Pure Free Portfolio WordPress Theme
-
Requirements:
Latest WordPress | PHP: 8.0-8.4 -
Theme Description:
Very concisely and appropriately named, Pure WordPress Theme effectively underlines our main idea to help you display the elegant web presentation on the clean canvas without any distractive elements.
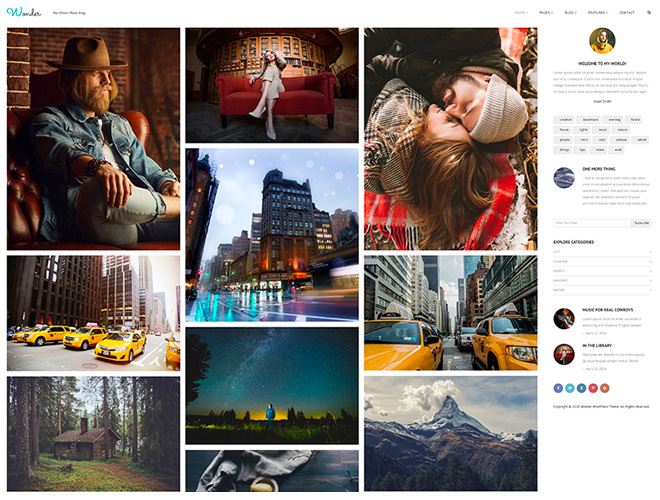
This ready-made solution is specially designed for creating beautiful portfolio or blog projects which will compare favorably with the rest. Simplicity of this theme shows the way modern and professional website should be displayed. Transparent style and refined look compose the perfect minimal concept of the overall design. Intuitively, your visitors will pay more attention on the content which is organized in a well-defined structure.
Speedy, fully functional and, at the same time, flexible, this Pure Theme is powered by WordPress software which gives the great potential and strong capabilities to this item. And you can prove it by checking the Live Demo and see our theme in action. Home Page opens with the dropdown navigation menu and catching header which you can replace if you want. We set Portfolio in the content part and it’s arranged in the grid layout, though you can choose other filters (Photo listing grid, All, Branding, Polygraphy, Video) to view the page. In Journalyou can post your blog entries in different styles, such as Grid, Masonry, fullwidth, single image, single slider, single youtube or single vimeo.
Concerning the main features of the Pure WordPress Theme, we should mention about stylish typography, included About Page and 404 Error Page.
During the editing process, you may need some good designer’s stuff for customization. So you will find icons boxes, portfolio posts, accordion & toggle, blog posts, gallery, promo text, tabs, testimonials, partners, message boxes, progress bars and custom buttons within this theme.
Being fully responsive and retina ready, Pure WordPress Theme will bring a new sense of style, creativity and purity into your web project. And what can be more effective than a perfect blend of elegance and powerful functionality all-in-one product? If you love good design, Pure WordPress Theme is made right for you!





Love the theme, Thanks! Where do I find this icon in the themes files to delete? It’s this… > which points to menu items and it isn’t lining up right with buddypress and another plugin I’m using.
Hey guys, very nice theme. I have noticed however that the Custom CSS from admin panel is declared earlier in code than theme.css link tag. It should be the other way around I think. Please change that so we could efficently customize the CSS 🙂
Hi, is it possible to change the font size of the menu in this theme? I can change font sizes for H1, H2 etc. in the Backend but i can´t found setting options for the menu. Also the theme has no style.css with informations to change it there. I am from Germany, sorry for my English skills 😉
Kaya, style.css is in the folder css. I amended css by using File Zilla. It works for me so far. thanks.
Thanks for your reply :). Do you mean the file called “theme.css”`? Hm..the file looks confused. I will give it a try.
Yep, I customised some of my web through that file. But still I couldn’t customise many things. It looks complicated to me too.
Copy following line in the Custom CSS-Window (Backend > Pure > View Option > Custom CSS):
.menu a {
font-size: 15px !important;
}
…and set the font-size as you like (e.g. 15px).
Hey Thom, thank you – that works perfect!!!
I just got this theme and I really like it but there are two things that I cannot change. First I want the font to change to Lato (I have changed it in the theme options but it doesn’t chnage to Lato at all). second I want to disable the related blog posts thing on the blog page. I don’t know if it’s called that, but ut shoes up after the features image. Either I want to disable it completely or move it to after the blog content.
I am trying to create a masonry portfolio using pictures but for some reason I just can’t fiqure it out! Is there a tutorial or walkthrough for this?
EDIT: When I click on Add New under Portfolio, it goes to a “Add New Page” page… Is this right?
There is a brief guideline from the theme, index.html under Documentation folder. It may hep you to start with.