The Best Scroll Animation Plugins You Should Try
We’ve collected a bunch of amazing scrolling animation plugins you can start using for your current or upcoming web projects. These effects will definitely make your website look really appealing and keep your users engaged. Create a wonderful online experience for your visitors to make sure they remember your website and visit it on a regular basis.
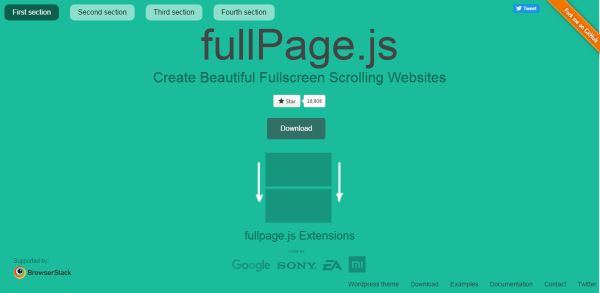
Fullpage JS
An amazing scrolling effect you can quickly incorporate into your designs. See the demo and see if this suits your style.
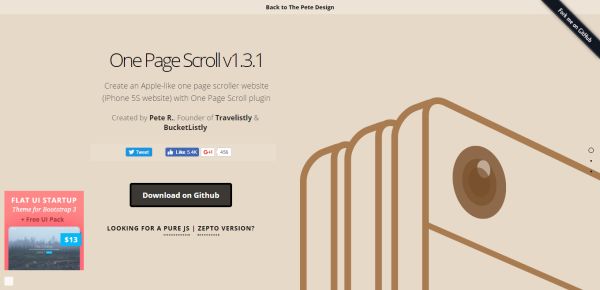
One-Page Scroll
A great scroll animation plugin that you can use without a delay. It is extremely easy to set up and doesn’t require any further configuration.
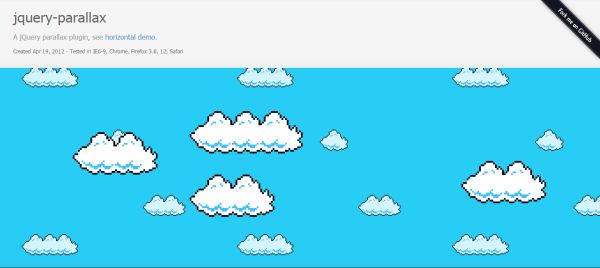
jQuery Parallax
Download and use this jQuery parallax scrolling effect that does an amazing job and looks beautiful.
Scrolltab
Another lovely scroll effect you can quickly add to your website. This design uses the space bar to move around the website.
Scrollr
A stunning parallax scrolling effect that shows all custom actions you can apply to any element. You can scale, rotate, skew, change the lighting, etc.
ScrollReveal.js
Another wonderful scroll animation you can use to apply various effects. They are enabled when using the scroll wheel.
AnimateScroll
A sophisticated animated scroll plugin you can use to add an interactive design to your websites.
jQuery Full Content
A creative scroll animation effect you can use to navigate around the website. This is realized by clicking on each bubble.
jQuery Parallax Plugin
Another stunning jQuery parallax scrolling effect which helps you create striking animation effects for your website.
Scrolling Parallax
This is another wonderful scrolling plugin with a parallax effect that demonstrates how to use a multi-layered effect for exceptional results.
Stay tuned to get more useful info, collections, plugins, and themes!