Skew – Creative One Page & Multipage WordPress Theme
- 59
-
Requirements:
Latest WordPress -
Theme Description:
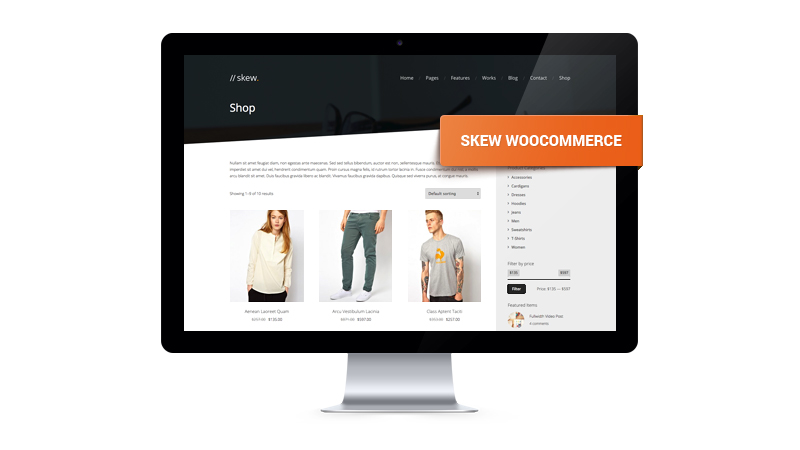
Want to create online store? Need WooCommerce Pack? Get it Now!
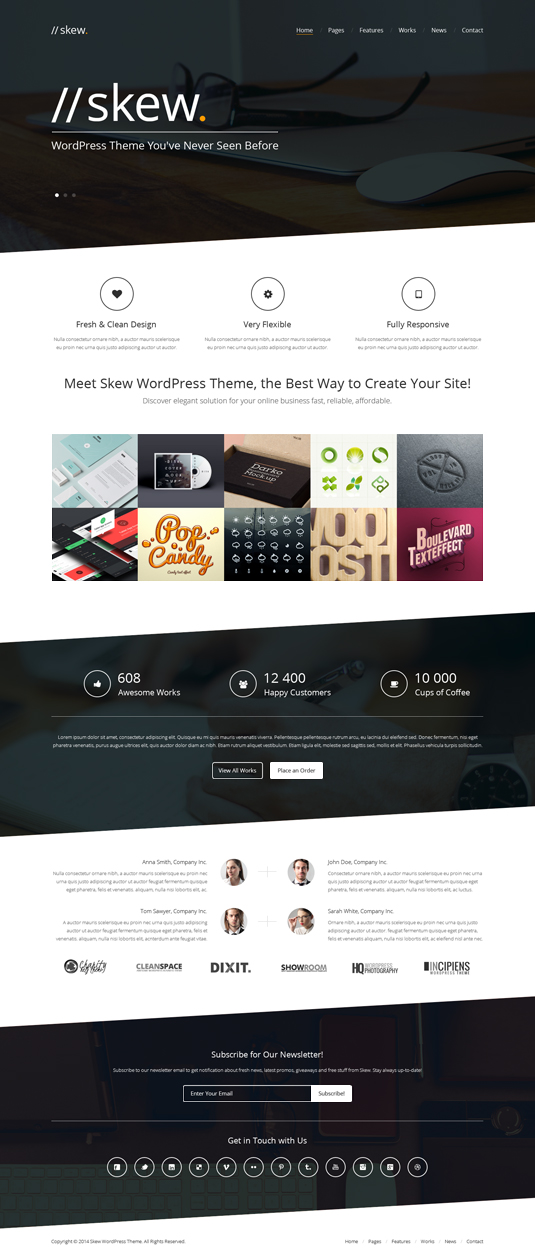
If you are wondering how to bring your business projects into life on the web, focus on the attractive design and enhanced functionality. Produced with this idea in mind, our modern Skew WordPress Theme will become your timesaver and a great headstart for your website.
Elegant execution of this theme is achieved by the great combination of classy style with refinement. White background with the skewed dark patterns are contrasting between each other, making the whole composition more effective and well-defined. One page design allows you to place all necessary information into a single layout. The nicely arranged icon boxes and stylish typography make the header of the theme really striking and good-looking. As for the content part, it is divided into several parts, presenting Home, About, Blog and Contacts pages to your attention. Skew WordPress Theme has all essential design elements on board: image gallery, portfolio and blog posts, promo texts, testimonials, message boxes, progress bars, map, subscribe form, socials, etc.
Skew is also defined by its simplicity in usage and flexibility. The great functionality of GT3 Page Builder plugin allows you to create a website with the regular structure as well as turn it into one page design. Due to the professional approach, customization of this WordPress Theme will not take you a lot of time. Besides, Skew Theme provides you with the perfect responsive experience as the overall design can be scaled and resized depending on the device your website is viewed on.
Summing up, you can check that this Skew WordPress Theme has more than enough advantages which make it a perfect start point for any web project.Theme Features
- Latest WordPress
- Drag & Drop GT3 Page Builder Plugin
- Fully Responsive
- Retina Ready
- One Page Design
- HTML5 & CSS Code
- Coded with SEO in mind (Yoast and all in one SEO pack support).
- One Click Demo Import
- WPML Supported (.po, .mo files)
- Easy Color Management
- Google Font Support 600+
- Advanced Theme Options Panel
- Different Page Layouts
- Custom backgrounds for modules (color, images)
- Simple Gallery (photo/video)
- Wall Gallery
- Custom Modules
- Custom Shortcodes
- Custom Widgets
- Portfolio Pages (1,2,3,4 columns)
- Non-ajax Portfolio
- Unlimited Sidebars
- Contact Form 7 Plugin Support
- Mailchimp Plugin Support
- PSD Files Included
- Extended Documentation
- And much more…
Please note that the images are not included in the source zip file.





Maybe its a little bug in the header (http:) is missing in the google fonts uri. It starts just with //
E.g. it looks like this
Don’t see any bug http://prntscr.com/4nm8y9
thanks for the quick reply, i’ll send you via support the url of the project 🙂
just a simple over question… i translated some values in the en_US.po (with po edit) and uploaded it to /core/languages/ … on the frontend the values didnt changed? any idea?
Please make sure that you have both files, and they have the right names, related to your language.
i have both files *.po / *.mo. I also edited the en_US.po to see if anything changes – nothing happens. Its like even with the setup language or with english nothing is affected
Please send your site credentials and we will check it. Use the contact form on our site.
Hello, I am having some trouble with the blog header showing the name of
the latest post only, and not the blog page title. Can this be fixed?
The site in question is http://www.tomoleary.ca
Hi there – I am setting up a site using Skew. I would like to set the main nav to uppercase – I am struggling to find where this is coded and how I could set this. I am also having a hard time finding a support link. Thanks.
Hello!
You can use the contact form on our site. Please send your request and we will get back to you asap. Thanks
Hello… How can i change header to be big like the demo? ( gallery style )
Hello!
If you tech assistance, please send your request to our team using the contact form on our site.
can i get it with php or html
Hello
It is a WordPress theme.