Most Impressive Animated Infographics with Interactive Designs
There’s a continuously increasing demand for animated infographics with cutting edge designs. If you are a graphic or web designer trying to figure out how to get the information noticed in an infographics and keeping the viewers engaged, this list is what you require.
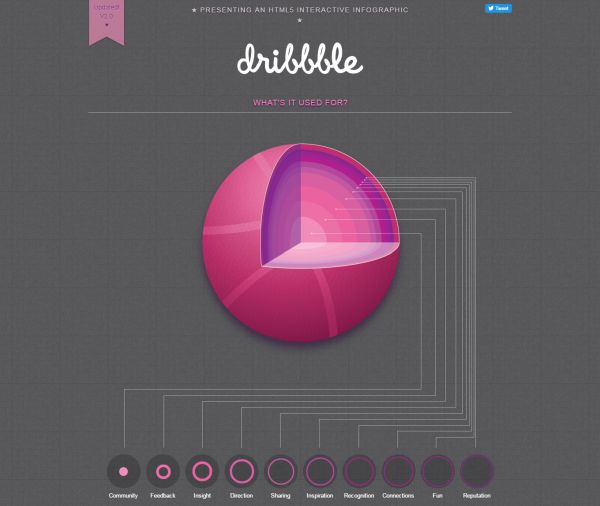
Dribbble: What’s It Used For?
A nice infographics informing the users on the purpose of Dribbble. You will get an answer to that question in a beautiful interactive HTML5 infographics.
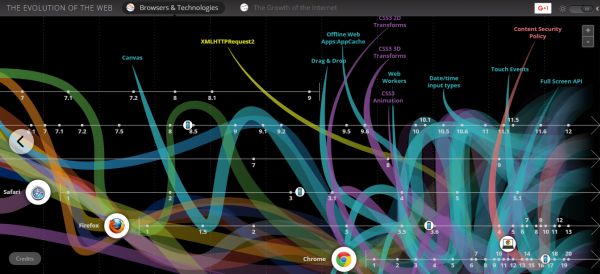
The Evolution Of The Web
This infographic uses SVG elements, the timeline of browsers and technologies as well as the growth of the Internet itself. Take a look.
How to Build a Human
This is a creative animated infographic describing human embryo and fetus development from fertilization to birth. This is an outstanding item with detailed information.
42 Butterflies of North America
An animated infographic will blow your mind! Have a look and get ready for something outstandingly beautiful. To realize the painstaking labour that went into the gif conversion – see it in full size.
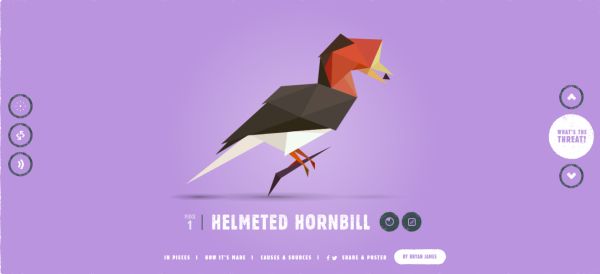
Species in Pieces
A beautiful interactive view of various 3d animals built with multiple pieces. You will find lots of different species with gorgeous designs.
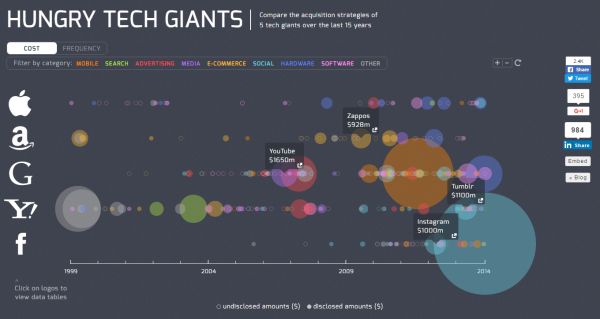
Hungry Tech Giants
This interactive infographics is a sortable timeline of acquisitions from five of the world’s biggest tech companies over the past 15 years.
The Complete History Of Social Media
This infographics uses Flash to show you a quick overview of the history of social media.
HTML5 & CSS3 Readiness
A wonderful HTML5 and CSS3 interactive infographics that displays the support in all major web browsers for a large period of time.
Plugging In: How Small Businesses Use Technology
An interactive infographics that uses HTML5 to show how small businesses are using technology to improve productivity.
Web Browsers & Resolutions
An animated infographics that uses its animated elements cleverly to show the importance of testing a website with multiple resolutions, browsers and operating systems.