Technologies are being invented/developed daily making our job easier. It is, however, not always easy to find the right tool for your project. In this article are collected the most user friendly, recently presented and popular tools for professional web designers and for the ones who just begin their journey to the world of web.

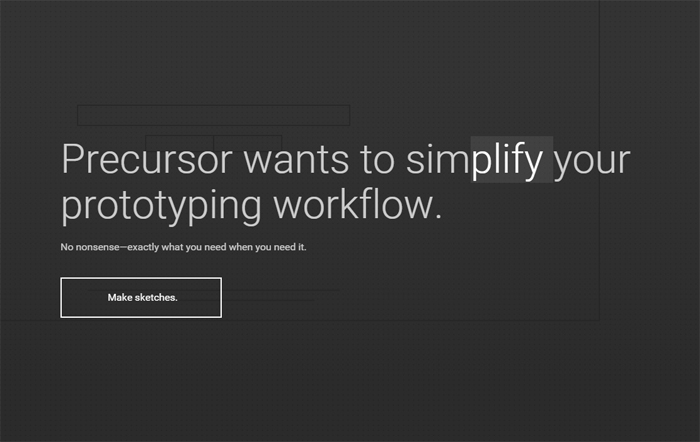
This is a prototyping app available for usage on any device. You can create demos anywhere with no hassle when inspiration hits you, and all in one place in your favorite browser. These guys offer free trials and you can go through tutorial before signing up.
![]()
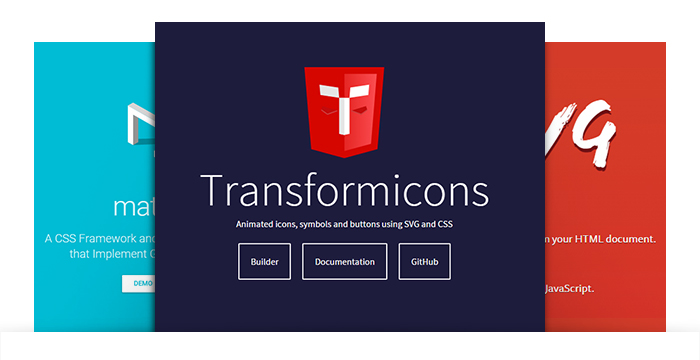
A source for you to learn how to build animated icons (based on CSS and SVG) for menu, grid, loaders, mail etc.

In case you are working on a project that must be compatible with IE8, try IE8 Linter by Danny Povolotski. It was created to run the sites for bugs that might cause issues preventing compatibility, and to suggest possible fixes. All the details are provided at GitHub.

By running a simple script you can have all the Google fonts downloaded and installed on your devices with no extra tools or software. In order to update the fonts you will need to repeat the process manually.

If you are a beginner and want to learn CSS from the start, this is a great source for you to get the process started. The articles are neatly organized in corresponding sections, with scripts examples.

Kimmo Brunfeldt has shared the awesome techniques how to create arbitrary shaped progress bars with animated SVG paths. The great thing about these is responsive design and compatibility with all major browsers.

CSS Gradient Animator by Ian Forrest creates interesting animated backgrounds simply with a couple of clicks. You select the colors, the speed and the angle, and immediately get the code with the changes in the window next to the panel.

This tool by Ben Howdle removes inline SVG bloat from HTML documents, helps styling SVGs with CSS that are still accessible without JavaScript. As per the developer himself, using the library will create duplicate HTTP requests, however the tool is full of trade-offs, so it is up to you whether to go for it or not.

This tool is to help you build interaction and animation prototypes. On the website you will find tutorials, descriptions with codes and many great features that can be added to your projects. They offer a free 14-day trial before buying the license.

Material UI is a CSS Framework and a set of React components that implement Google’s material design specifications, such as icons, typography, animation, colors, images, components, layout etc. On the website you will find recommendations, instructions and examples of projects.

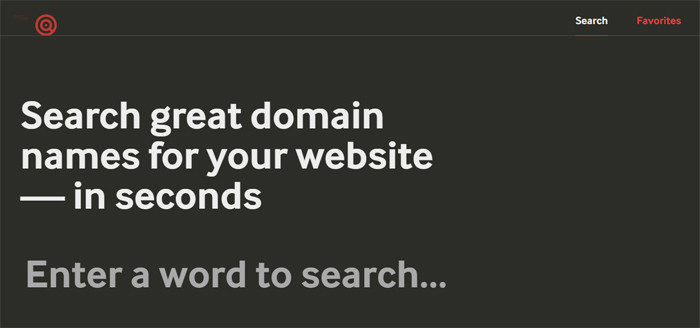
This tool will help you find out which domains are taken by providing all results with the word that you enter in the Search field. It is useful, simple and quick.

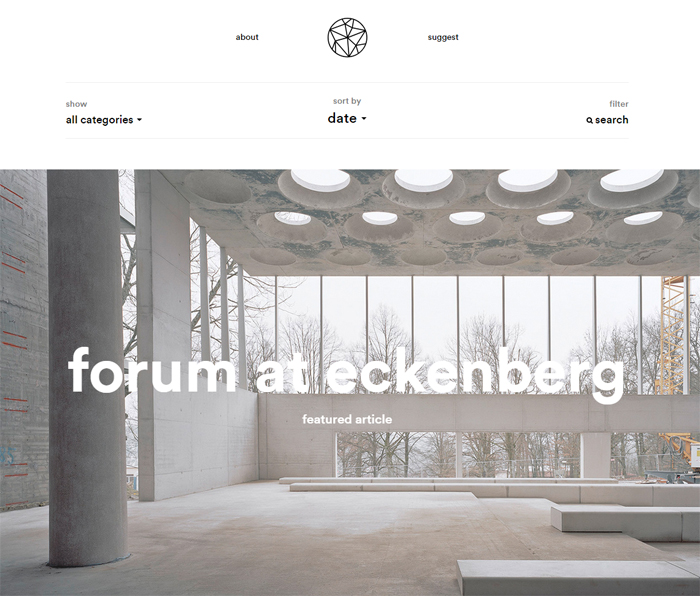
Defringe is an online gallery of filtered creative projects and ideas. Literally the word means “blending pixels along the edge of a selection to seamlessly merge it with a new background”. It can be used for inspiration, finding new sources, designers or clients who seek for unusual photography/photographers.

One more useful service: gradientgenerator.com