Skew – Creative One Page & Multipage WordPress Theme
- 59
-
Requirements:
Latest WordPress -
Theme Description:
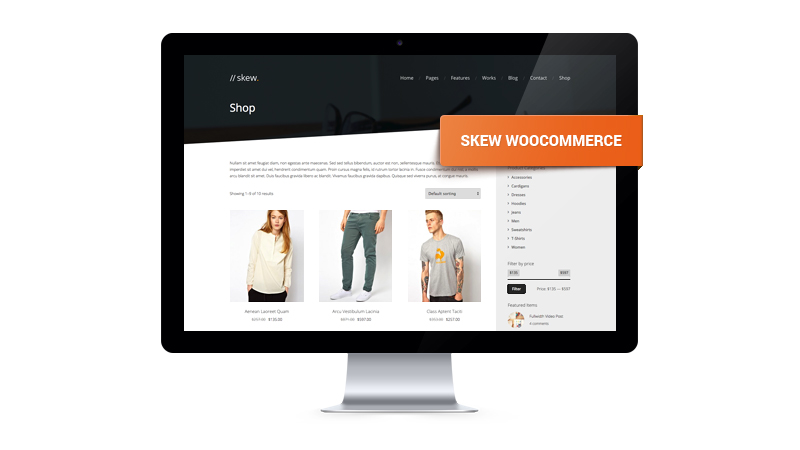
Want to create online store? Need WooCommerce Pack? Get it Now!
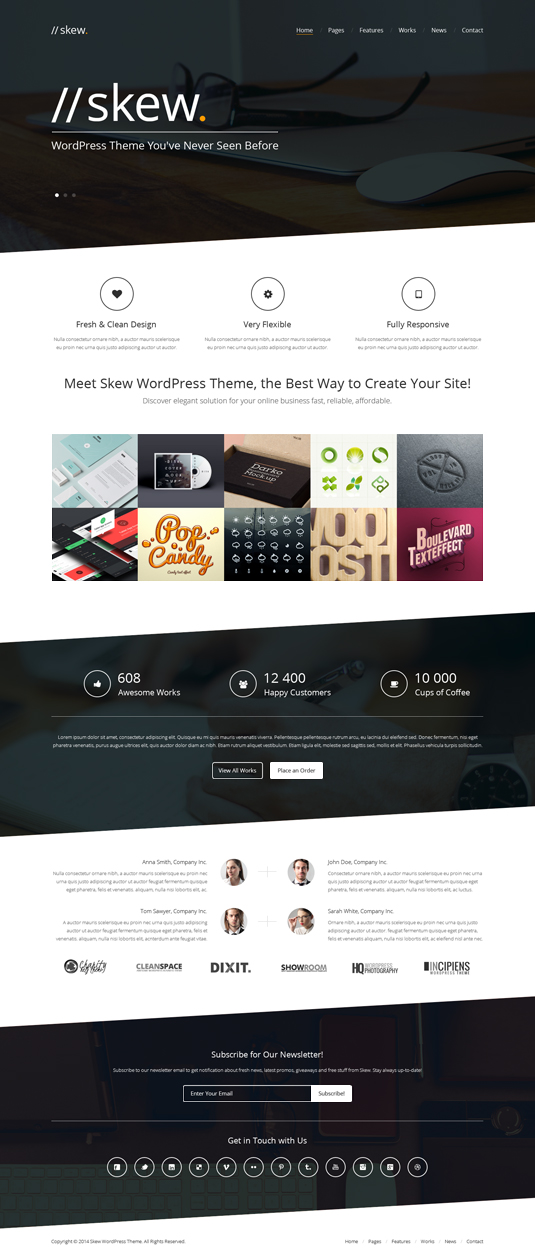
If you are wondering how to bring your business projects into life on the web, focus on the attractive design and enhanced functionality. Produced with this idea in mind, our modern Skew WordPress Theme will become your timesaver and a great headstart for your website.
Elegant execution of this theme is achieved by the great combination of classy style with refinement. White background with the skewed dark patterns are contrasting between each other, making the whole composition more effective and well-defined. One page design allows you to place all necessary information into a single layout. The nicely arranged icon boxes and stylish typography make the header of the theme really striking and good-looking. As for the content part, it is divided into several parts, presenting Home, About, Blog and Contacts pages to your attention. Skew WordPress Theme has all essential design elements on board: image gallery, portfolio and blog posts, promo texts, testimonials, message boxes, progress bars, map, subscribe form, socials, etc.
Skew is also defined by its simplicity in usage and flexibility. The great functionality of GT3 Page Builder plugin allows you to create a website with the regular structure as well as turn it into one page design. Due to the professional approach, customization of this WordPress Theme will not take you a lot of time. Besides, Skew Theme provides you with the perfect responsive experience as the overall design can be scaled and resized depending on the device your website is viewed on.
Summing up, you can check that this Skew WordPress Theme has more than enough advantages which make it a perfect start point for any web project.Theme Features
- Latest WordPress
- Drag & Drop GT3 Page Builder Plugin
- Fully Responsive
- Retina Ready
- One Page Design
- HTML5 & CSS Code
- Coded with SEO in mind (Yoast and all in one SEO pack support).
- One Click Demo Import
- WPML Supported (.po, .mo files)
- Easy Color Management
- Google Font Support 600+
- Advanced Theme Options Panel
- Different Page Layouts
- Custom backgrounds for modules (color, images)
- Simple Gallery (photo/video)
- Wall Gallery
- Custom Modules
- Custom Shortcodes
- Custom Widgets
- Portfolio Pages (1,2,3,4 columns)
- Non-ajax Portfolio
- Unlimited Sidebars
- Contact Form 7 Plugin Support
- Mailchimp Plugin Support
- PSD Files Included
- Extended Documentation
- And much more…
Please note that the images are not included in the source zip file.





Hey! If you have some questions or concerns, please feel free to ask 🙂
To echo Henry above, how do we add woocommerce and how much will it cost?
Please follow this link for obtaining information http://www.gt3themes.com/turn-your-skew-theme-into-online-store-with-woocommerce-pack/
Hi, I’m thinking of buying this theme, just want to check though: is it WooCommerce ready?
Hello! The woocommerce is not available but it can ordered as an additional service.
I’m not sure what you mean by this. If I purchase the theme and install WooCommerce, will it function? Are you saying I would need to purchase an updated version of the theme or child theme that enables WooCommerce? Please clarify.
It means that if you install the woocommerce, it will work but it requires the styling… it wont look good. That’s why it requires a lot of work to meet the theme design.
Okay, I understand that, but I still want to know how I can get it to work without having to spend a lot of time styling. When you say it can be ordered as an additional service do you mean you will create a stylesheet for WooCommerce as an additional service? And if so how much will you charge? And would that CSS then be available to others such as Colin here?
The woocommerce styling integration is $250. It won’t be available for other users for free.
Right, thank you. Now I will look elsewhere for a similar theme that properly supports WooCommerce.
Can you advise on how I can purchase this $250 woocommerce style integration?
are there a parallax options
Hello! There is no parallax because it loads the speed of the site loading and it affects its performance.
is possible use multi languages pages?
Pasquale, il tema si può usare con WPML, il miglior WP plugin per un sito multilinguale.
Grazie Henry, avevo installato Polylang ma il sito non andava sulla HOME. Adesso cercando WPML trovo diversi plugin, addirittura WPML to Polylang.
Hai il link giusto del plugin? E c’e bisogno di qualcosa di particolare dopo instalato sulla versione ONE PAGE?
Grazie ancora.
http://wpml.org/it/acquisto/
thks, ma per ora resterà solo in una lingua, ho già speso con il thema. 😉
Yes, it is WMPL compatible.
Purchased from MightyDeals, installed on test site – top menu doesn’t
work. All of the links have # in front of them. Cannot
find any setting to turn this off or any info in the provided documentation. Checked your demo just now – same thing is happening on the multipage.
Hello! It works like it should, # is added because it has submenus, and the parent menu item is not active. You can do all the changes in the Menus section. Please read the documentation on how to work with the menu.
There is only one page with subpages in my menu, and even the submenu links don’t work. It’s happening with both the top & footer menu.
1. Did you make the demo content import?
2. Did you activate the menu in the Menus section (explained in the documentation). Let us know you are trying to use one page or multipage?
3. Put the link to your site to better understand what you are doing.
1) No. I’m using the content that was already on the the site.
2) Yes. As soon as I installed it and stepped through all the settings. See screenshot. Using Multi Page.
3) It’s a demo site – I cannot give you access unless you provide me with an IP address.
FWIW – putting any menu in the sidebar works fine.
2. No screenshot attached. You have to make the changes in the menus section.
3. We have dynamic IP, we need wp-admin details to find out what was done wrong. It is hard to understand what the issue is without having an access to wp-admin. Please send your site credentials to support[at]gt3.zendesk.com This comment form is for pre-sale or general questions only.
screenshot
Dude. The problem is with “core/classes/menu-walker.php” Line 28-39. Where you are saying to add “#” if it’s a multipage.
Hi.
I have the same problem. I tried what you describe, but it still doesn’t work. Can you send me a correct “menu-walker.php” to info@stargraphics.de, please?
Please read our response above.
Same problem here, If a lot of people have this problem… can you please put a solution online?
The menu works when:
For each page available in the menu, Standalone page is set to Yes.(if no sub menu is used)
The there is no # sign in the front of the page adres.
Greetings!
What is the issue with that file?
What’s the issue with that file?
There is no issue within the files. Please update the theme from mightydeals. It has an update, there was an issue with the import .xml file Do not make the changes in the file code.
Hello. have the same problem here and can’t find the updated on mightydeals. I only have the Theme_v.1.0 Version.
Any hints?
The version did not change, only the files. If you have some concerns, please contact us directly and we will assist you support[at]gt3.zendesk.com
The theme version hasn’t been changed. You can send your request to help at gt3themes dot com and we will send the update to you, but please make sure that you send the email to us from email used for the purchase.
Also – allow me to correct what I said: the “#” is AFTER the path, BEFORE the actual page name. ex: thedomain.com/#about-us/
pMac… where you able to solve your issue with the top menu not working? if you do, how did you go by it because I’m facing same problem
Please provide your site credentials and we will assist you (wp-admin and ftp details)