Millions of websites appear on the Web every day and a competition between them also grows. Every website owner wants their site to reach the best possible ranking in the search results and stay ahead of the curves in their particular field. Site speed is one of the most significant factors which affects the ranking, and a fast site is sure to bring a good User Experience. Perfect UX which satisfies most modern users results in better conversions.
Website speed is one of the key factors which shouldn’t be ignored when it comes to search marketing, content marketing and search engine optimization. As Google is all about the good UX then it is pretty obvious that a really fast site has to comply its requirements to make sure it will progress to the top of the search results. Fast site is sure to provide better UX than a slow one.
Let us see what website we can call a fast one and how to check if your website loading speed corresponds current standards and user expectations.
As a Blink of an Eye

Starting from 2010 there was a demand of Google that a loading speed should limit to 2 seconds but the speed under a half second is preferable.This principle was stated by Maile Ohye (Developer Programs Tech Lead at Google) in her “Site Performance for Web Masters” video. It is clear that an average website speed in 2016 should be lightning-fast to meet the needs of contemporary users.
0.5 (a half second) equals 500 milliseconds which is only a 100-200 milliseconds slower than a human eye blink which equals from 300 to 400 ms. A blink of an eye – the fastest possible action for a human. If the site is as fast as a blink then a user won’t have time to be bored waiting till it loads.
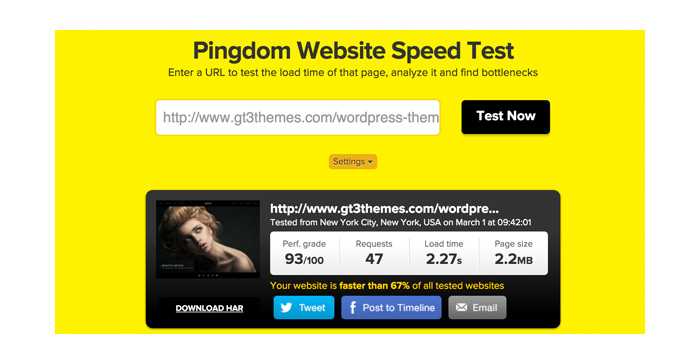
A certain speed testing service called Pingdom has collected its own statistics concerning the websites using its tool in 2015. The results of this research show that average load time equals 5 seconds which is a lot slower than a required speed. The average page size, in its turn, is 3 Mb, the average number of images per page is 43, number of JavaScripts is 21 and a number of http requests is 89. All of these sites were considered too slow even six years ago.
Every second of delay makes your conversions drop below. People don’t have enough patience and they leave the site. As a result you get less visitors and smaller revenue. If you’re aware of losing your money you apparently want to optimize your website and make it meet modern requirements.
Tactics to Speed Up Your Site
When you define that your website loads slowly don’t hesitate to change the situation right away. Here are some useful tactics that would be helpful:
Select A Good Hosting Deal

Too cheap is too bad in this case. Don’t choose the cheap hosting providers for your website. You pay less and you get less. However, if you collaborate with a good and established hosting company you get better support, better customer service, more space and, of course, better speed. Don’t choose the first hoster you see advertised, just review feedbacks and complaints concerning the most popular hosters, and choose the one you consider to be the most reliable one to meet your expectations.
Value User Experience

User Experience should be a priority when designing a website. Try to select the appropriate image sizes, categorize them into sections and don’t make them too big to load faster. Don’t use a lot of JavaScript or flash animation and try to keep it simple. If web designers are working hand in hand with developers and get a client’s feedback on every stage of the development process, then a website’s optimization becomes one of the priorities. It is quite important to find out how users interact with your website and analyze their feedback on your site to make it much more usable.
Minify your Code

If all the spaces and line breaks are taken out this is sure to significantly reduce the file size. There are numerous tools that automatically minify JS and CSS keeping the reduced files separately from your source ones. Use CSS preprocessors like Stylus or SASS to minify the code. Be sure to use them in a right way to get longer stylesheets than you had before. If you minify your CSS correctly, you would be able to use a lot of files for arranging the code without affecting file size.
Compress Everything

You can send all of your code to the browser in a compressed format. It will take an instant for your server to compress the files which it sends and then the browser will decompress them itself. All of this is really useful for bandwidth management process.
Leverage Browser Caching

Modern browsers cache websites by default, they go to a site and temporally store all data they find there. When a user is back to the site within a certain period of time, the browser doesn’t have to ask a server for the same data all over again. It loads the files which are already stored in cache and requests any new data it might not have. However, you can tell browsers on what to cache and for how long (to leverage the caching process). This means that you can instruct browsers how your website should be dealt with. You can do it yourself using one of the numerous guides online or you can address the webmaster to do it for you within a few moments.
The Best Tools to Evaluate your Site Speed

There are specific tools that are really helpful to test your website’s loading time. Here is the small list of the most popular ones:
1. Pingdom. We’ve already mentioned this tool earlier. This tool checks the sites against all other websites that have been already tested by it before.
2. Google Page Insights. This is the personal speed testing tool by Google which has a score range checking your website’s compliance either in mobile or desktop version.
3. WebPageTest. This is a free website speed tool which enables testing on different platforms using real browsers such as IE and Chrome.
4. GTMetrix. This tool is ready to provide you with viable information on how to optimize your site speed.
We hope that our advice on creating a speedy website is going to help you get benefits from a fast loading which results in a good amount of visitors and better conversions. If you can’t deal with code yourself, consult a web developer to assist you in proper website optimization.