The Best Tools to Test Your Website’s Cross-Browser Compatibility
Every time you design another website you should make sure it looks and works the same for every user no matter what operating system, device or browser they use. There are multiple browsers in the world and they run various operating systems but the same browser works differently for different types of OS. It’s impossible to test your site for compatibility with all available browsers across the globe, but it is highly recommended to find out if it is compatible with the most popular ones.
Before testing your website you’d have to find out the browsing techniques your visitors use to view your website, the most popular version of these browsing techniques and the most common devices people all around the world use to access websites.

1. The most popular browsers today are: Google Chrome, Mozilla Firefox, Edge, Internet Explorer, Safari, Opera.
2. The most common operating systems are: Microsoft Windows, Mac OS, Linux.
3. The most widely used devices are mobile phones, tablets, laptops and desktop PCs.
4. The most known mobile devices are iPhone, iPad, Windows Phone and Android devices.
When we say that a website is cross-browser compatible, we mean it looks great and works perfect on all versions of browsers that users run in all available devices with any type of OS. We have collected a useful list of tools allowing to test your site for cross-browser compatibility without installing all required browsers and virtual machines and without using a pile of mobile devices.
Free Tools for Cross-Browser Testing
The following tools are installed for free and can be used without restrictions. Just learn how to use them and you’ll see it is very easy.
IE Tab Add-On
A free add-on which is used only for Firefox but can show how a website looks in Internet Explorer. Download and enable the add-on to test your site for free.
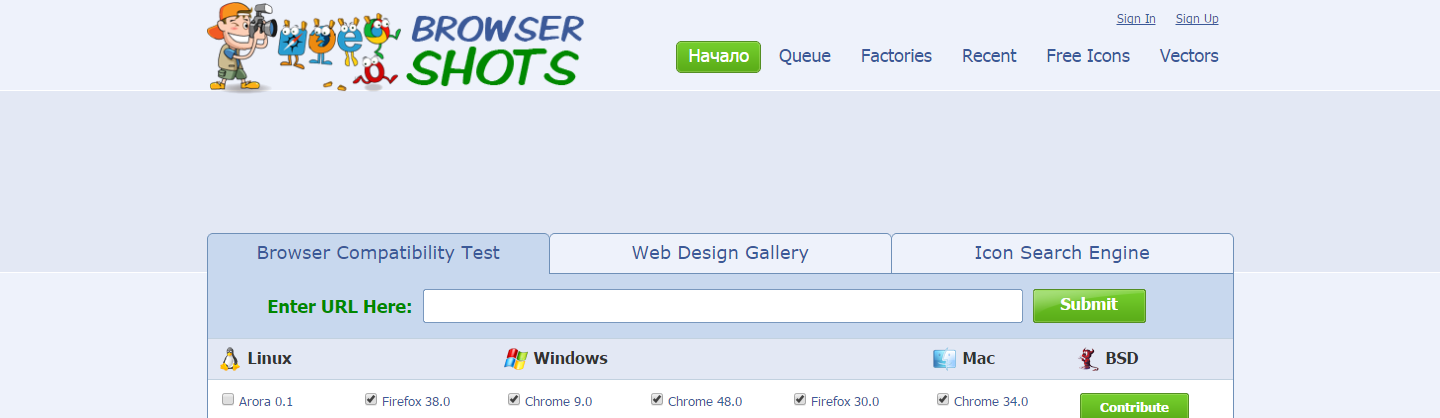
Browser Shots
You can use this free tool to test your site on most popular versions of Aurora, Chrome and Firefox running either on Windows, Mac or Linux. Enter your website URL, select as many versions of browsers as you like from the available list and launch a test. In a few moments you will see the screenshots of your website from the “point of view” of different browsers. So you can compare the looks of your website and find out what is right and what is wrong with them depending on the version of browser.
Free Tools (With Premium Versions)
The next several tools are available for free but you can also buy their premium versions and get additional services.
Browser Sandbox
A great free tool allowing to test your website on all versions of Firefox, Chrome, Internet Explorer, Safari and Opera. Sign up for an account to use the tool for free or choose either Home or Pro individual plans to get more possibilities to run tests and examine your website’s cross-browser compatibility completely.
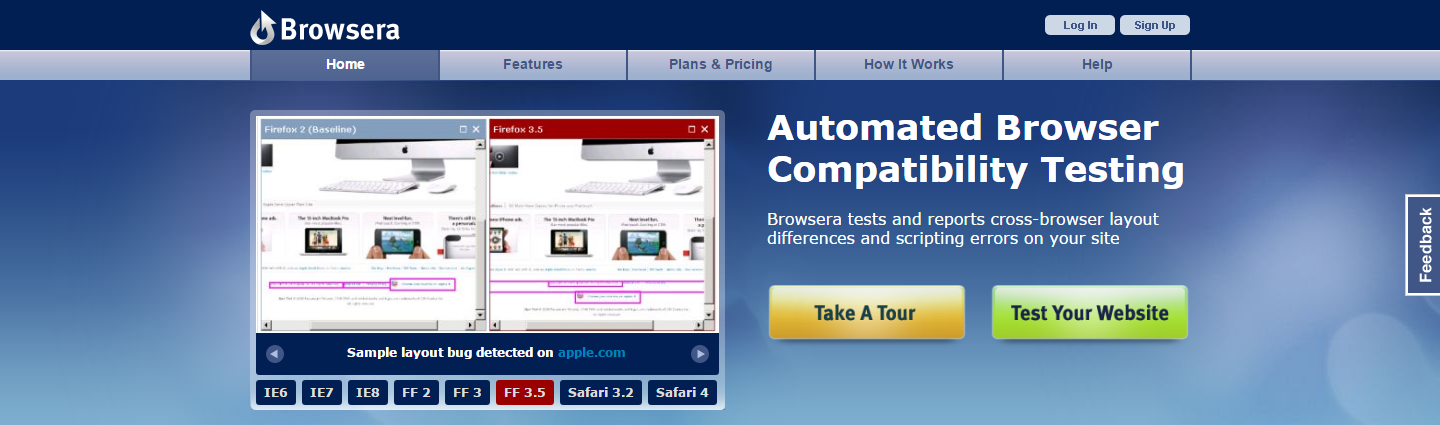
Browsera
Browsera is a great free tool which allows to compare versions of browsers side by side to show you the difference between the two of them. The tool allows to test Firefox, Internet Explorer and Safari versions to see if your website looks similar in all of them. You can sign up for the free account or upgrade to its premium variant for advanced error reporting.
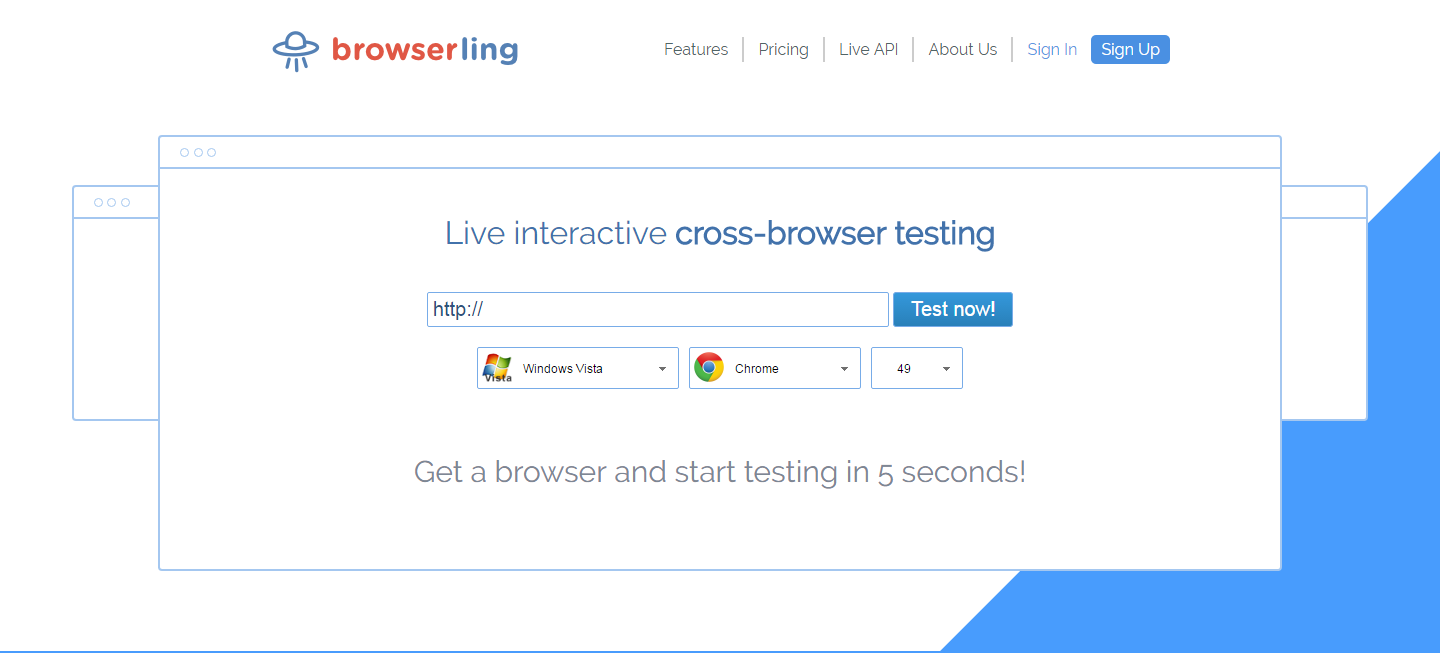
Browserling
This free tool allows to test a website on the most popular browsers including Firefox, Safari, Chrome, Internet Explorer, and Opera and see how they work for different versions of Android and Windows. Enter your website URL on the homepage and start testing without signing up for the account. However, if you want to test your website for free you will be put in a queue and will have to wait for several minutes before you’re able to do some testing. You can also buy either Team plan or Developer plan to make a comprehensive testing.
Premium Tools (with Free Trials and Demos)
And now we suggest you to take a look at some premium tools helpful for testing your website’s cross-browser compatibility.
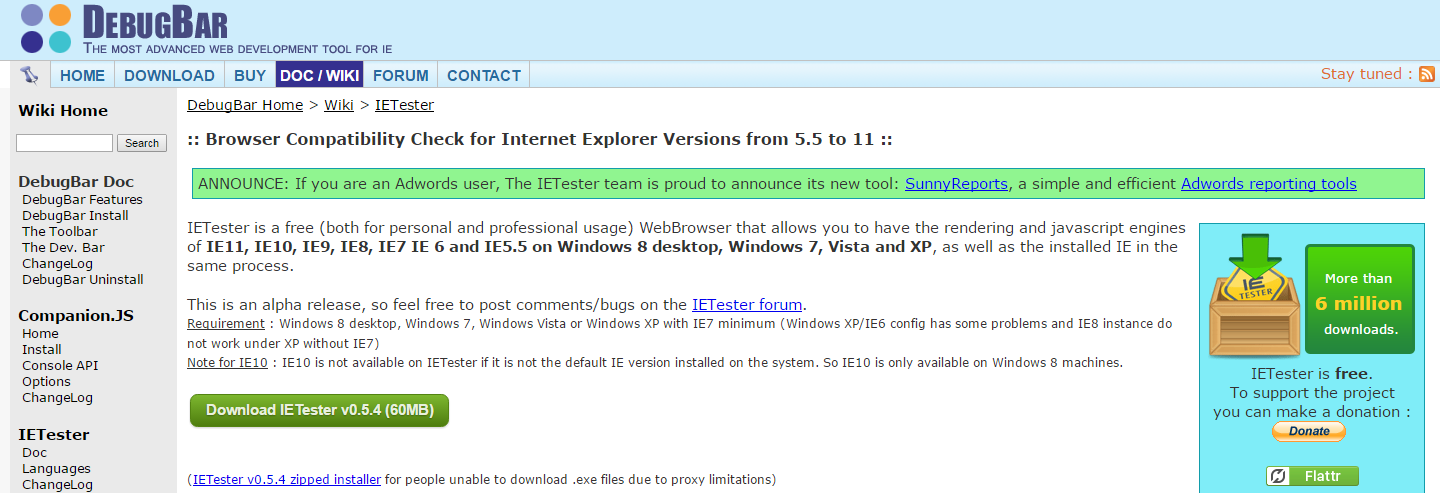
DebugBar
It’s the advanced premium tool allowing to check out your website in the latest versions of Internet Explorer starting from the 5.5. You can also use the tool to see how your website works in IE if you use either Windows 8 desktop, Vista, Windows 7 or XP. You can buy the tool both for personal and commercial usage.
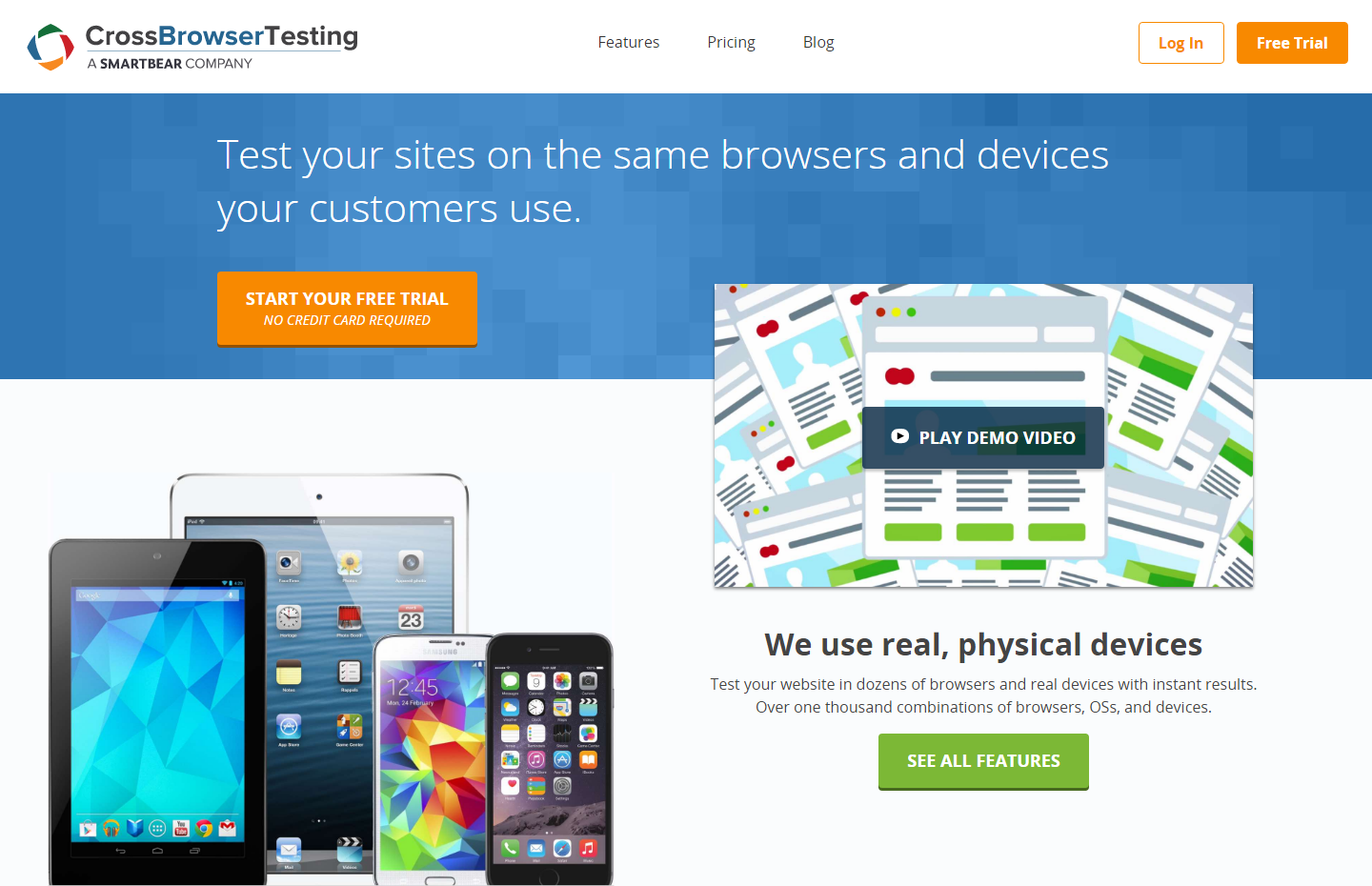
Cross Browser Testing
A useful premium service allowing to test your website across more than 900 browsers and 40 operating systems. This tool allows to test the site on the physical devices for maximum accuracy. You can choose from Solo, Pro, Team, Team Plus, Business and Enterprise plans to make your testing more comprehensive.
SauceLabs
Another premium service allowing you to test your website manually across 700 various combinations of browsers and operating systems. You can also choose automated testing and automated cross-browser or sign up for a free trial to see how the tool works for you and what possibilities it gives.
BrowserStack
A great premium tool giving you access to physical devices as well as letting you test your website on over 700 different browsers including the latest versions of Firefox, Chrome, Safari, Edge, or Internet Explorer. You can try those browsers on Windows and OS X operating systems. Before buying Live, Automate or Automate Pro plan, sign up for a free trial and see what opportunities you get if you choose this tool.
UserReplay
A premium service offering a great opportunity to fix the issues if there are any bugs detected on your website. The service records the screen of the end user and when a bug is reported you can see what went wrong and what exactly made it happen, so you can easily find the ways to fix it.
Conclusion:
We hope this list of tools will be very useful for you and you create your best website which will look and work perfect for any user across the globe.