Timber Free One Page Bootstrap Template
-
Requirements:
Any HTML Editor, Bootstrap 3.1.1. -
Theme Description:
If you want to catch the visitors’ eyes on your website and get them interested, you should concentrate your attention on choosing the stylish and original design which will help your web project to stand out from the rest. But how to combine attractive layout and effective usability within a single theme? At the first glance, this is not easy task, but if you are visiting our GT3themes site, you are on the right path!
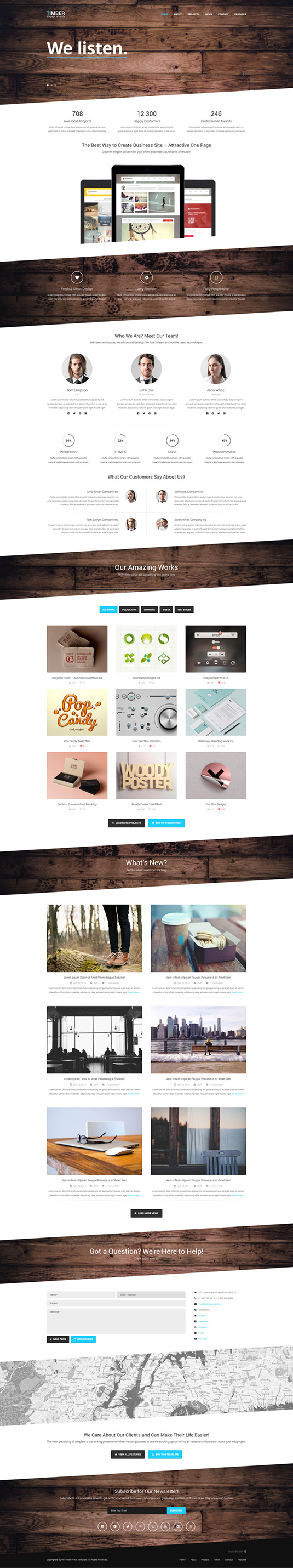
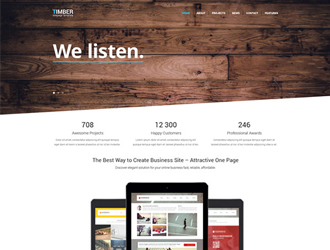
We would like to present you our new Timber One Page Bootstrap Template which is designing in trending minimal style. The main background has the striped structure, alternating the white layout with the wooden patterns which give natural and classic look to this theme. But the wooden patterns are not only the pretty design elements, they are serving as the content dividers, visually separating overall layout into Home, About, Projects, News, Contact pages. So your visitors can find all necessary information about your project within one page website, using scrolling down or menu option. Taking into account the captivating top slider, counters, icon boxes, widgets, text & image areas, socials, gallery and subscribe form, you can be sure that Timber has all-packed design components which you can edit and modify with ease.
Moreover, Timber belongs to Bootstrap Framework class which means one more benefit for you – responsive and mobile-optimized layout that can be adjusted to any screen resolution. Whether you are going to launch any business or creative website, Timber with its modern canvas and strong tech side will fit to any kind of your project.




a problem… how can i edit only mobile html code ? The top bar with logo is too small for standard logo and i see it only for half…. Or can i disable mobile version ? I already edited html index page and cancel “viewport” code but i have sam problem
slicknav.css
.slicknav_menu:before
here you can change the width and height of the logo
Wow fantastick… Many thanks
Hey guys!
I have a problem, i can’t load more than 3 images in the portfolio section.
I changed the load_count to 4 and added another item in the java section but nothing happens when i click the “load more” button.
Any suggestions?
i missed a comma……..omg
always check the end of the line kids 😀
Hi,
Your link to Twitter goes to WordPress. So, I can’t dowload your template !
Hi there!
Please use Facebook instead.