Parallax Scrolling Effects in Web Design
The visual part of web design is equally important as the usability. So let’s talk today about how we can improve your website’s presentation and with the help of which effects we can make the user experience better as well as give an increased sense of depth in design.
Actually, there are many ways to impress and engage your website visitors. It depends on your web project and its content, whether you need more fancy elements or less. But some great visual effects will definitely help to catch attention and make the browsing of your site more interactive. For example, using such popular web design trend as parallax scrolling effect can result in a remarkable and memorable website. This great effect can be implemented in the header layout, when navigating or viewing images, etc. It makes website’s presentation more dynamic and powerful. So if you need to tell a visual story, guide visitors through the site or provoke their curiosity – bring into play parallax scrolling effect and reinforce your website credibility with innovative interactive viewing. The main thing while designing is to follow the principle of relevance, so use the parallax scrolling effect when the layout is really need it.
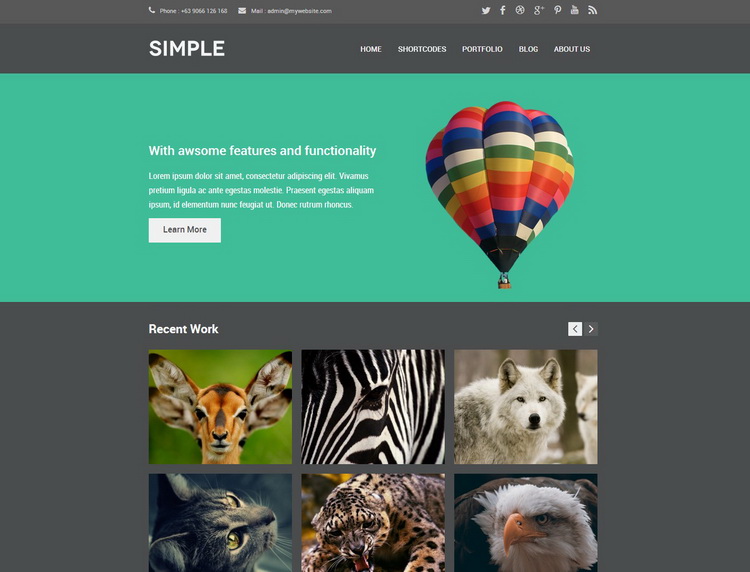
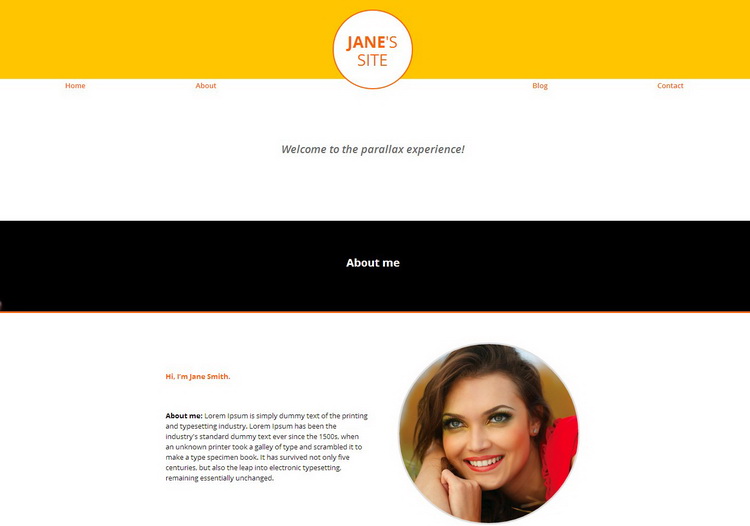
To show you the best practices, we gathered the most beautiful websites with parallax scrolling effect as well as free WordPress Themes with some built in parallax techniques. Looking through this collection, you can notice that some websites use it more obviously while others use it partially like an additional component to the overall design.
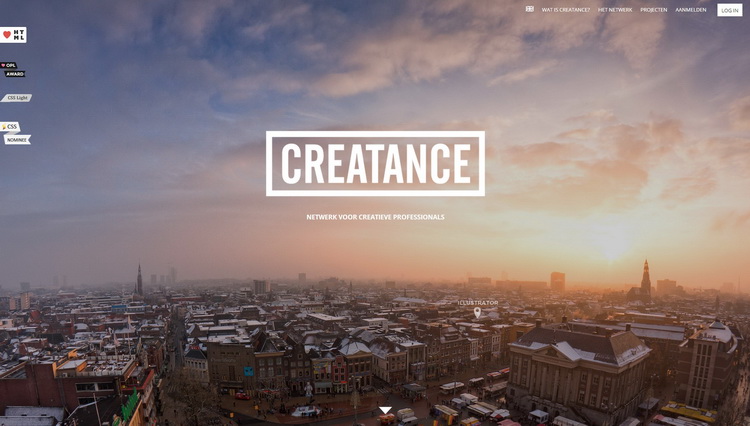
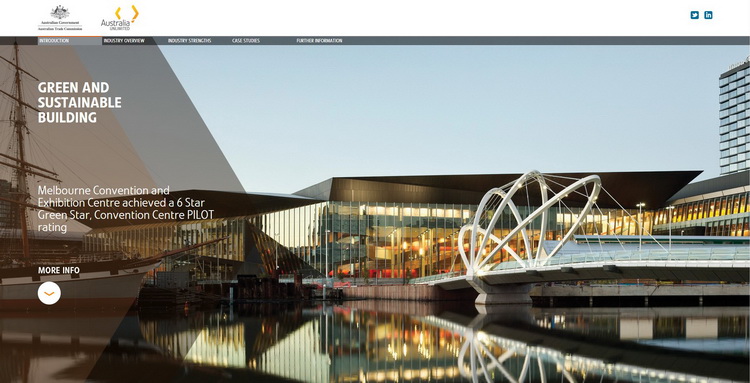
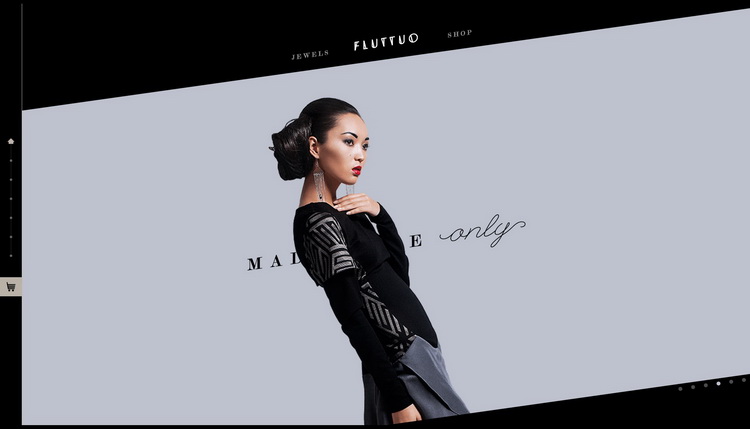
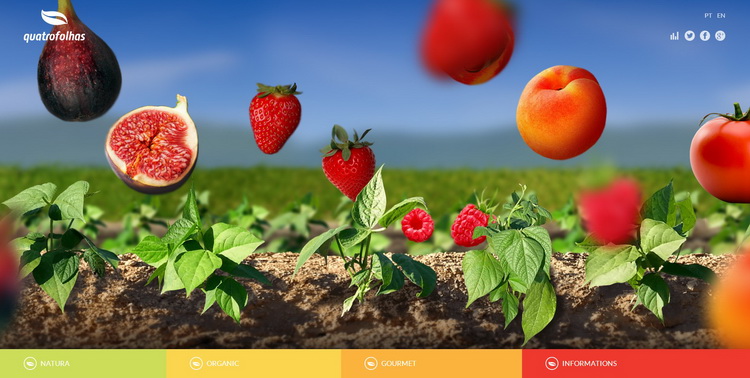
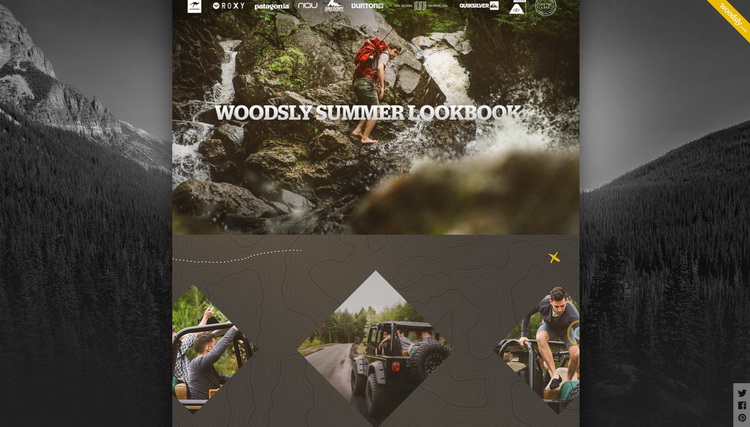
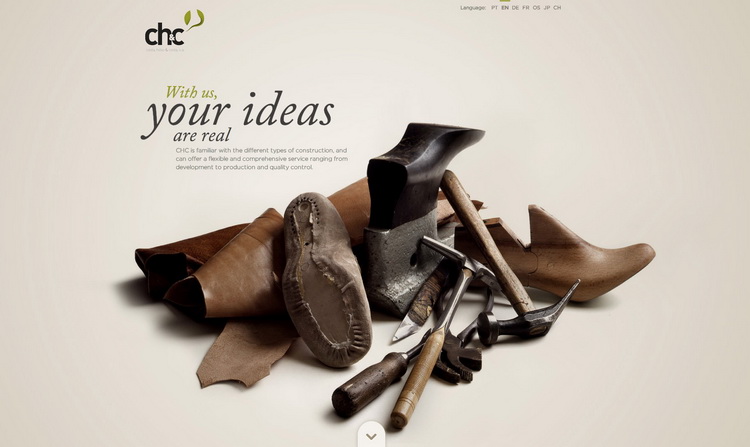
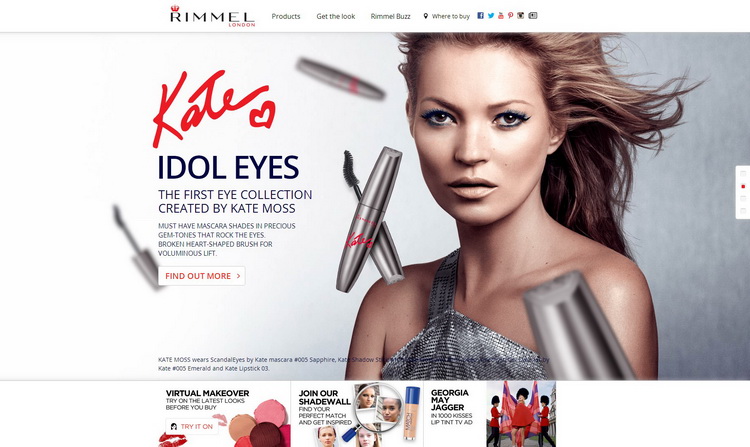
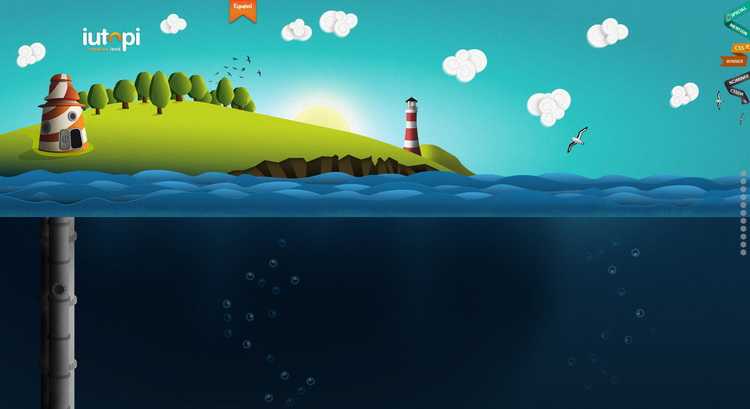
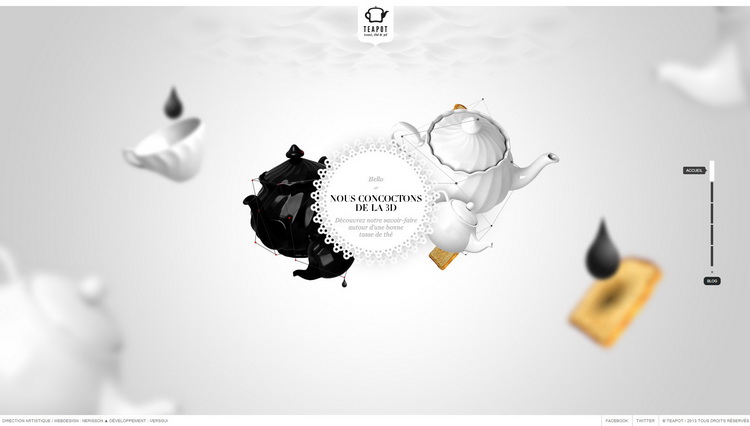
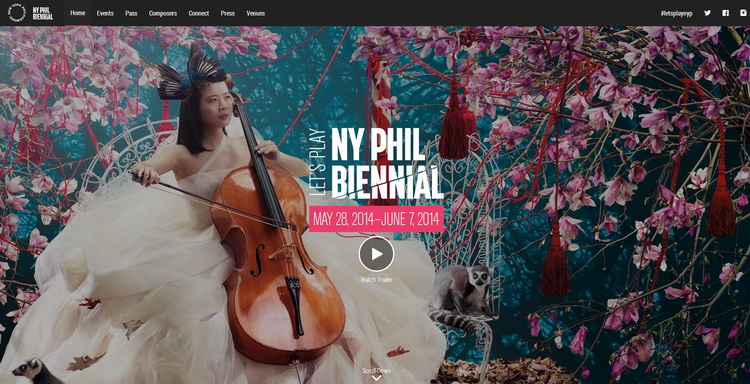
Parallax Scrolling Websites:
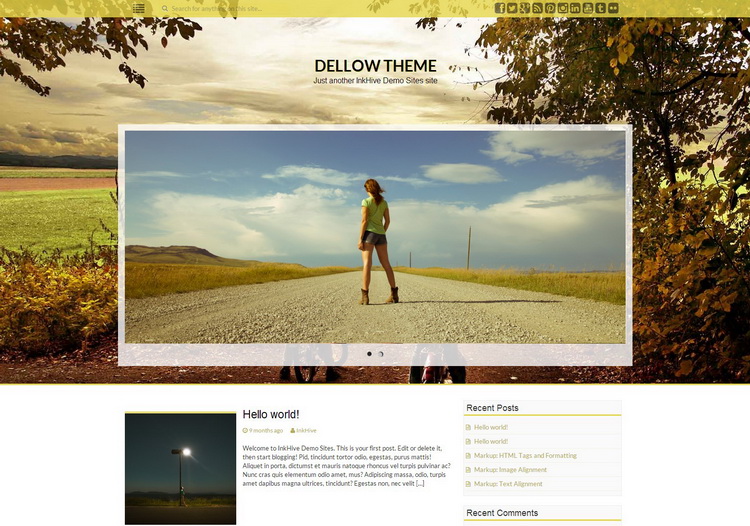
Free WordPress Themes with Parallax Effect: