Designing is quite energy-intensive and challenging process. User-friendly interface, visual balance between layout and content, easy navigation, appropriate site architecture – all these goals can’t be achieved in one minute right on the web canvas. Developing any design project requires thought-out solutions which can be implemented only with outlining ideas at first.
Any piece of project starts from a sketch, so that’s why mockups and wireframes are essential tools for each web designer. With the help of them you can create and manage a new design without troubles, focusing more on the concept rather than on the the way how to display it.
Using mockups and wireframes make your workflow easier: you can edit, replace or share with your drafts with other people. Just drag-and-drop any button, icon, checkbox, link, slider, label or any other element from your wireframe tool to your page. Add the text and, basically, your mockup is ready for demonstration.
Take advantage of this kit of mockup and wireframing tools that can help you get the most out of designing your web layout. Please note, some of the tools are free and some of them have premium plans.
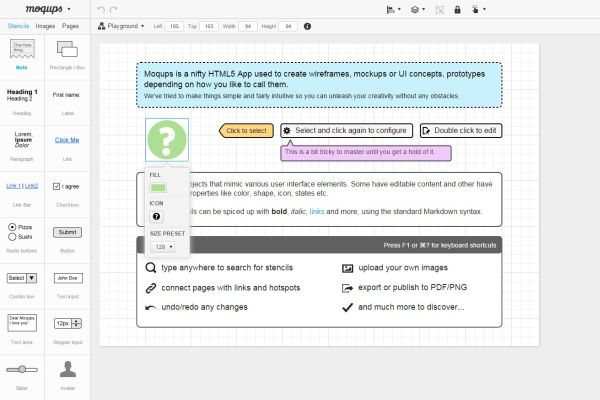
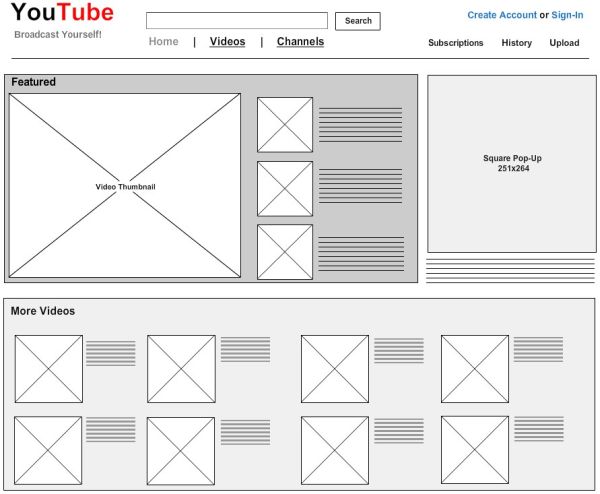
Features:
- nifty HTML5 app for wireframes, mockups and prototypes;
- based on Scalable Vector Graphics (SVG) technology;
- export as PDF or PNG files;
- great icon library;
- share your projects by email, Dropbox and Google Drive;
Cost:
- Free for up to 2 projects
- Premium plans start from $9 monthly
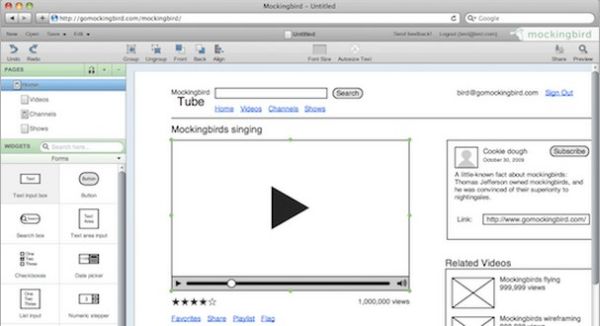
Features:
- cloud-based mockup service;
- easy drag & drop interface;
- sketchy wireframes and click-through prototypes;
- huge collection of drop-in components and reusable libraries;
- it is cross platform and has a full offline support;
Cost:
- Free for classrooms, non-profits and big open-source projects
- Single user licence starts at $79
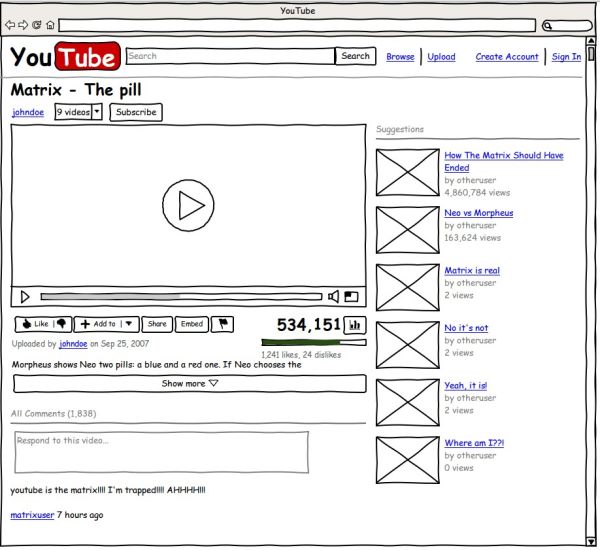
Features:
- helpful tool to create wireframes and mockups for desktop, web and mobile applications;
- native and streamlined interface;
- version control to work with your team;
- manage large prototypes with projects;
- grid snapping and smart guides;
Cost:
- Free 14-days trial
- Single-User license is $99/year
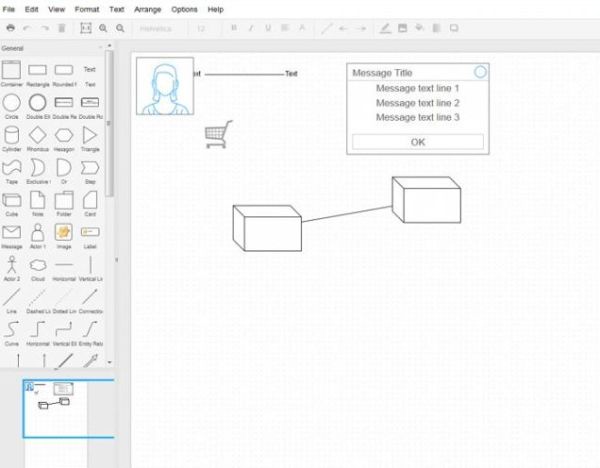
Features:
- great for creating diagrams for your project;
- a great amount of basic vector graphics;
- easily drag and drop items;
- save and share options;
- cloud based and printable;
Cost: Free
Features:
- online service to plan, build and share work for designers;
- plan and organize App development;
- collaborative web service to review design concepts;
- growing library of annotation components;
- super-fast website builder;
Cost:
- Free Basic License for one user
- Premium starts from $19/month
Features:
- multi-page projects and instant site map;
- 70+ components and widgets;
- several navigation patterns: links, bread-crumbs, drop-down menus;
- data-rich applications;
- built-in basic iPhone support;
Cost: One User License is $99
Features:
- clean and intuitive interface;
- powerful simulation;
- quick mockup and prototyping tool;
- extensive component library;
- built-in image editor;
Cost: Free, but to support the project you can follow the token payment model.
Features:
- create, preview, link and share mockups;
- easy layout with customizable grids;
- fully web-based;
- smart text sizing and multiple pages;
- export to PDF and PNG;
Cost:
- Free trial
- Personal plan starts from $9/month
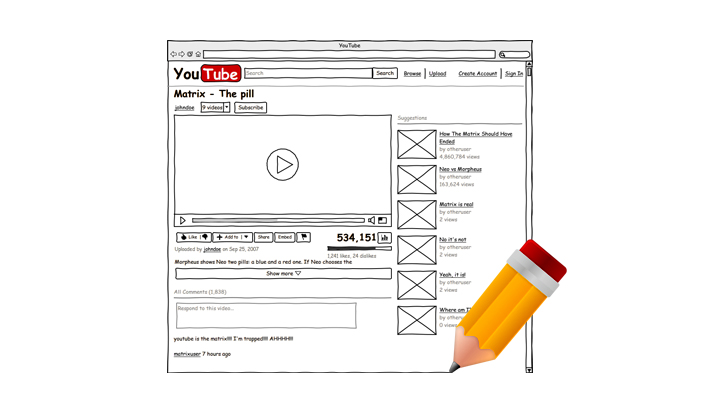
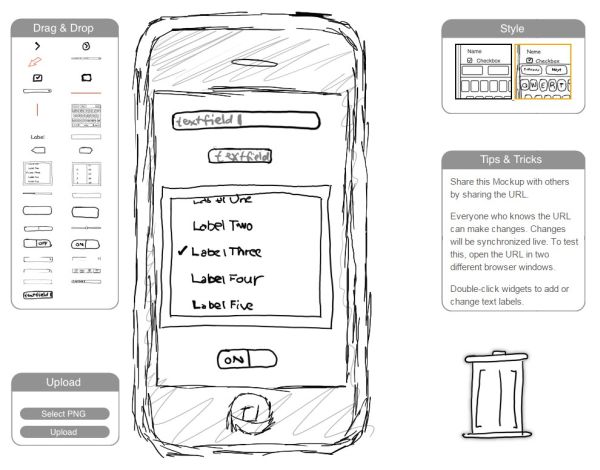
Features:
- mockups are instantly adjustable for mobile design;
- simple drag and drop interface;
- illustration or pencil mockup option;
- pre-loaded style components;
Cost: Free
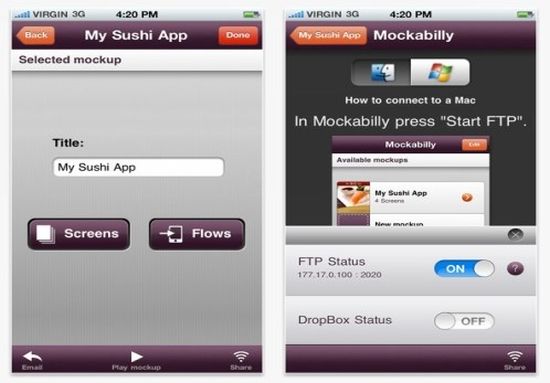
Features:
- easily design your app content;
- use any screendesign you‘ve created;
- touchpoint transitions for iPhone behaviour;
- sharing mockups with Dropbox;
- not compatible with iOS 7;
Cost:
- Free is the Light version
- Full version is $6.99











Hi Alice, I’d like to suggest adding fluidui.com to the list, it’s good for fast, high and low fidelity prototyping and has thousands of custom built widgets for most platforms including Android, iOS, windows 8 and wearables. It has a simple drop and drag interface and with the fluid player you can try out your designs and share with clients and collaborators
Thanks for the article,
Eileen (from fluidui).
Hi Alice, You can check out our diagramming tool Creately ( http://creately.com ) which is great for mock-ups and many other diagram types.
Excellent article. I’d like to recommend that you include Mockplus into this list. An easy to use tool let you create a prototype page in few minutes: http://www.mockplus.com/download. Neither programming knowledge required, nor training required
Awesome list. I am using Mockplus. It is my favorite prototype tool so far.
Yes, I agree. Mockplus is very powerful. It does me a great help on my project and saves a lot of time and budgets. I really love it. Maybe it should be added in this great list.