Page Loading Effects – Best Examples and Useful Tutorials
Have you ever thinking about what is the most annoying thing for any website’s visitors? Yeah, it’s waiting. People don’t want to spend their time while a page is loading and, as a consequence, they get bored and quickly skip on the other website.
Some factors as Internet connection speed or used devices don’t depend on you, but still you are responsible to provide your visitors or customers with the best user experience you can. So while designing, pay attention to the each detail or design element which composes the overall layout. Your site should be not just attractive for eyes, but speedy and functional in practice.
A creative loading page can help you catch visitors’ attention while the page is loading. And a loading bar stands in the center of its successful implementation. If you will add some original page loading effects, you will not only save your visitors, but also you can increase your conversion rates.
Below we placed some loading page designs which comes with the great examples of unique progress bars and unusual loading effects. Afterwards, you will find helpful tutorials which use CSS or SVG animations for building an appropriate loading page. So start browsing and find your way of revealing new content.
Examples:
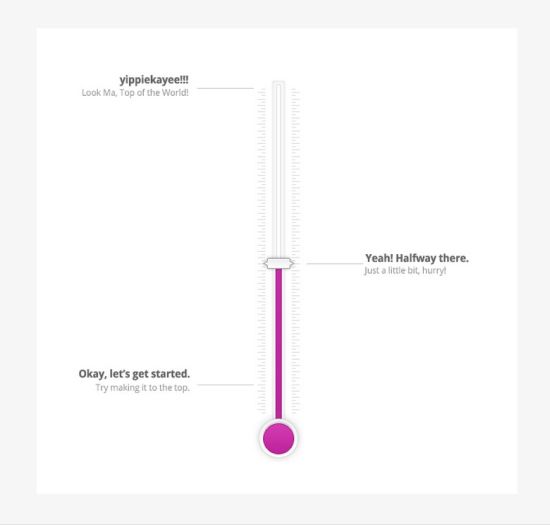
Detailed Vertical Progress Bar
Tutorials:
Loading Effects with Grid Items with CSS Animation