Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
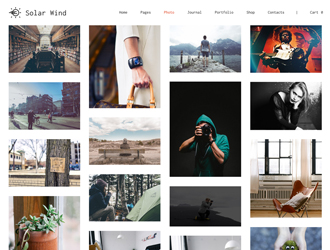
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





I’m still having trouble with adding images. 🙁
Only using Portfolio —
– I only see the slider option for image posts on blog posts, not portfolio? Page Style 1 & 2 don’t seem to make a difference.
– Also, like others I can’t add images underneath the feature on the left column even when I switch it to an image post.
– Pagination issues and interest in getting rid of likes/page views like other commenters too..
Please help! I love this theme and I feel like I’m going totally kooky.
Thanks!
dear christina,
i had the same problem. now i deleted my last entries and the last images i uploaded. and suddenly it works again. let’s see how long. 🙂
Im having this problem, did you figure it out in the end?
Is there a way to turn off the google font support. I noticed the loading times are quite long because the page is waiting for fonts.gstatic.com
How do you get the images to stack instead of slide for the individualized portfolio pages? here is my site im playing with now: http://sheydraw.com/portfolio/the-book-of-tea/
Hi, I want the portfolio item page to be as simple as possible. Is there anyway to get rid of counting viewers and like function?
Hello!
It is possible, as a custom solution only.
hi Shinyi,
If you are familiar with css coding, you can do it writing the line:
display:none;
inside the css style of each item that you want to get rid of.
You need:
A. to open theme.css file from inside your root folder,
with a text editor for coders (i.e notepad ++)*
B. find the correct line of code where your “like” item is styled**
C. write inside it’s styling code (inside div brackets i.e div.like {}) the line: display:none;
D. Save the file as theme.css overwriting the original theme.
—
* have a copy of the original in a safe place just in case…
** i recommend to use first the inspect element function in your browser (i.e. firefox
Thanks! It works!
How can you show more than 10 articles on the front page? I know this question was asked earlier but not solved. Thank you in advance.
Alright, if anyone is facing the problem, I found the solution:
Sites – Home – scroll down to “Portfolio” – click on the green pen – change “items per page” – done