Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
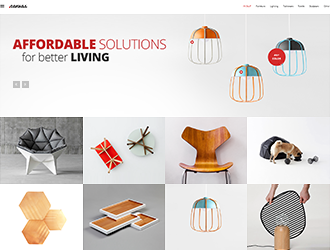
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





Hi! First off, awesome theme! I’m new to WordPress but with this theme, it’s making diving in more fun. One question, what is the difference between gallery and portfolio? I’m a graphic designer and thought they were one in the same. Thanks!
Hi there!
The portfolio has the single portfolio item page with the content on it and the gallery has only lightbox popup.
Got it. Thanks for the prompt response!
You are welcome.
Lovely theme. Wish I could use it. x
Hi, great theme!
My site is http://optimisticallygreen.com/
I am having trouble with the portfolio. I followed the documentation directions, I made a page and put the portfolio module as part of it. I called this page home. I currently have my front page directed to my about page so that my url goes directly to somewhere. But you can find home in the nav bar, the page that I have set to be the portfolio page. I have 3 portfolio posts up currently, along with the default content. So the problem is simply that it never loads. Any idea why this would happen and what I can do to fix it?
Ignore the “portfolio” menu item, this was set up using categories and posts, not the pure portfolio options. On that note, is there any easy way to import all of my posts content to be portfolio posts?
Thanks!
You can import only the demo content like on our demo page.
I suppose I don’t mean “import.” In my previous theme, I set up everything using posts and categories. I want all of those posts to display as a part of portfolio in this theme. Is there a way to do that other than copy and pasting?
There can be different custom post types in your previous and our theme, that’s why it may not work. In this case you have to copy paste the content.
Okay, thanks, that’s what I figured, I just wanted to make sure I wasn’t missing anything. Very nice theme!
Thanks for your kind words.
Great work on this theme!
How do I achieve two images below each other on the left column like in the demo ‘demish branding’? I can only seem to get one image ‘highlighted image’ and i would like to put more than one beneath eachother.
choose post format as image, create a slider and add images to it, but at Page Style, select style 2. I guess the way it works is “style 1” putting images into one slider, “style 2” on the other hand displays images pilling up one by one.
Editing the Post, I cannot find Page Style anywhere on the page. Nor can I find Style 2.
Hi! Thanks a lot for this theme! I just have a question, it’s the first time I use WordPress, and that’s why I don’t really understand how can I change the top of the website. Why are there several times the same category ? And how can i change them ? Thanks for you response 🙂
http://img4.hostingpics.net/pics/749293Capturedcran20141012031421.png
there’s a “menu” setting under the “appearance” tab at the admin panel.
Thanks a lot it’s work ! And how can i change the color of the squares on the loading page ?
A last question… I can’t change the city in the Google Maps module, what i have to change in the html code ? Thanks for your great theme again !
hvn’t tried the the Google Map module but it should work with sth like copying the code u get from google map to it. No technically you cannot change the color of the loading squares, u could instead replace it with your own animated gif by working with the source files, which i strongly recommend you not to if you are not so sure how to do it.
Hi Adrian, and Aurélie,
I’m getting the issue with the google map code. Under the documentation there is no indication how to change it other than suggesting to change the google map code.
Taking a look at their original link, it directs you to the developers version of Google Maps, which isn’t particularly useful for non-devs like us. I’ve tried placing the link and embed source that Google Maps offers for regular users, and neither option works to display the map. I’m dying to know the fix around this so I hope the team at GT3 get a chance to fix this problem of ours!