10+ Amazing Examples of Free jQuery Sliders
A well-known jQuery Content Slider attracts more and more customers striving to get the first-hand impression by memorable slideshows and image galleries with content.
jQuery developers and designers use content slider scripts to create various flexible image effects. It’s a great idea to display products and services and stay in customers’ memory with the help of visual image galleries.
Slider Pro – Professional jQuery Content Slider Plugin
A professional jQuery plugin allowing to display a group of mixed content in a responsive and touch compatible slider.
Fullscreen jQuery Image Slider with CSS3 Animations
A simple, responsive, fullscreen image slider plugin enabling you to navigate between images with cool CSS3 powered animations.
Flickity – Responsive & Flexible Content Slider Plugin
A generic, flexible, modular jQuery slider plugin for creating responsive, touch-enabled content sliders/galleries/slideshows/carousels with physics-based animations and full-feature APIs.
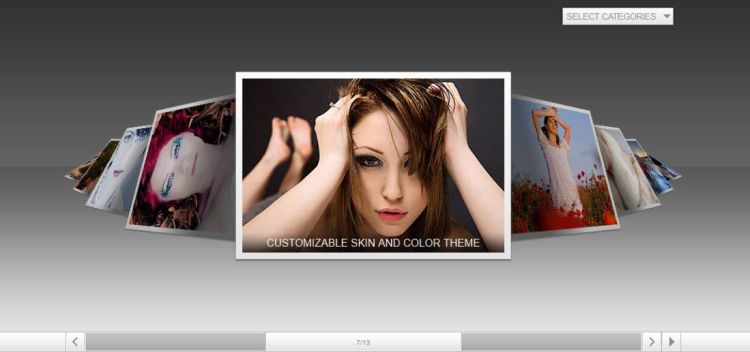
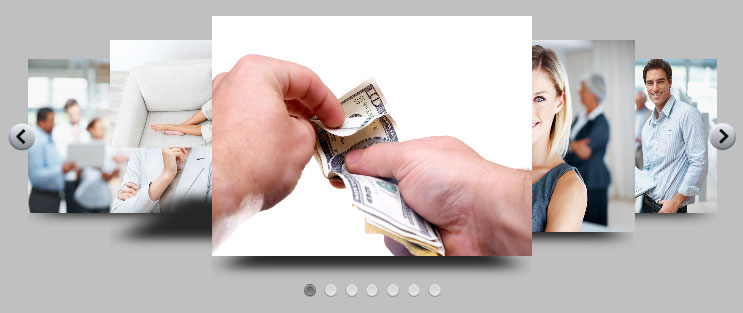
CSSSlider 3D Perspective Carousel with jQuery and CSS3
A simple jQuery script used to create a responsive, animated 3D perspective carousel with CSS3 transitions.
Basic jQuery Carousel Slider Plugin with CSS3 Transitions
A really simple and lightweight jQuery carousel plugin providing basic functionalities of a carousel slider like infinite loop scroll, arrows navigation, CSS3 based slide transitions, and more.
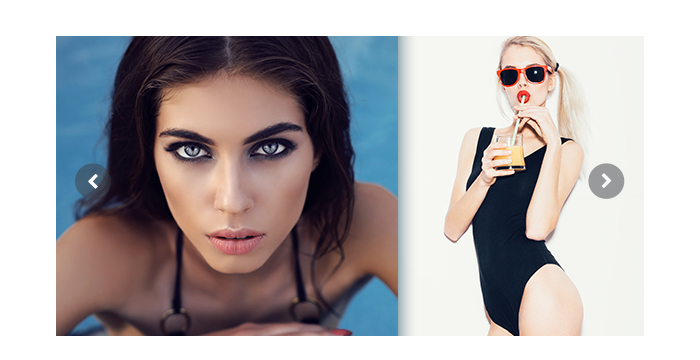
QueueSlider- Responsive jQuery Image Slider Plugin
A compact jQuery image slider plugin supporting multiple images sliding with different widths at a time. It has the ability to highlight the centered image by using fade opacity.
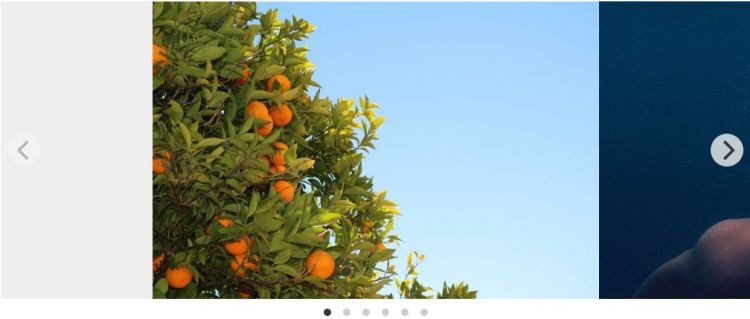
Simple Slider – Responsive & Touch-Enabled
A great jQuery slider plugin providing a simple way to create a responsive and mobile-friendly slider with configurable CSS3 transitions.
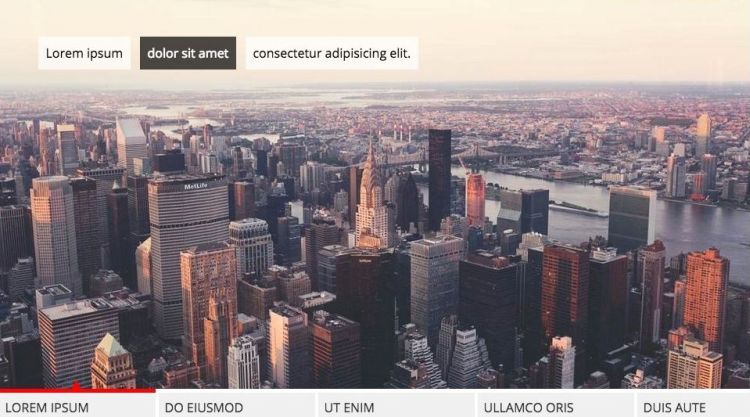
jQuery Unobtrusive Background Image Switcher
A lightweight and responsive jQuery plugin for creating full screen image slider with autoplay functionality. It’s good for animated website backgrounds that switch background images automatically.
Galleria – Responsive JavaScript Image Gallery
A free JavaScript image gallery framework simplifying the process of creating beautiful image galleries for web and mobile devices.
BlogSlideShow Slider Plugin
A jQuery plugin enhancing your blog pages with image viewer which provides fancy transition effects.
Flux Slider
An official slider plugin for WordPress that allows to create stunning image sliders powered by CSS3 transitions. Manage your image sliders from within the familiar WordPress environment and then easily deploy them to any of your posts or pages.
Hislider
A free jQuery slider software for personal use. It enables you to publish responsive jQuery image galleries, seamless WordPress slider plugins, amazing website sliding banners and fancy JavaScript slideshow presentation.
Conclusion:
Don’t miss a chance to impress your visitors with a stunning slideshow once they enter your website. It’s easy with jQuery plugins, frameworks and scripts.