Oyster Creative Photo WordPress Theme
- 60
-
Requirements:
Latest WordPress -
Theme Description:
Developing this Photo WordPress Theme, we tried to fulfill the very first need of any photographer or blogger – flexible and user friendly design that can be easily transformed according to your taste. Oyster with its elegant layout and unique capabilities is exactly what you’ve been looking for a long time. Without exaggeration, this theme will become the thought-out solution for your web project.
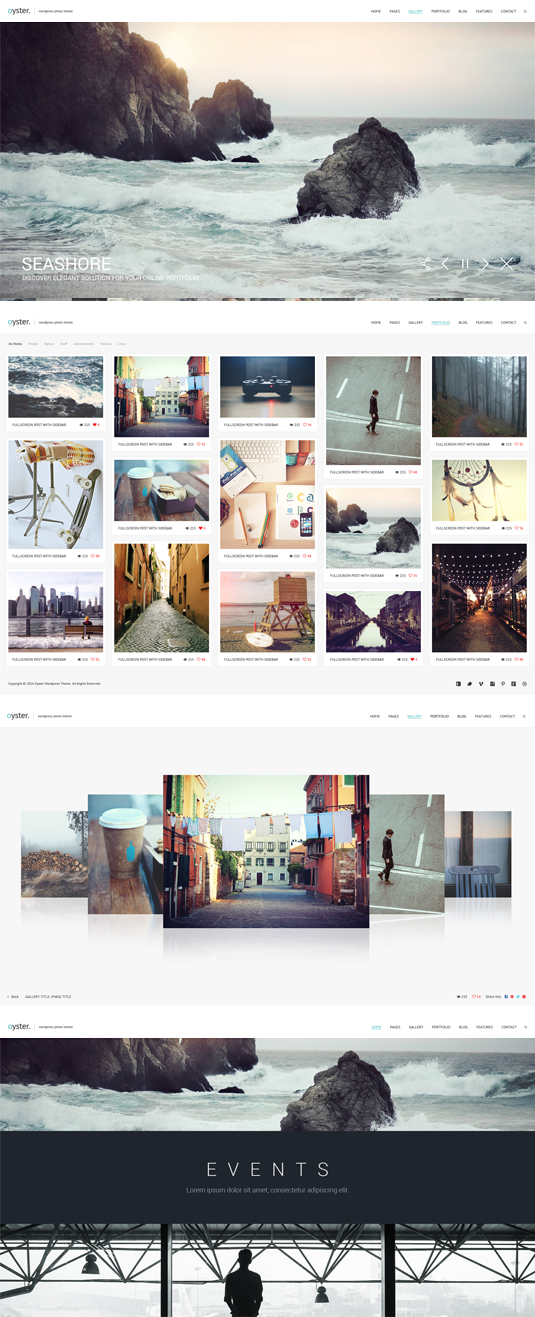
The main concept of the Oyster WordPress Theme is to emphasis the content in the best way, including a great variety of images, videos and posts. That’s why its structure is simple, style is minimal and background is soft gray. At the Home page you can see Masonry portfolio with images and different viewing options, so you can choose which frame is more appropriate for your web project. There are Masonry style, horizontal or vertical striped, Revolution slider, fullscreen image, vimeo or youtube background. To underline the great flexibility and scalability of this WordPress theme, we also provide you with fully customizable Gallery, Portfolio and Blog pages.
For your convenience, Oyster Theme has double menu: the main menu and additional, so you can divide your artworks into several categories, for example, Advertisement, Cities, Fashion, Nature, Portrait and Stuff. In such a way that your visitors can browse the particular photos on the selected topic or choose just to look through all of them. Moreover, we include additional pages, such as About, Before/After, Coming Soon and 404 Error page for better website performance.
Theme Options panel allows you to modify Oyster to your needs by editing logo, favicon, header slogan, sidebars, fonts, socials, contacts, view and color options.
But it is better than any words just to check the Live demo and see this awesome theme in action. Take it into service and start your own professional website in a matter of clicks!




Hello, I have been using the Oyster theme for a few months now and love it. I have one issue that I have been trying to fix and was hoping you could help. Under my Blog, the ‘Read More’ button is unable to be recognized and appears to blend in with the white theme background. This issue also appears also under my Contact page, the ‘Submit’ button does not appear unless hovered over by the mouse. I need this button to pop out more with a different color. I figured this is a coding thing since I cannot find how to change the color of buttons when editing the appearance under ‘manage themes’. Any help would be appreciated!
Hello!
Can you please send your request to help at gt3themes dot com with your site credentials and our support team will check it?
Hi, I saw there was an update today. Since my current version is working , I may wait to install this update. One thing I’d love to see is a horizontal mouse wheel scroll listener for the ribbon portfolio pages. I found a page with the Java script code for this but that is way out of my league to modify! Any chance of adding horizontal mouse wheel scroll? Almost everyone with an Apple Magic mouse would appreciate this!
Hello!
Thanks for your feedback. We will pass your request to mad_dog to consider.
This is an excellent theme, I love it!
Is there anyway to create a sticky sidebar? I’ve tried various plugins but none seem to work.
Thanks
Hello!
What sidebar do you mean?
The sidebar that appears on pages.
Do you mean the right sidebar like on this page http://www.gt3themes.com/wordpress-themes/oyster/vimeo-video-post/
Yes that one, sorry for not being clear. I want to stop it scrolling, is there a way to achieve this?
Unfortunately there is no way to do that.
why search box does not function?
It works like a charm
Could it be implemented?
Please be more specific, the search form is available in the theme and it works fine.
Hello, I just recently started using the Oyster theme. However, I stumbled onto a problem. When I upload my pictures (which are of a high quality), the quality of my photos doesn’t show on my page at all. I am using Gallery Ribbon to display them. I found a default size of (910) in the code, but when I change that to a bigger size, it doesn’t change much really.
Is there anyone who can help me out?
Hello!
We do not provide support via comment form, there is a help forum forums.gt3themes.com
I can’t register to see the answer to this in your forum because I need to buy the product first it seems. However this is a critical pre-purchase question for me.