Top 5 Prototyping Tools Worth Exploring
All sorts of tools today are really helpful when it comes to starting a blog or creating some separate design elements. Developing software or website templates is almost always impossible without using prototyping tools. Such tools are sure to solve common design challenges even before writing a single line of code. The vast variety of modern prototyping tools is really overwhelming, and most of them are worth exploring. As modern users prefer interactive prototypes, the contemporary tools are designed to meet their needs and allow them express concepts in action and see how their ideas take shape.
Let us observe a few popular prototyping tools which can accelerate design process.
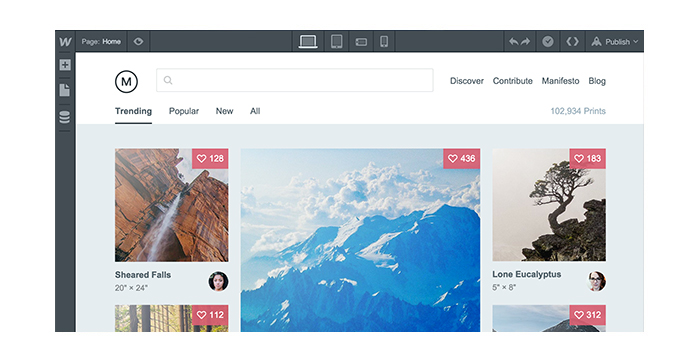
1. Webflow
The process of designing prototypes becomes easier with this tool. The most exciting feature about this software is that it allows to turn the finished prototype into a ready website with only one click. A new Content Management System for prototypes was introduced by Webflow a few months ago. This CMS allows to create flexible and user-friendly websites even without knowledge of programming.
This tool is the irreplaceable solution for designers who can’t find a good developer to bring their drawn designs “into life”. Any designer can turn their ready template into production-ready sites without writing a code. If you use Webflow CMS you can also set up user accounts and allow users make visual modifications.
The tool itself is available with site templates and different web components and you can use them if necessary. Moreover, Webflow is initially responsive so it is clear that all layouts will be optimized for any devices currently used by people.
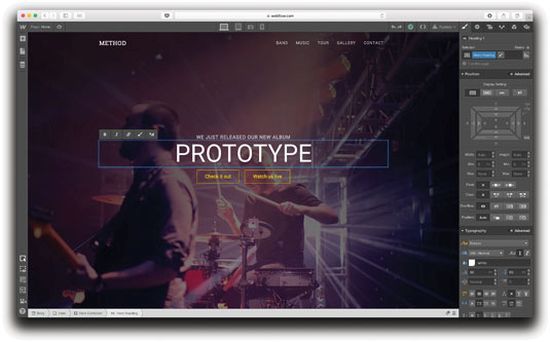
2. Atomic
Atomic is not an independent tool but it is a convenient application which is easily installed into browser. The software has attractive user interface which makes a great impression at a glance. Its animation timeline is flexible enough to help you set your interactions. The “play” button is here for you to let you see the ready animations in action. If you’ve used After Effects tool some time ago, then Atomic is quite easy to make you feel “at home” with it.
After you’ve finished your design you can share it with an URL preview to get a necessary feedback on it from users, experts or potential clients. By the way, this preview will be easily observed through any device. Inline comments will be also much helpful to find out how users assess your design.
The great feature here is that custom CSS can be added directly into the application. If you design for iOS, the special Atomic iOS kit with a selection of iOS design elements is available here to enable fast prototyping.
3. Adobe Comp
This easy-to-use tool is the perfect choice for creating either mobile, web or print layouts. You can integrate them with Adobe Illustrator, Photoshop or any other graphic editors. The remarkable feature of Adobe Comp is that you can feel free to use linked assets and be sure that all changes you make within a single program will be updated by the asset in other locations in which they are featured.
If you have never used such tools, Adobe provides tutorials for beginners to help them learn how to use Adobe Comp. When you develop your prototype you can incorporate numerous graphics, fonts, and other elements provided by Adobe Stock and Typekit services that work in tandem with the tool. To get a feedback on your finished design, use Adobe Behance – an online platform developed by Adobe to showcase any creative works.
4. Origami
Initially, this tool was developed by Facebook for its team could easily design separate products. Today this is the commonly used free tool for creative designers. If you develop Apple applications you are welcome to download and install Xcode to run Origami on Mac. Using this tool you can build up concepts which imitate taps, page links, scrolling, and so on.
You can import designs from Photoshop, Sketch and some other graphic editors. After your project layers are imported they are ready to be linked, animated or transformed in any required way. Moreover, Origami contains specific presentation tool that allows to add a custom background, view the design in fullscreen version, and simulate displays of different devices.
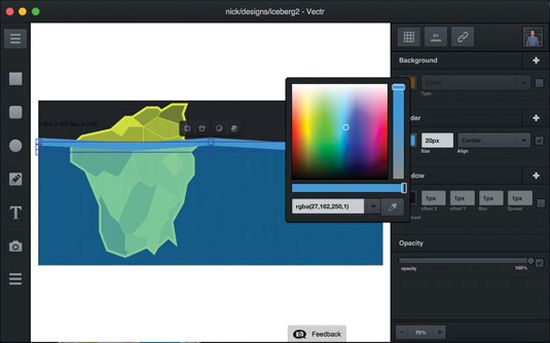
5. Vectr
Vectr is available either as a web or desktop application for Mac OS and Windows. Both versions of the tool are synchronized, and prototypes are updated in both apps when you save changes in one of them. The designs from Vectr can be integrated into the team collaboration tools like Slack to be easily shared with an URL. After you share your design with a community of users, they are allowed to edit and annotate it.
Other features of Vectr include offline desktop applications, built-in version control and design assets marketplace, fully collaborative editing, variety of plugins, image effects, and others.
Some of these prototyping tools are paid-for, some are free of charge, but all of them are recommended to be used in 2016. They will help to build your designs easily and quickly, and you can choose the best one which will meet the expectations of your team and your customers.