Top Cool CSS Charts and Graphs for Your Business Oriented Websites
Here is a collection of CSS3 graphs and progress bars which will help to display the uniqueness of your services, announce the time left before their launch, share the research results, etc. just check out the collection and make the right choice.
Popular Progress Bar
A plugin including many progress bar styles and a lot of color options. The plugin is very simple to use and comes with free support for any issues.
Progress Bars Framework
A robust and beautiful framework to make your progress area shine for client job or your own project. It includes 4 types as well as linear, circular, stacked, charts, five colors, animations and a lot of examples.
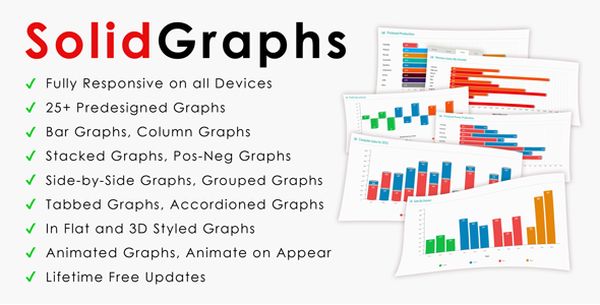
SolidGraphs | CSS3 Responsive Bar Graphs
The sets of responsive bar graphs created using only pure CSS3 properties. The HTML structures are carefully experimented to provide the best possible semantic structures and make the bar graphs fully responsive.
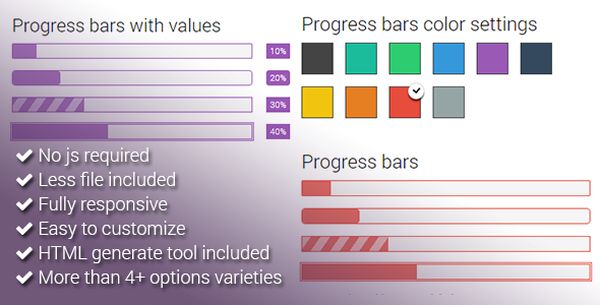
CSS3 Progress Bars
A css progress bar which doesn’t require js and css libraries. It is fully responsive and compatible with bootstrap, skeleton, reset.css, normalize.css etc.
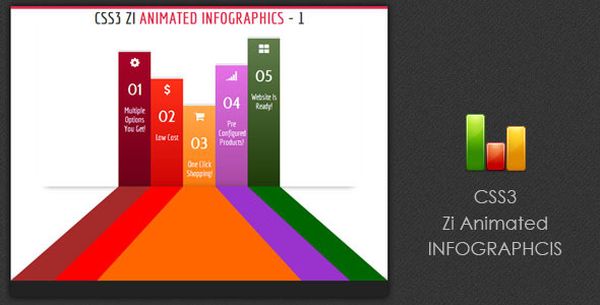
CSS3 Zi Animated Info Graphics – 1
Animated infographics to display the unique and specialty of your service on your website. It is developed in HTML5 and CSS3.
Css3 Graphs
A pack containing vertical bar graphs, line graphs and pie graphs. Each comes with its own peculiarities and features.
CSS Multipurpose Responsive Graphs & Progress Bars
Multipurpose items that can be used as progress bars or as graphs. You can choose every item from 2 corner types and 10 gradient colors. It’s easy to implement them.
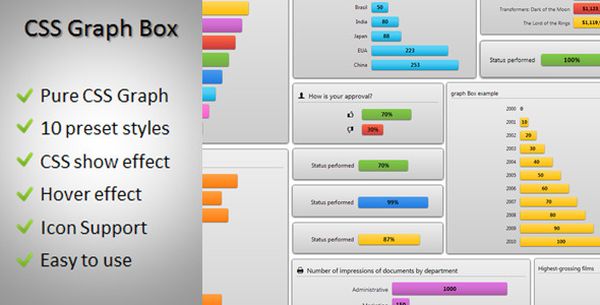
CSS Graph Box
A CSS-based graph component with distinctive and clean style. You can use CSS Graph Box as conventional graph or a progress bar.
CSS3 Bar Graphs
A set of Bar Graphs based on pure CSS3 coming with a clean 3D style. This set comes with 9 predefined graph examples including single and grouped bar graphs.