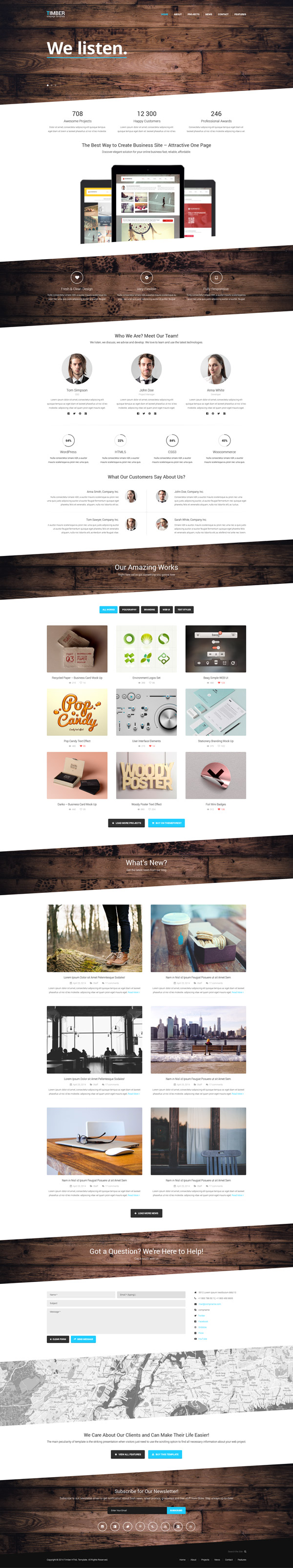
We have great news for you guys! As we promised earlier, we are back with the HTML version of Timber One Page Bootstrap Template – amazing freebie for your next web project! If you want to become noticeable online, this ready-made solution will fulfill all your needs to start an effective and catching website in minutes.
The main concept of this template underlies the smart balance between attractive and user-friendly design as well as powerful and easy-manageable functionality. Possessing modern style and optimal look, we implemented the minimal layout with the wooden patterns which make the overall design visually structured and pleasant to the eyes.
The main slider, counters, icons, widgets, and fonts are adding more edgy touch to this template, delivering content to the user in a clear manner. With the help of a one-page layout, you can present your web project in an original way, including all necessary information within a single place.
So if you are going to set up a professional website and concentrate your visitor’s attention on the main idea of your web project – our goodie is created just for you! Moreover, Timber is based on a Bootstrap framework which means you can use it in any device whether it is a desktop, laptop or mobile phone.
Hurry up! Download it for free and enjoy! View Demo



Thanks for posting good looking template, is this a responsive template ?
Yes.
stunning template!
Thanks
Hi! Thanks for the great template, I love it.. I also love “What Our Customers say About Us” and would like to use it almost identically. I’d like to put in a link to the customers website there, too, but unfortunately, the link won’t work properly. With all the small devices it works just fine, but in a big browser window I can’t get the link to work. Anyone got an Idea how to solve this? Thanks…
It is hard to say what the issue is. Try to debug the issue using for example the firebug
tried that, can’t find the problem. Whenever the link doesn’t work, I also can’t select the text. The same (or so I think) would happen if I wrote “webkit-user-select: none;”. There seems to be a connection – how can I change that? I don’t really understand the bootstrap-files :(.
Unfortunately we do not provide support for our free items.
Awesome Theme And Good Content help me a lot in development
The menu doesn’t stay at the top in mobile version.. how can I fix this??
You have to add “style=”position: fixed; z-index: 9999; width: 100%;”” in “jquery.slicknav.js” in 73 line in “menuBar” var, where menu bar is created.
that is awesome!, thanks
i do need the same request!