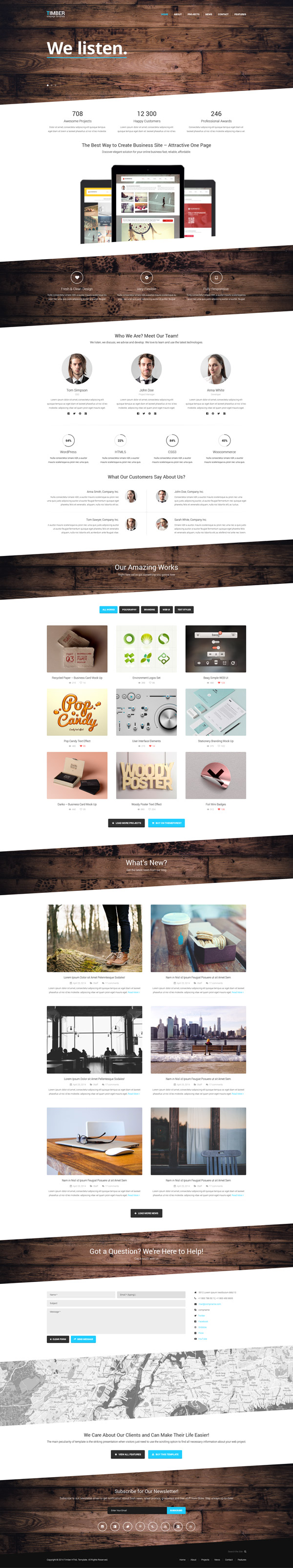
We have great news for you guys! As we promised earlier, we are back with the HTML version of Timber One Page Bootstrap Template – amazing freebie for your next web project! If you want to become noticeable online, this ready-made solution will fulfill all your needs to start an effective and catching website in minutes.
The main concept of this template underlies the smart balance between attractive and user-friendly design as well as powerful and easy-manageable functionality. Possessing modern style and optimal look, we implemented the minimal layout with the wooden patterns which make the overall design visually structured and pleasant to the eyes.
The main slider, counters, icons, widgets, and fonts are adding more edgy touch to this template, delivering content to the user in a clear manner. With the help of a one-page layout, you can present your web project in an original way, including all necessary information within a single place.
So if you are going to set up a professional website and concentrate your visitor’s attention on the main idea of your web project – our goodie is created just for you! Moreover, Timber is based on a Bootstrap framework which means you can use it in any device whether it is a desktop, laptop or mobile phone.
Hurry up! Download it for free and enjoy! View Demo



Hi,
first this is a real nice template 🙂
I am having an issue with the font, basically when the site(unmodified) is loaded in to IE9 (local) the correct font is displayed, however once the the site is scrolled it reverts to a serif font? any ideas?
thanks
ok, I just posted a comment regarding the font issue reverting back to a serif font. If you upload and test the site remotely not local the font issue is fixed.
I am posting a new comment because I have one last issue, it has been asked lower down already but I could do with a fix or advice.
The pretty photo library does indeed display the photos inline so we have all images on top of one another over 3 pictures.
It seems to this once a image is clicked and the gallery becomes active so to speak.
It works ok in firefox but not IE9.
So advice to fix IE9 issue would be aawesome as it is a popular browser.
thank you
Hi, anybody be so kind as to tell me how to make the background images not on a slant? I am having a nightmare trying to fix this
Who have the PSDs? Please send me