The Best CSS Tutorials for Beginners
The following tutorials are perfect for newbies in web development wanting to improve their CSS skills. You will need some basic CSS knowledge to fasten things up. Browse through these tutorials and see what new things you can learn next.
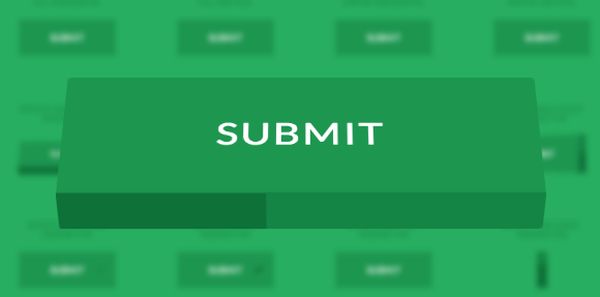
Flat and 3D progress Button Styles
A great tutorial where the designer demonstrates how to quickly create a 3d progress button style.
Different Button Styles
Create beautiful button styles by following this great tutorial. You will find 4 different button designs that you can use.
Social Link Buttons
Buttons linking to social media are important. This great tutorial will teach you how to create your own ones.
Space-Saving Fixed Navigation
A great element that you can integrate into your website. Check out this tutorial and learn how to make it from scratch.
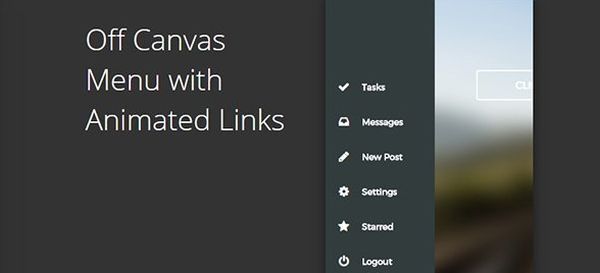
Off-Canvas Menu
You can create a lovely off-canvas menu yourself and use it in your projects. This tutorial shows you all necessary steps on how to build this element.
CSS3 Star Wars Lightsaber Checkboxes
Another wonderful tutorial that shows in a step-by-step manner how to quickly create Star Wars inspired lightsaber checkboxes.
Animated Single Input 3D Form
Learn how to create this single input with a 3d form and an animated design. This can be used in in your online projects.
3D CSS Typography
A useful tutorial demonstrating how to successfully create stunning 3d typography by using CSS. Take a look and see if it fits your style.
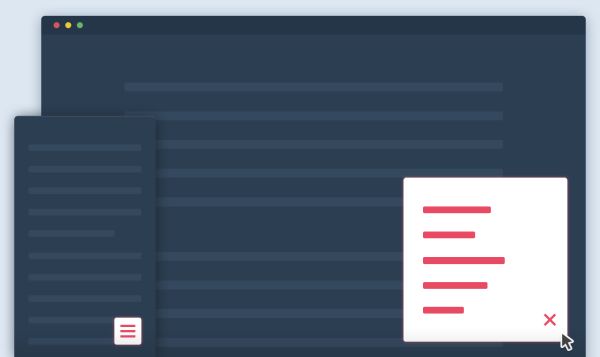
HTML Burger Button
Menu buttons are essential for websites, and this tutorial guides you step-by-step in creating an HTML burger button.
Fixed Vertical Menu
Learn how to design a remarkable fixed vertical menu in a few easy steps. This tutorial contains all information you need to successfully achieve the final result.
Hope you like them and find them useful.