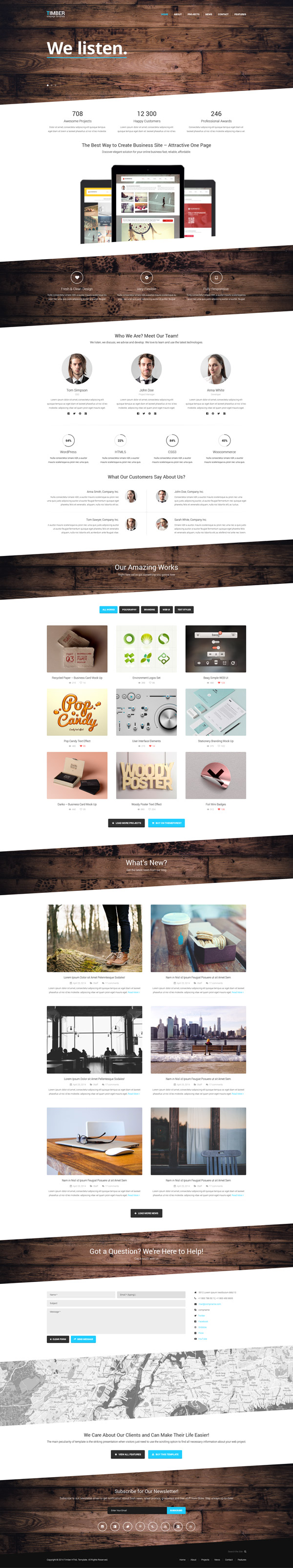
We have great news for you guys! As we promised earlier, we are back with the HTML version of Timber One Page Bootstrap Template – amazing freebie for your next web project! If you want to become noticeable online, this ready-made solution will fulfill all your needs to start an effective and catching website in minutes.
The main concept of this template underlies the smart balance between attractive and user-friendly design as well as powerful and easy-manageable functionality. Possessing modern style and optimal look, we implemented the minimal layout with the wooden patterns which make the overall design visually structured and pleasant to the eyes.
The main slider, counters, icons, widgets, and fonts are adding more edgy touch to this template, delivering content to the user in a clear manner. With the help of a one-page layout, you can present your web project in an original way, including all necessary information within a single place.
So if you are going to set up a professional website and concentrate your visitor’s attention on the main idea of your web project – our goodie is created just for you! Moreover, Timber is based on a Bootstrap framework which means you can use it in any device whether it is a desktop, laptop or mobile phone.
Hurry up! Download it for free and enjoy! View Demo



Just wanted to say thanks, great work and very kind of you to share it!
Thanks
Great work, thank you!!! This template is perfect for my portfolio site. I have downloaded template and I checked it in Firefox and Opera, works nicely but in IE9 slider and pretty gallery does not work.
I checked your live demosite in IE9 and it works almost. I noticed pretty gallery images move only horizontally. Problem is images line on same row when “all works” button is active.
Anyone else has problems with IE?
Just tested in IE, it works fine. Please make sure that you do not use the compatibility mode in IE.
Thanks for reply. I am testing template on my desktop. I have not uploaded to server.
Here is print screen from IE9.
http://demo.siisai.com/timber_ie9.jpg
Image when I tested live demo.
To auto detect and turn off compatibility mode in IE, try to add the following codes to :
Thanks for the great template! 🙂
Awesome theme!
Thanks
Does this mean that i can take it online? Just want to get sure 🙂
Awesome theme that really challenged me developmentally and increased my understanding and ability to manage, alter and understand code… Can’t thank you guys enough. Here’s my finished product: http://jvdesigns.net/
I have received a few inquiries regarding how I got the contact form to work. Here are two links. One is the HTML coding that can be found in the index.html file of my site and the other is for the mailer.php. You will obviously need to copy the php coding into it’s own php file and then upload onto the correct area of your server.
index html: http://pastebin.com/Apy3QVSr
mailer.php: http://pastebin.com/Cx6HhByj
Thanks Jess!! you’re very kind.
Can I get some tutorial for contact form? 🙁 pls
thank you so much, works perfectly!!
Can I get some tutorial for contact form? 🙁 pls 🙁
Hi Jess. Can I get some tutorial for contact form? 🙁 pls 🙁
Oke first. that template really awasome, thanks you.. my page still under development.. hei beautiful jessica thanks for share contact form, i update a little,with captcha from google first you must register reCaptcha from google
screen shoot : http://prntscr.com/6plex2
and then change
index.html code :http://pastebin.com/Fz7iqUha
mailer.php :http://pastebin.com/knwCrwLw
result : http://prntscr.com/6pl90q
at bottom footer you cant see massage has been send ” thank you for posting comment”
result : http://prntscr.com/6plcue
so why use captcha.. for anti spaming bot.. better you change it
Great site Jess. Was there a trick to getting your logo to work on the mobile version? I have everything running fine on computer, but when the window is made smaller or viewed on a mobile screen, the logo is cut off. I even made a new test logo the exact dimensions as yours and I’ve got the same problem. Weird. Thank you.
Great work!
Thanks