The UI and UX Design Peculiarities and Challenges
The UI and UX Design Peculiarities and Challenges
UI (User Interface) and UX (User Experience) are obviously interrelated definitions which rarely exist separately from each other. Despite of that fact, there is a substantial difference between them. Every web design expert knows that UI supposes the junction between a user and an application, and UX is a concept which improves customer satisfaction through the ease of usage and utility provided by the interaction with a product. However, there are some peculiarities of these design types and some challenges that a user can face if a certain interface element is faulty. We will speak about the most common interface problems and major solutions which will be helpful to prevent issues in advance or fix them if they occur.
Peculiarities and Purposes of UI and UX designs
First let us define the peculiarities of User Interface design to make them clear:
- UI is focused on supposing what users might require.
- All elements should be easy to access and understand.
- Concepts from information architecture, interaction design and visual design are brought together.
Speaking about User Experience one can say that it has such purposes as:
- To focus on meeting the precise requirements of a customer.
- To create simplicity and elegance of products.
- To merge engineering and marketing with industrial, graphical and interface design.
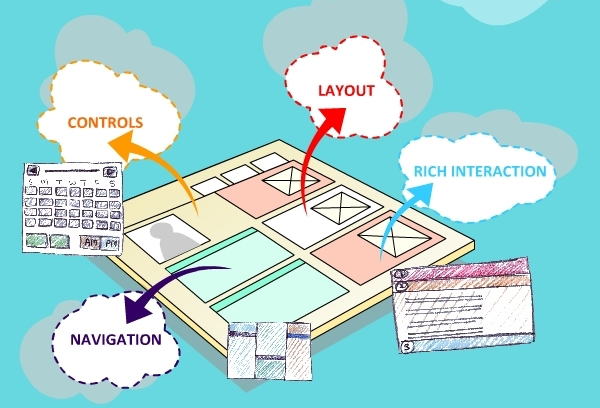
Main interface elements of these designs include:
- Input controls such as buttons, text fields, dropdown lists, date field, etc.
- Navigational elements which suppose such elements as slider, search field, tags, icons, etc.
- Informational components which include a progress bar, modal windows, tooltips, and others.
- Containers such as accordion.
Each element has to be designed in such a way to be intuitive and convenient enough to use it easily.
User Interface Issues and Solutions to Prevent them
Main UI components to consider while designing an interface are such as:
- messaging;
- dialog boxes;
- menus;
- bitmaps;
- icons;
- access;
- shortcut keys;
- user interface controls.
Each element should be designed correctly to avoid common issues. Let us observe main interface problems and ways to prevent them.

Messages Issue: Different languages have different text strings, and English text strings are shorter than those of some other languages. The less of a problem which appears as the length of a string increases, is the growth rate which is notable in short strings. When a string is initially short, its growth rate will be up to 100 percent when localized to another language with a longer string.
Solution: When designing the UI, you should consider possible growth ratios and create a possibility for the text in localized messages to wrap to sequent lines.
Menus and Dialog Boxes Issue: When applications are localized, dialog boxes and menus grow as well. If the text expansion in a dialog box is supposed (due to localization) and there is no extra space available, this will be a challenge for a user.
Solution: Plan the interface in a way to prevent the necessity to resize elements after localization. Avoid crowd status bars in menus and dialog boxes (Even if there is a short abbreviation in a certain language, it might be longer in another one or it might not exist in another language at all).
Icons and Bitmaps Issues: These elements usually demonstrate definite functionality without using texts. The issues may occur with bitmaps designed in a local standard instead of international one. For instance a rural mailbox in the US will look unusual for a resident of a certain European country and vise versa. This may cause misunderstanding.
Other issues with this element may occur if a bitmap contains a text. It’s a time-consuming task to redraw such bitmap, and text growth may become a trouble. The issues with icons may concern cultural aspect: a picture acceptable in a particular culture may be inadmissible or even offensive in another one.
Solutions: The only solution is to use bitmaps in international standard; avoid using bitmaps with texts and consider cultural diversity while making icons.
Access and Shortcut Keys Issue: Keyboard layouts and characters differ from locale to locale. If access-key and shortcut-key combinations are developed incorrectly, some keys may be inaccessible for representatives of a certain locale.
Solution: Review the necessary keyboard layout from keyboard layout pictures or Control Panel. Avoid keys like @, $, {}, and so on, because they can be reserved for system use by some Windows editions or unavailable in some cultures. However, you can use numbers and function keys such as F1, F5 to avoid limitation. This will be not too intuitive but won’t require any localization.
Other UI issues may concern such element as UI Controls, Language and Formatting.
User Experience Issues and Ways to Fix them
Speaking about UX we can distinguish a great quantity of design patterns which can also cause issues time after time. Several patterns include:
- flagging and reporting;
- tagging;
- input hints;
- notifications;
- discoverable controls;
- inline validation;
- and some others.
Let us see the main issues which can occur and key solutions available.

Flagging and Reporting Issue: Some content may be offensive for certain users or may not fit a website standards. The problem is that users can’t mark or report the content which they consider to be inappropriate.
Solution: The developer has to give users a way to easily report content they consider to be useless or helpless. For instance, you can make a pattern which will help users play the role of content-police by flagging the entries that violate the site policies.
Tagging Issue: Any content can be categorised according to its type. The problem is there is no possibility to create categories.
Solution: You should let users organise content by adding special keywords for categorising and recognising it. For instance, you can allow users collect similar photos in albums, tag these photos for easy search, etc.
Input Hints Issue: Sometimes a user doesn’t know what kind of data should be put in an input field because the instructions aren’t available.
Solution: The hints or examples on what the users need to enter in an input field should be available. You can provide hints as a plain text below the input field or you can use HTML5 which allows to implement the inline text which will appear as placeholders inside this field. There is also a variant to make a popover which appears every time a user focuses on the field.
Notifications Issue: A new activity or action which would be useful to know isn’t visible for a user.
Solution: The recent activity should be highlighted by visual marking. The ways to implement the functions are different. For instance, you can place a numbered badge on the menu label or you can make the label highlighted with a dot to easily indicate a new activity.
Discoverable Controls Issue: A user doesn’t have the access to controls relevant to specific content or certain section on the web-page.
Solution: Let users discover definite actions only when they need them. You can allow users access the invisible controls by hovering over particular sections or through scrolling the web page.
Inline Validation Issue: Immediate feedback about the entered information isn’t available.
Solution: Data should be validated at once after being entered. If data is inspected after a user hits the submit button, it will cause a lot of validation errors. For instance, many sites provide immediate feedback about the strength of the user’s password, the relevance of a phone number format, etc.
Either a beginner or an expert might strive to improve their skills in websites design and development, that is why they should better be always informed on users’ expectations and international standards concerning UI and UX design types. The more skilled you are, the less interface issues require fixing. It is essential for a web-designer to keep up with the times and sharpen skills to become the one of the best experts designing perfect intuitive and user-friendly websites.