The Best Free and Premium Theme Frameworks and Frontend Libraries
A term WordPress theme framework refers to a code library which is used to simplify a theme development. Multiple theme frameworks and frontend libraries are very popular among modern web designers and developers, and this is easily explained. Such ready solutions not only allow for quick theme development based on the best practices but also save a lot of time on creating every new design.
There is no need to reinvent the wheel every time you work on a theme, page builders and plugins are always ready to keep your development process easy. No matter you are a beginner or an advanced developer, solutions like frameworks are sure to help performing different frontend tasks. We have collected the best theme frameworks, Javascript and CSS frontend libraries and plugins that are sure to be helpful when creating your next project.
Free Theme Frameworks and Plugins to Build the Web-Pages
1. Free GT3 Page Builder Plugin
Before we start to examine the most significant features of popular frameworks, we should obviously mention the Free GT3 Page Builder WordPress Plugin created by developers for developers. The plugin allows to build the unlimited amount of custom pages and display the content through the easy-to-use GT3 editor. The plugin comes with plenty of fully customizable modules which can be easily added to the Page Builder section by only one click.
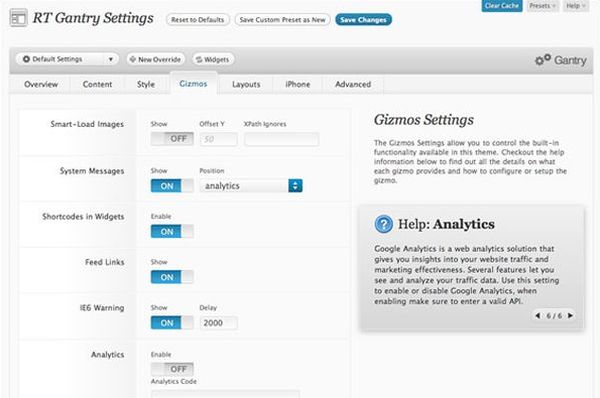
2. Gantry Free Theme Framework
Gantry is a free user-friendly WordPress and Joomla framework which is available together with Layout Manager to lay out graphical control elements by their relative positions. This plugin is an extensive set of building blocks to enable fast development of a flexible and powerful theme. The framework is packed with a lot of features which allow to effortlessly create absolutely functional layouts within the shortest period of time.
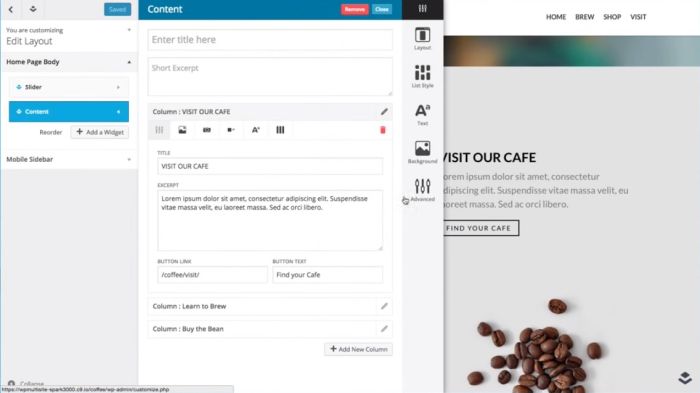
3. Layers Free Site Builder Plugin
A free and open source framework for WordPress which is installed as easily as a simple WordPress theme. The framework is developed to extend the core functionality of the platform and build and manage layouts through the WP Theme Customizer. The comprehensive set of options, widgets and ready-to-run designs are available to help a user start within a few minutes. It’s easy to activate the framework as a usual theme and work with it in the Customizer.
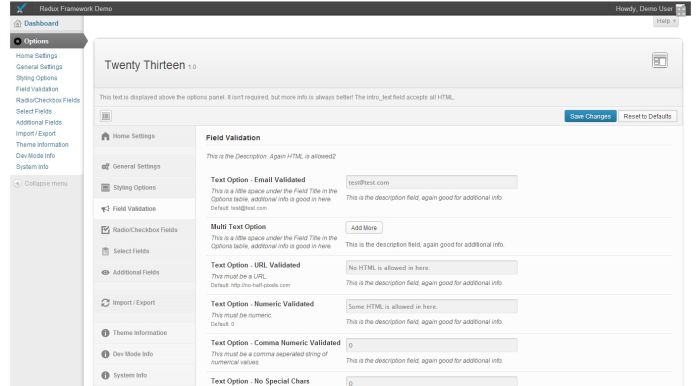
4. Redux Free Options Framework
A simple and user-friendly options framework for working with WordPress themes and plugins. Redux is created to simplify the development process and release better creations faster. Its extensive options include multiple field types support and custom error handling as well as import and export functionality. If you haven’t tried this responsive option framework yet, it is the very time to start.
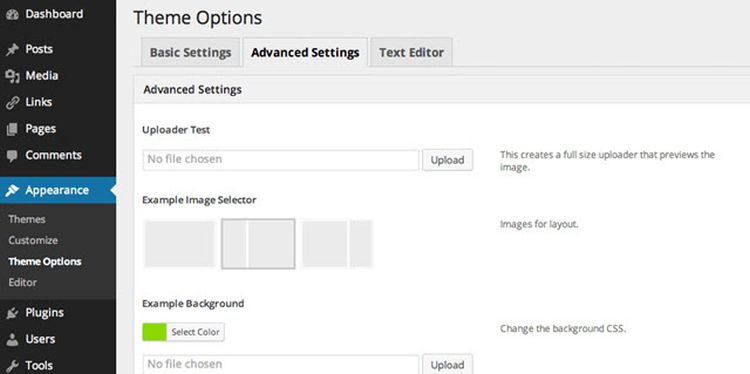
5. WP Theming Free Options Framework
A great options framework which includes all the code required for building out a full-featured options panel for a WordPress theme. It is the great solution for those folks who want to build options directly into the theme instead of using the Options Framework Plugin. WP Theming includes such options as text area, checkbox, select, background, color, typography, images, and many others. This software is sure to help speed up a theme development.
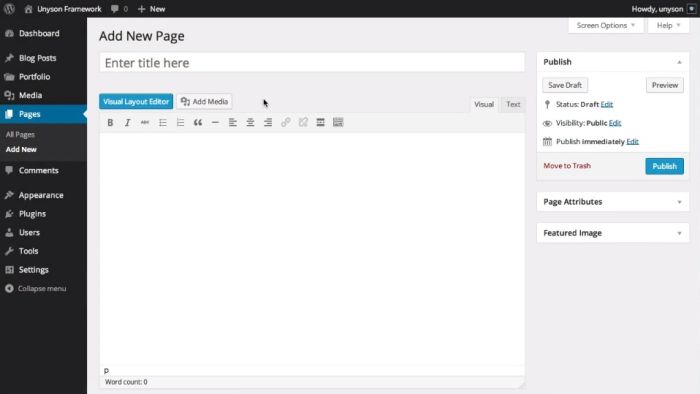
6. Unyson Free Drag-and-Drop Framework
A free and simple drag-and-drop framework which comes with plenty of useful extensions for fast and easy WordPress themes development. The framework includes Drag-and-Drop Builder for creating countless pages, Portfolio with neat filtering animations, SEO settings, Sidebars, Breadcrumbs, Forms, Mega Menu, and a few other useful features. Unyson is the simplest way to build a website design.
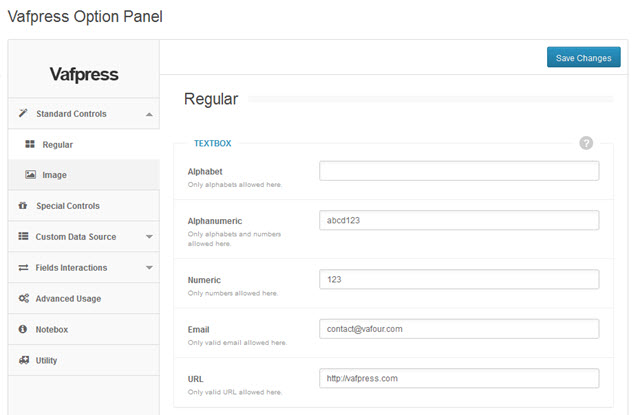
7. Vafpress Free Framework
An intuitive and extensible open-source framework for building up the administration side of WordPress. This software is developed to allow you focus on creating nicely looking and fully customizable themes by providing you with the most powerful way to build them. A great set of tools is available for developers to help them achieve the required functionalities. Anyone can easily understand the code of Vafpress and extend it if necessary.
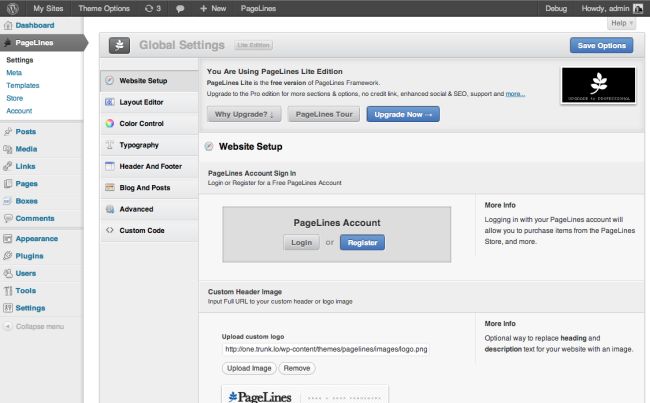
8. Page Lines Free Framework
An extension-based WordPress theme framework which makes theme development much easier and faster. This quick and extremely intuitive framework is a perfect solution both for folks who have never seen a line of HTML5, CSS or PHP and coders who will find it to be a great user-friendly software for advanced customization. Complex tasks are going to be carried out with the click and drag of mouse.
Premium Theme Frameworks to Easily Develop a Theme
1. Genesis Premium Framework
A highly flexible premium WordPress framework which allows developers and common users either build new perfect websites or customize their existing themes and improve them. The framework includes a code that determines the underlying additional design of your website as well as its features and functionality. Plenty of themes to choose from are developed for the Genesis.
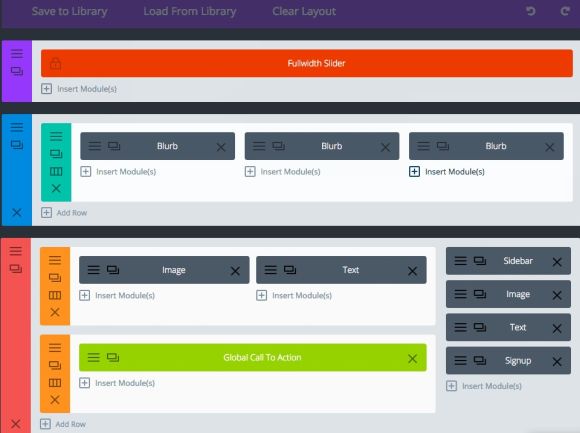
2. Divi Builder Premium Page Builder Plugin
Premium Page Builder WordPress plugin which requires no coding for building the website designs. You can just drag-and-drop elements and feel free to explore new layout possibilities. Modules of Divi Builder are designed as building blocks and they can be combined in any ways to allow you develop any types of websites. By dragging-and-dropping. Build eye-catching landing pages or create exciting blog posts to draw your visitors’ attention and capture their imagination.
3. Startup Premium Theme Framework
A top quality premium solution for those who want to easily and quickly create a second-to-none startup website for their business or personal needs. The framework includes complex components and blocks which can be incorporated in almost any design. Responsive and retina-ready layout provides this software with exceptional flexibility and clarity which is contained in every pixel.
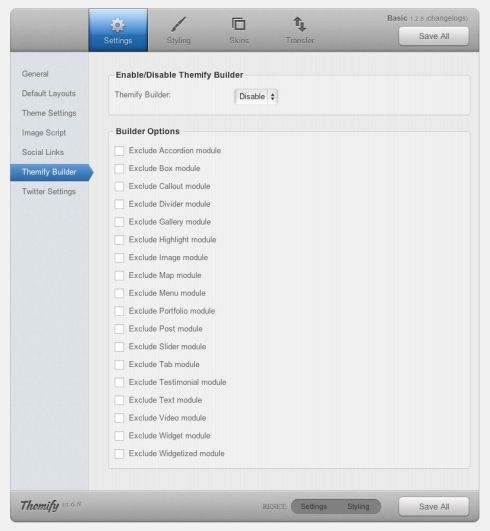
4. Themify Premium Theme Builder
A powerful and user-friendly page builder and page designer for WordPress. The software is developed specifically to allow you create any layout you can imagine and bring it to life using the convenient drag-and-drop interface. You can observe all the changes in the preview mode once they are done. No coding is required to build beautiful web-pages by dragging-and-dropping elements wherever you need.
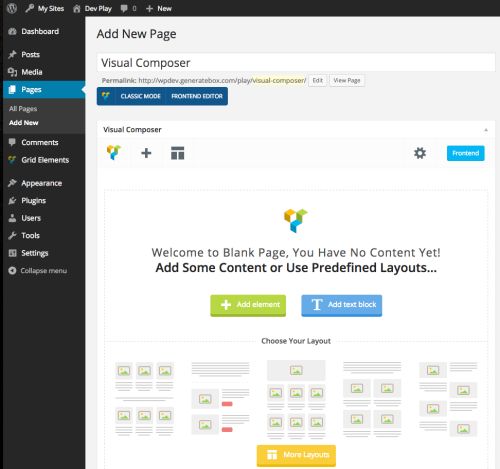
5. Visual Composer Premium Page Builder Plugin
An easy-to-use page builder plugin for WordPress which allows you to take full control over your website. Drag-and-drop intuitive editor allows to build any page layouts without any programming knowledge. With Visual Composer you can both build a unique website and manage website’s content easily and quickly with intuitive WordPress front-end editor.
The Most Useful Frontend Libraries and Plugins for Responsive Web Design
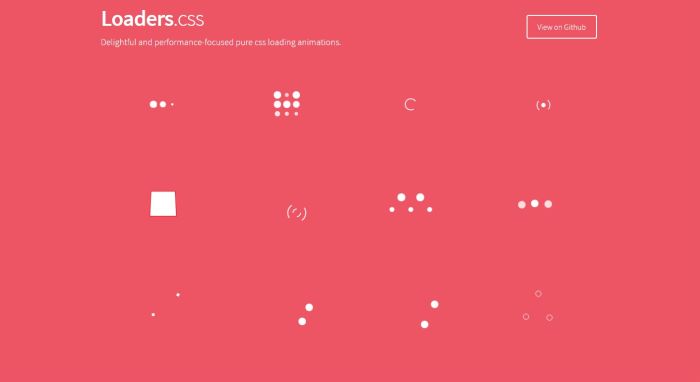
1. Loaders CSS Library
A great selection of well-designed, delightful and performance-focused pure CSS loading animations for creating an attractive motion design. Just choose the one you like the most and load it to your website or application.
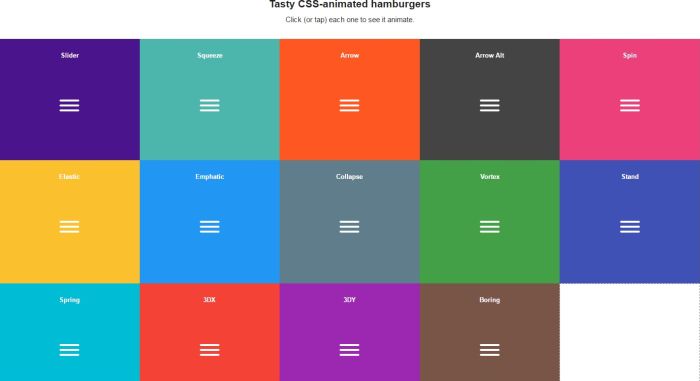
2. Hamburgers CSS Library
A rich collection of various CSS-animated hamburger menu buttons available for a responsive website. The collection includes more than 20 animations all of which are unique and perfectly made with pure CSS to run as smoothly as possible.
3. Grd CSS Library
A useful library for building grid layouts. Being made of pure CSS it uses the flexbox model properties and offers the most required features. Grd is a really small frontend library, it weighs only 512 bytes when gzipped.
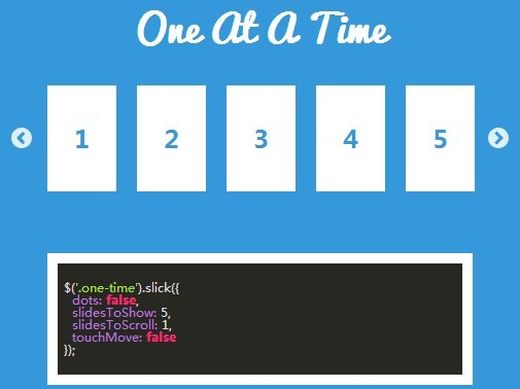
4. Slick JQuery Plugin
A feature-rich carousel plugin which helps to manage every imaginable setting in a really user-friendly way thanks to its well-made API. The library is fully responsive and fully accessible with arrow key navigation and has separate settings per breakpoint.
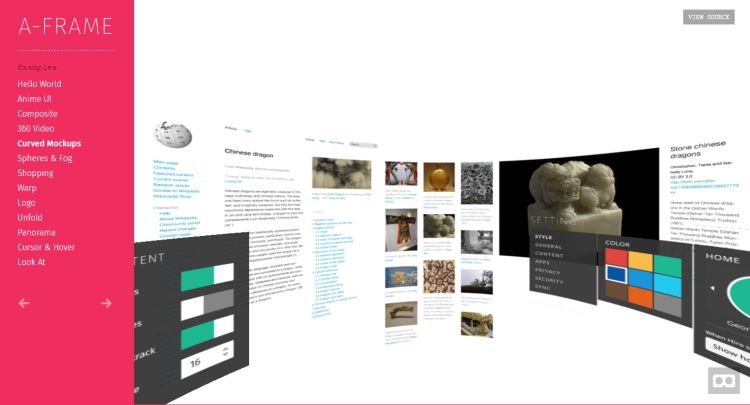
5. A-Frame WebVR Framework
A library which helps to build blocks for virtual reality web. If you create 3D images with HTML, a-frame will break them into several screens with different viewing angles. You can run your demo on any device using any available headset and “lose yourself” in the virtual reality.
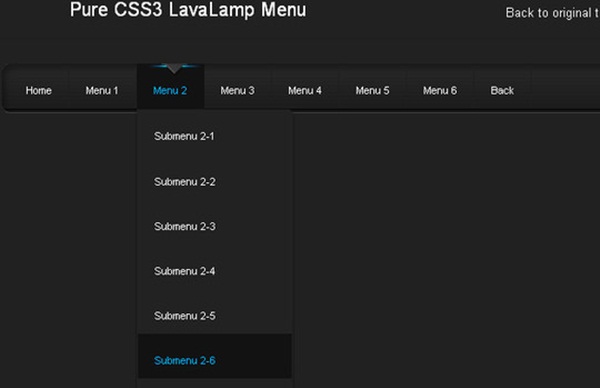
6. Lavalamp JS Plugin
A cool Javascript plugin providing an alternative to infinite scrolling which usually refers to automatic content loading. A plugin helps to add buttons at the top and bottom of the page to allow for loading the previous or next piece of content.
7. Baloon CSS Library
A CSS library which allows to add on-hover tooltips to any elements on the web-page without any Javascript. You can specify the content to be displayed, define the direction of the pop-up elements and make any other customization by adding data attributes to the HTML.
8. Vivus JS Library
A Javascript library for animating SVGs as if they are being hand drawn. A developer can either use lots of options for animation style or make their own ones. So you can create your own script to draw your animation in whatever way you choose.
Conclusion
Plentiful JS and CSS frameworks, plugins and frontend libraries allow developers and web-designers save tons of time on creating themes and customize the web-pages in any way they like. Choose any software you like and build the best websites ever available on the web.
What frameworks do you use for your theme development process? Feel free to share your ideas in the comments.