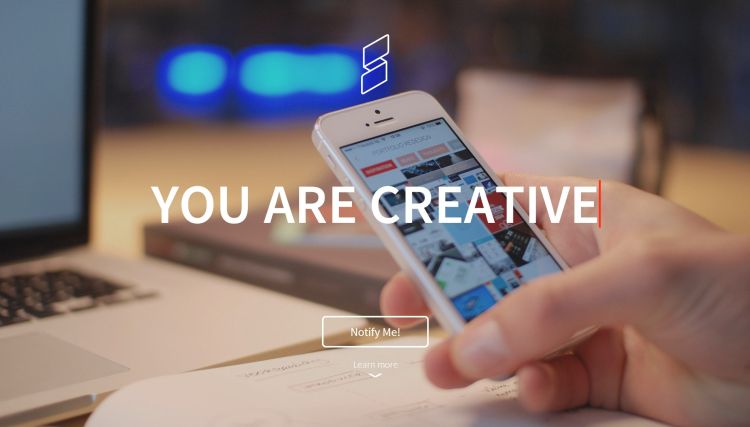
- engaging headline;
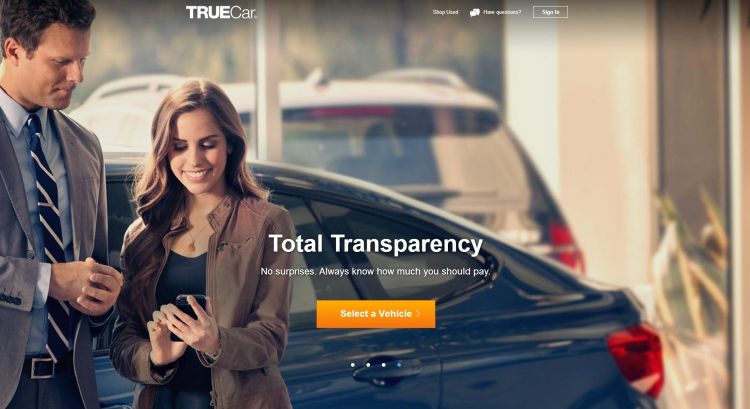
- reinforcement statement;
- the main benefits of your offer or service;
- built-in images or videos;
- information capture (fill out forms);
- call-to-action button (sign up, check out, free trial, upload, get started, notify me, etc.);
- closing argument.
Coming from this, with the help of a landing page you will achieve the following goals:
- get higher percentage of your website visitors;
- bring good stream of traffic into the site;
- increase sales;
- grow your online business, etc.
So if you came to the point to get your own landing page, we can suggest you to browse the ready-made Landing Page Templates from Theme Forest which have all mentioned above features as well as appealing designs that will suit for different websites.
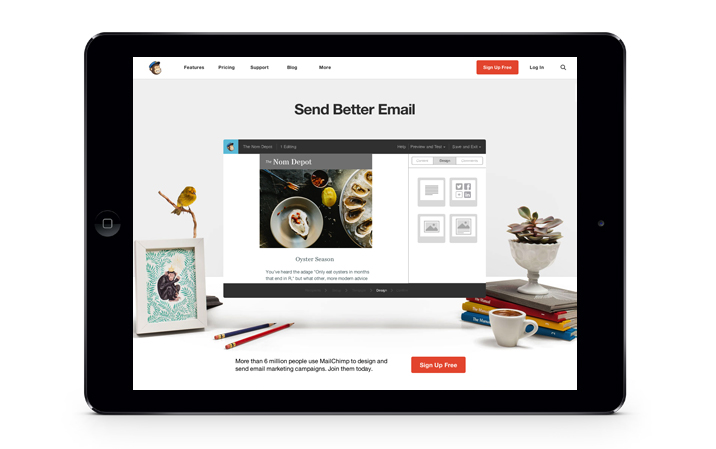
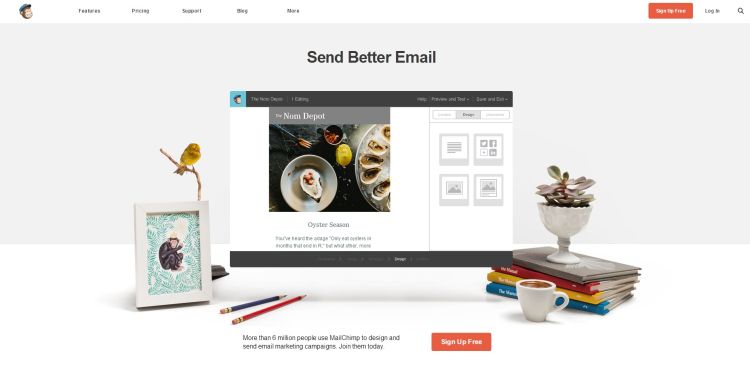
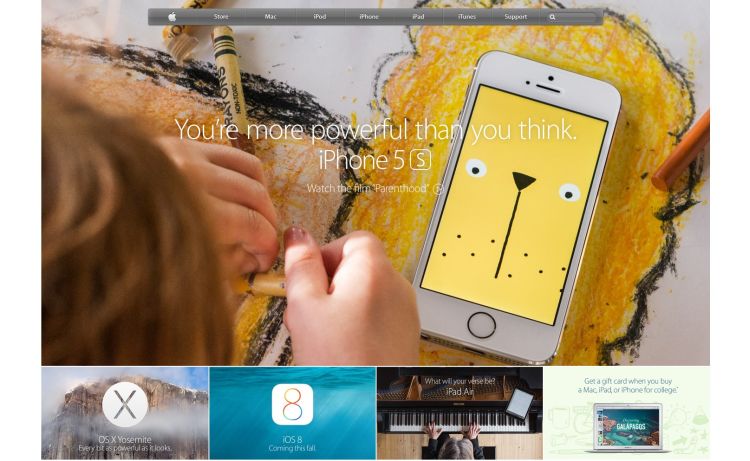
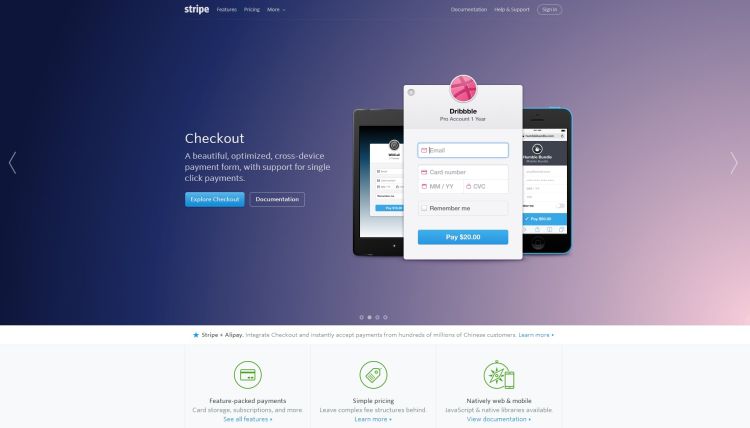
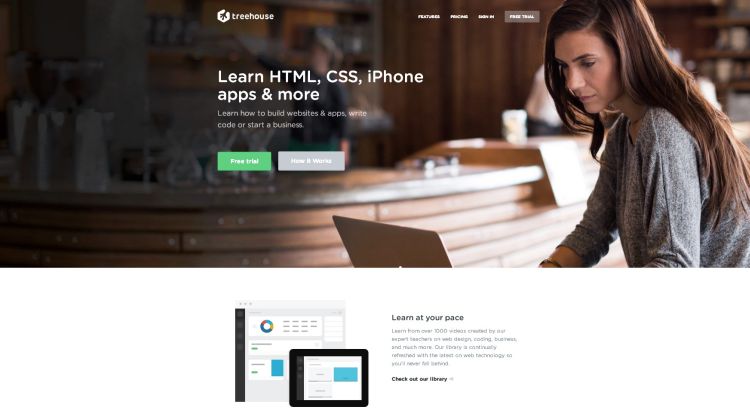
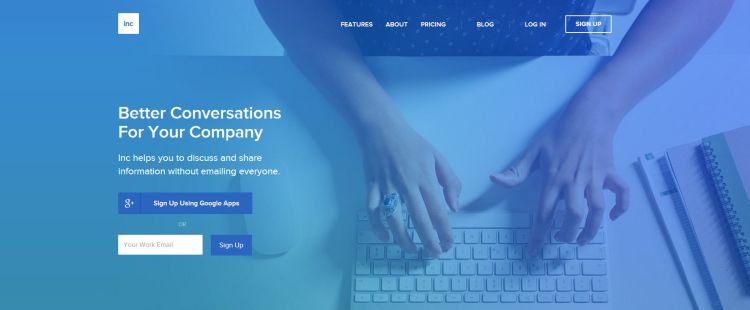
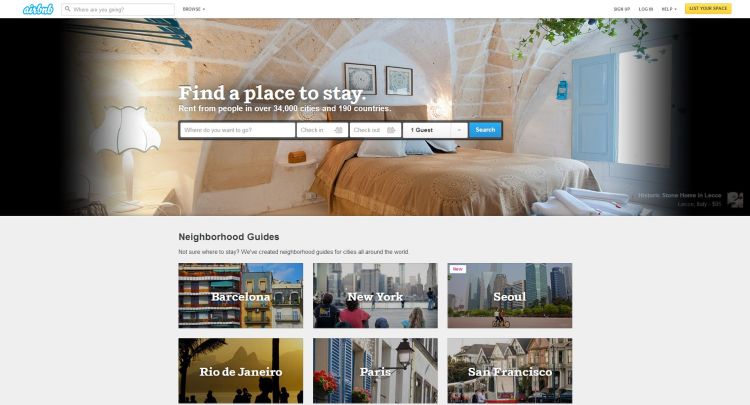
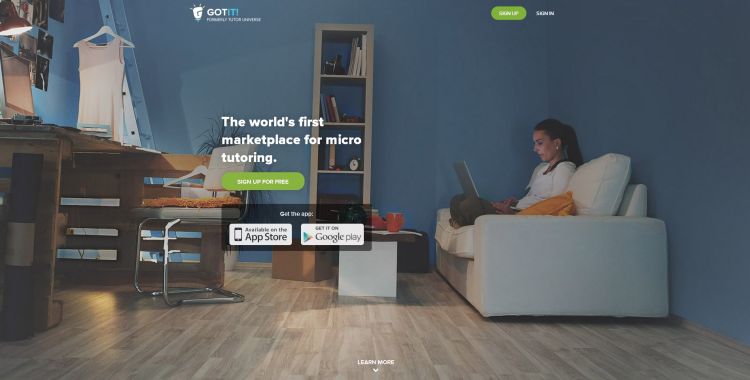
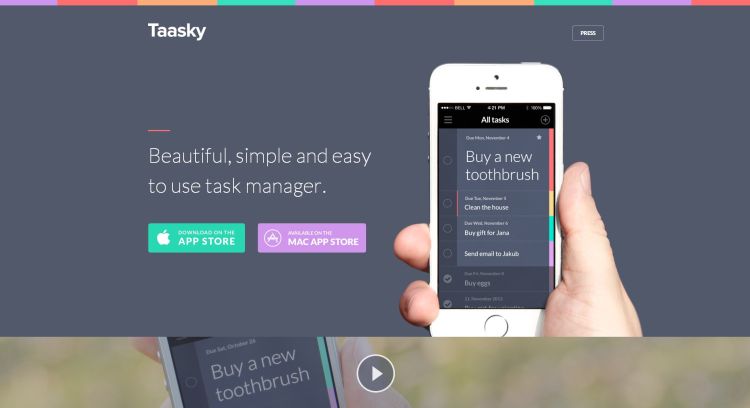
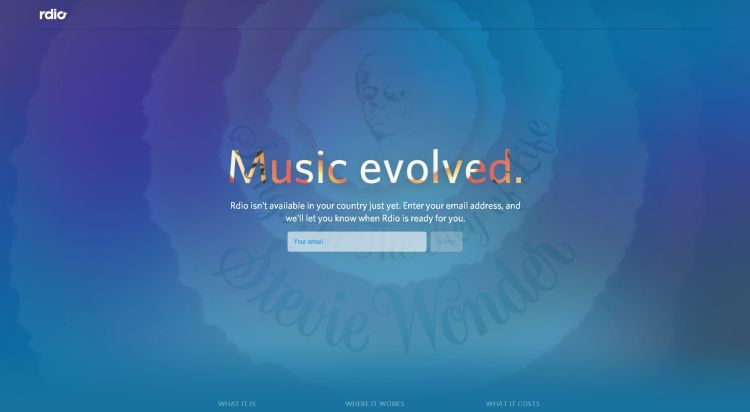
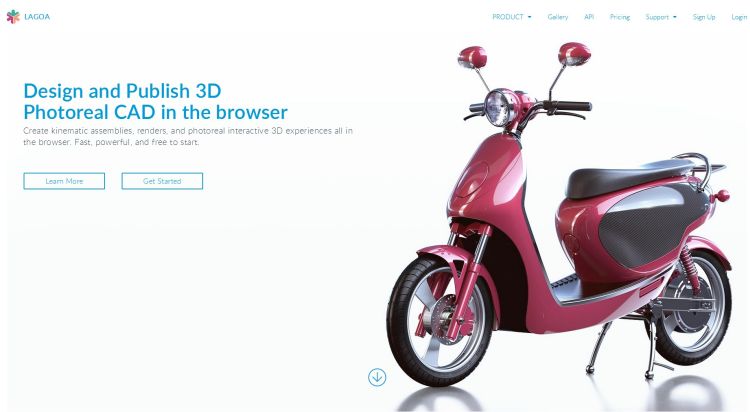
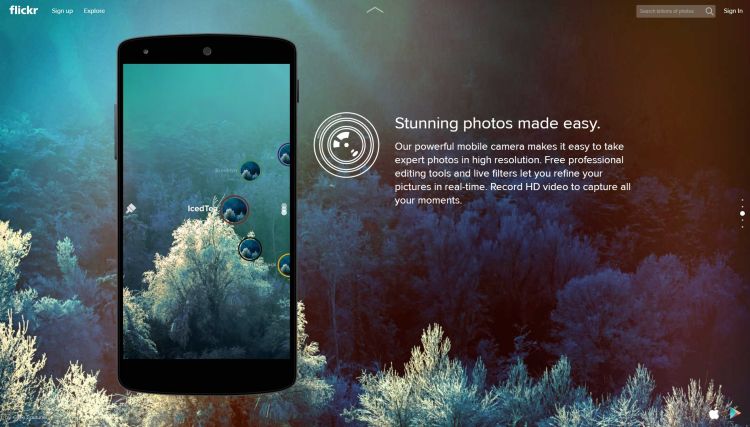
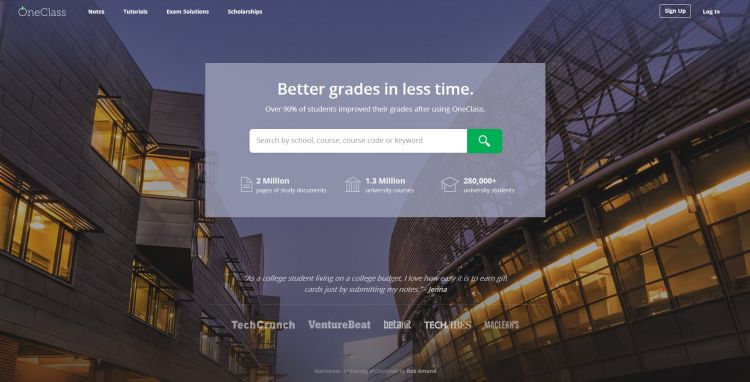
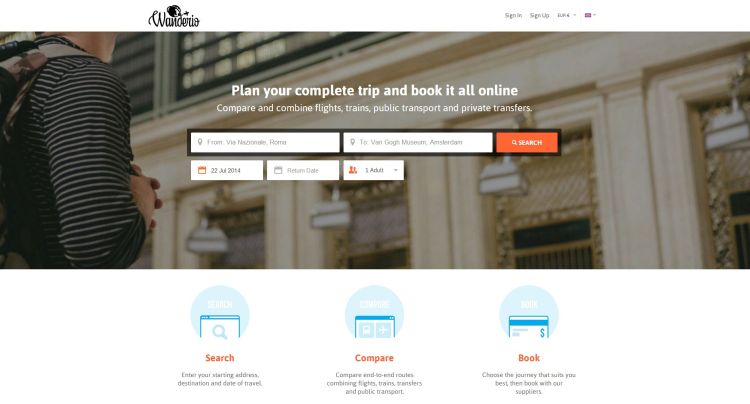
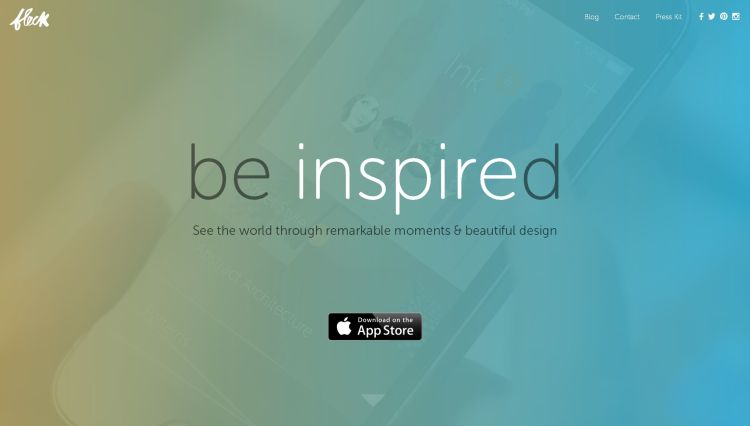
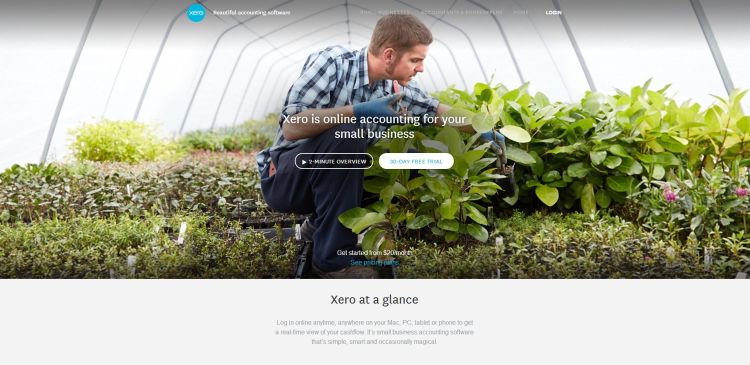
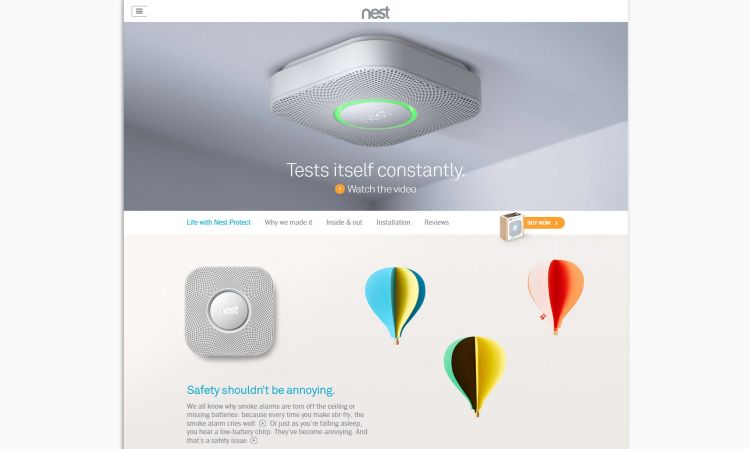
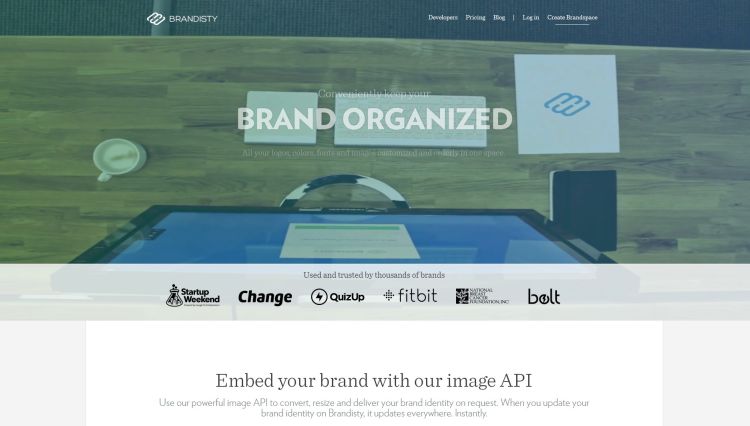
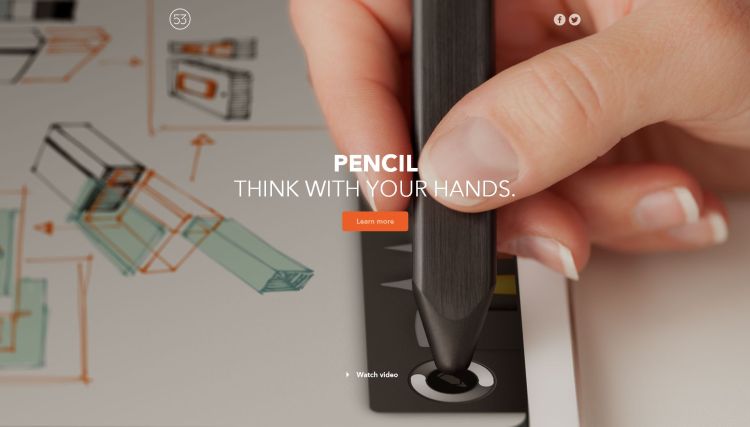
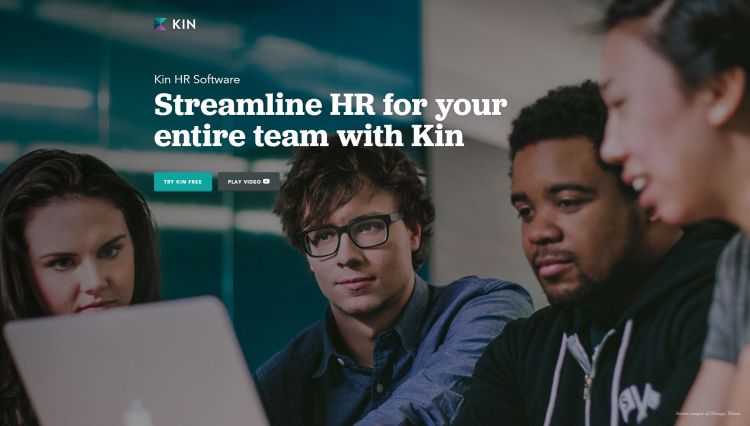
At the end of our post, we would like to show you the best practices of using landing page in web design: