Top Tips on Creating Cool Mobile UI
As we know, the majority of users today browse modern websites through their mobile devices. Some widely recognized websites, in their turn, provide users with the possibility to review their pages via mobile applications. Many modern apps, however, are made to resolve some problems, help with your work, check out your health, entertain, etc.
If you also run a mobile app, try to perceive it as your visitor to elicit the peculiarities of user experience and probably find some mistakes which may prevent people from fluent browsing.
Is your navigation clear? Is your typography legible? And what about your content? Is it a quality one?
Let’s see what steps you should make to improve your UX for mobile users:
1. Research Your Audience
To find out real needs of your target users, you should make a research using some of the most popular methods. Some the techniques include such as:
– surveys;
– interviews;
– analytics;
– testing;
etc.
You can learn what people visit your website and use your application most often, find out their age, profession, sex, hobbies, etc. All of this helps to improve the content and design to make your app stand out from the crowd.
2. Work on Key Solutions
What issues your app has to resolve? Focus on what is the most significant about your app and improve the interface in a way which will make it as intuitive for your user as possible. For instance, if you’ve created an app for learning a foreign language, make sure it’s intuitively clear how to launch the lesson, how to complete every new level and go next, how to check out one’s knowledge, etc.
If there are some spare features that are unnecessary or distract the attention from the main task, remove them. Make sure you app is as convenient to use as possible.
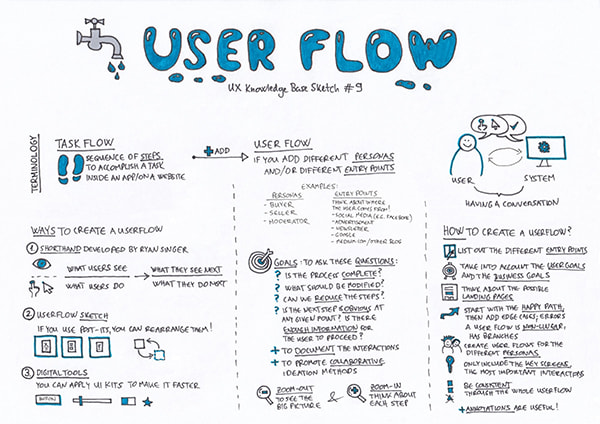
3. Create a Sitemap
User flow maps allow your users know what way they need to make around your app to reach their final goal. Make your app easy to understand and intuitive by setting out goals for every page.
You just have to be sure what you need to reach with the help of every page, what technologies are required for completing your task, and define your any other own principles to build an informative sitemap.
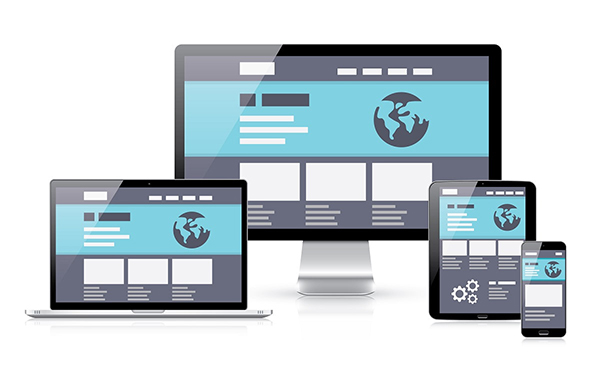
4. Consider Devices and Trends
Every app you design is surely going to be used on mobile devices. As mobile devices always change and big screens are replaced with small ones, your app should be designed in a way to meet the needs of both the small and big screen owners.
Design trends for mobile should also be considered.
5. Team Work
Developers see your design from a different perspective, so good collaboration will allow a designer provide an information correctly and get perfect results. Clear communication between a designer and developer guarantees successful launch of your application in the end.