We’ve decided that it can only be fair that we post some fresh tools every now and then, since quite a few of them are being released every week (sometimes every couple of days even). In this collection are presented the best tools that will allow you to look at some of your daily tasks in a new way. From controlling typography and learning about animation to downloading free stuff – that and more we will touch upon in this post.

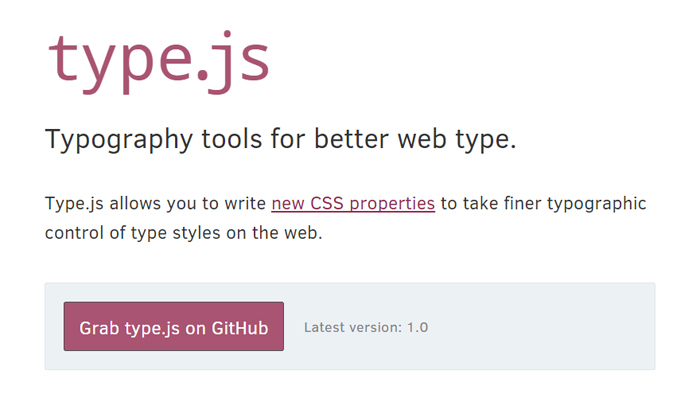
Type.js was created by Nathan Ford (Art=work). This is a typography tool that provides control of type styles on the web. Write new CSS properties, adjust space between characters, set the rules where lines should break into paragraphs and fix widows. Provided are detailed instructions and links to additional useful information about typography etc.

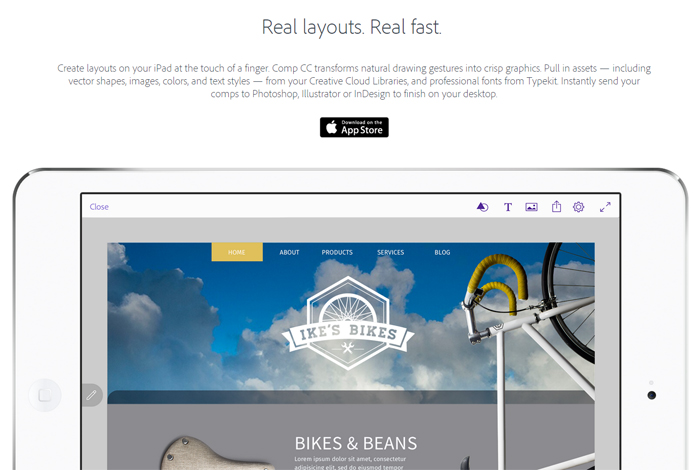
Adobe Comp CC for iPads allows you to create print, web and mobile layouts with minimum effort and time. It supports the same features as Photoshop and InDesign (images, color schemes, text and graphic styles). Letting you draw naturally with fingertips, it transforms the tracery into crisp graphics.

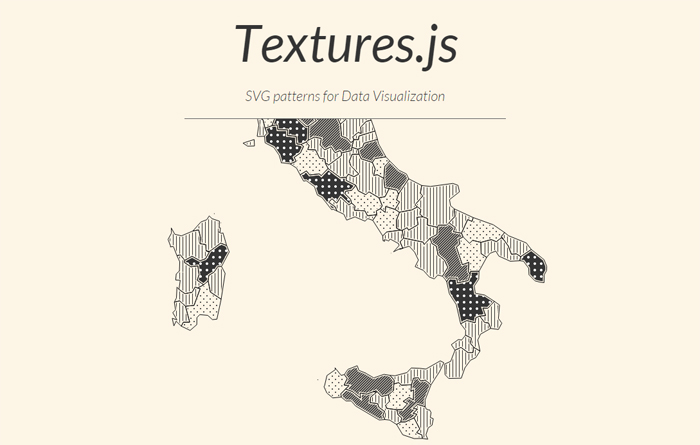
Textures.js by Riccardo Scalco is an awesome and easy tool for managing SVG textures while working on visual aspects of your projects. Built on d3.js, it does not just allow you to use pre-defined patterns, but also to create custom ones. Instructions are included as well.
![]()
Fantastic tool for finding tons of great icons! The content is listed under a Creative Common Attribution 4.0 International License, and is available for personal and commercial use.

Loaders.css is a delightful collection of loading animations written entirely in CSS by Connor Atherton. The file is well documented, includes instructions and additional useful articles regarding the topic of animation, CSS and coding process optimization. Loaders.css is free to use if you have a copy of the software and the license (see the details).

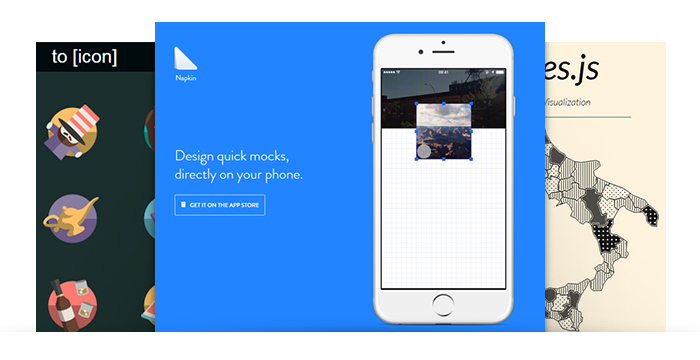
If inspiration hits you when you’re far from your PC or laptop, don’t bother scrabbling on a paper napkin. Use Napkin! It’s a phone app that will make you able to design mockups without being worried about losing notes or the right moment. Available are layer and editing control along with many useful functions.

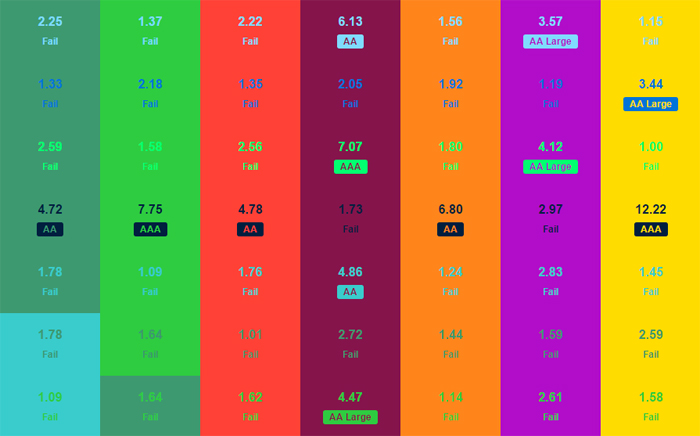
Colorable will help you test contrast value within a combination of colors. With this tool you will be able to ensure that the text corresponds to WCAG accessibility guidelines.

Skit was designed to help you build better web clients. Being a pure JavaScript frontend, it works with zero configuration, features automatic static resource bundling and built-in server-side rendering.

The creator of the tool (zalando) claims that keeping your CSS and HTML files clean improves maintainability of the code. Also you do not send useless bytes to users which makes the website loading a bit faster.

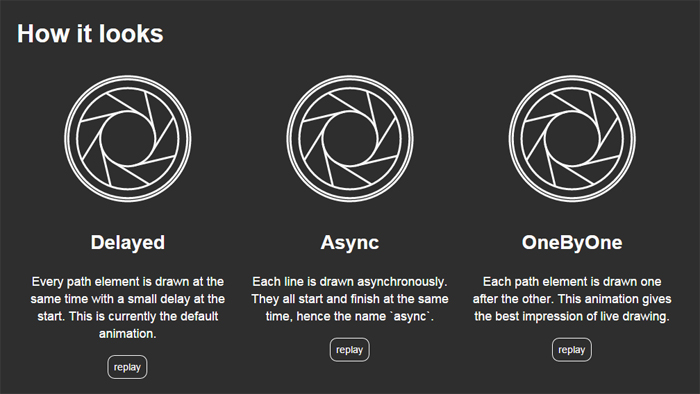
With Vivius you will be able to apply some fresh animated effects to your designs. It allows animating SVGs like they are being drawn. It is a lightweight JavaScript class with no dependencies, but with multiple animations available along with custom scripts options.