Skew – Creative One Page & Multipage WordPress Theme
- 59
-
Requirements:
Latest WordPress -
Theme Description:
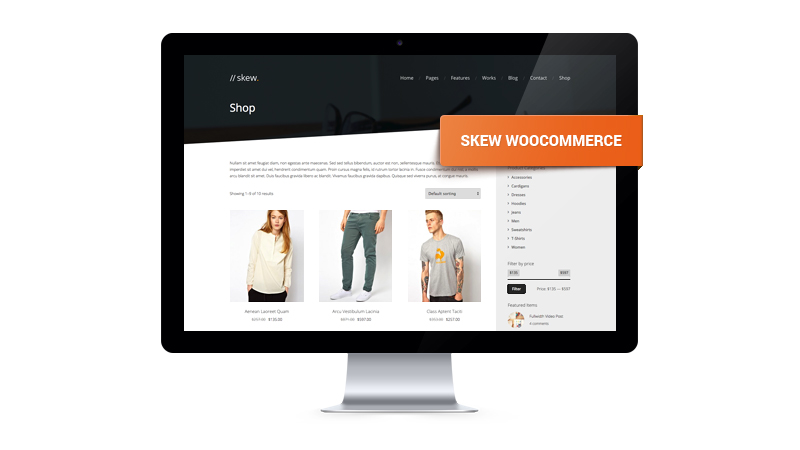
Want to create online store? Need WooCommerce Pack? Get it Now!
If you are wondering how to bring your business projects into life on the web, focus on the attractive design and enhanced functionality. Produced with this idea in mind, our modern Skew WordPress Theme will become your timesaver and a great headstart for your website.
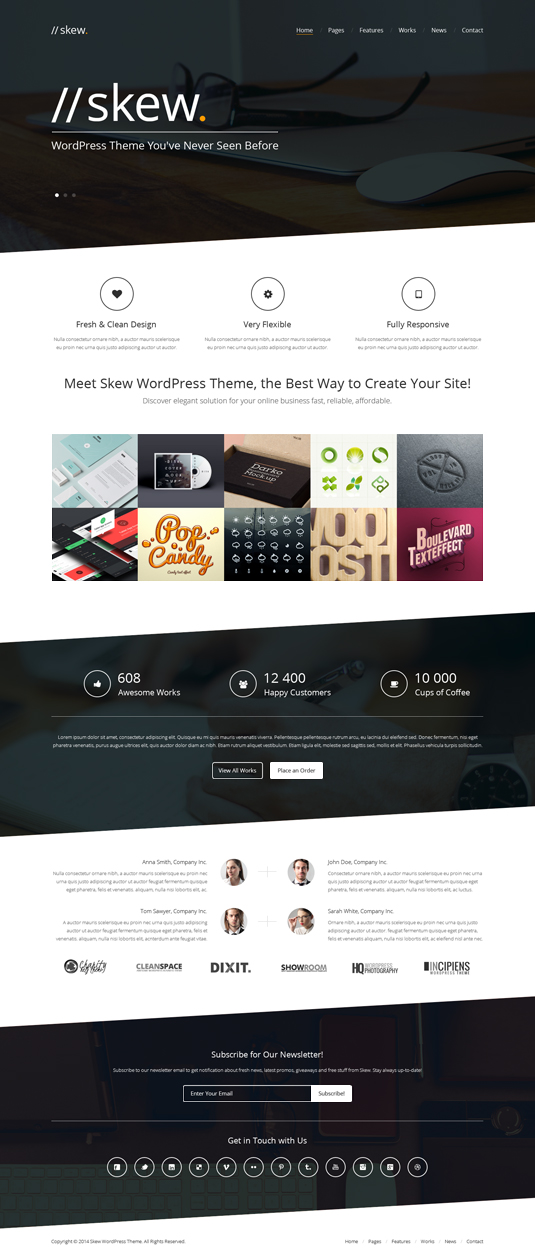
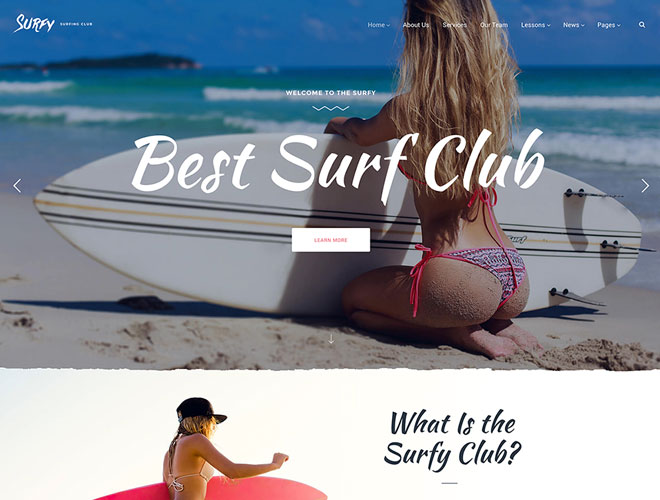
Elegant execution of this theme is achieved by the great combination of classy style with refinement. White background with the skewed dark patterns are contrasting between each other, making the whole composition more effective and well-defined. One page design allows you to place all necessary information into a single layout. The nicely arranged icon boxes and stylish typography make the header of the theme really striking and good-looking. As for the content part, it is divided into several parts, presenting Home, About, Blog and Contacts pages to your attention. Skew WordPress Theme has all essential design elements on board: image gallery, portfolio and blog posts, promo texts, testimonials, message boxes, progress bars, map, subscribe form, socials, etc.
Skew is also defined by its simplicity in usage and flexibility. The great functionality of GT3 Page Builder plugin allows you to create a website with the regular structure as well as turn it into one page design. Due to the professional approach, customization of this WordPress Theme will not take you a lot of time. Besides, Skew Theme provides you with the perfect responsive experience as the overall design can be scaled and resized depending on the device your website is viewed on.
Summing up, you can check that this Skew WordPress Theme has more than enough advantages which make it a perfect start point for any web project.Theme Features
- Latest WordPress
- Drag & Drop GT3 Page Builder Plugin
- Fully Responsive
- Retina Ready
- One Page Design
- HTML5 & CSS Code
- Coded with SEO in mind (Yoast and all in one SEO pack support).
- One Click Demo Import
- WPML Supported (.po, .mo files)
- Easy Color Management
- Google Font Support 600+
- Advanced Theme Options Panel
- Different Page Layouts
- Custom backgrounds for modules (color, images)
- Simple Gallery (photo/video)
- Wall Gallery
- Custom Modules
- Custom Shortcodes
- Custom Widgets
- Portfolio Pages (1,2,3,4 columns)
- Non-ajax Portfolio
- Unlimited Sidebars
- Contact Form 7 Plugin Support
- Mailchimp Plugin Support
- PSD Files Included
- Extended Documentation
- And much more…
Please note that the images are not included in the source zip file.





How do I add custom modules using the GT3 Page Builder Plugin?
You can develop ones and integrate into the page builder. We do not provide such services.
Jim
Hi, I’m loving the new Skew WordPress Theme.
Some questions on setting it up. I’m encountering an issue with the header logo not fitting into header background section on Pages when viewed on mobile device. Is my only option to make the logo smaller? If I make it smaller it will appear too small on full screen/laptop.http://www.crossfit-tribeca.com/
Also, I’m trying to figure out how to remove the page header and breadcrumbs from category page: http://www.crossfit-tribeca.com/category/wod/
Thank you in advance for the help!
– jim
Hello Jim!
Thanks for choosing our product. I’ve just checked your site on Iphone, there is no issue with the logo.
Thanks for your quickly reply. I’ve checked http://www.crossfit-tribeca.com/contact-us/ on multiple iphone devices and can confirm that the bottom 5-10 pixels are appearing outside of the header background image.
We can get back to you with the solution only on Monday, business day and working hours. Thanks for understanding.
That is fine. Can I expect a response here on Monday or is there another way I should contact? Really appreciate the help.
Please do the following, open ./css/theme.css and find lines 6060-6178 with @media only screen and (max-width: 992px) { please add this code: header .logo { margin:0 0 10px 0;} It will move the logo up.
Screenshot is attached…
Love the theme but is there an easy way to turn the skew off? Did idt in css but some still gets generated directly in the HTML… If you could turn the skew on or off depending on the site or even page that would be awesome.
Hello! What do you mean “to turn the skew off”?
I would not want the -3.279deg diagonal slant on a website I would love to use your template. Just regular horizontal between divs. I tried commenting out .skew in theme.css but that only partially worked.
It can be considered as a customization service only, which is a paid service.
So how much would that be?
Please send your request to help at gt3themes dot com
So is there any way of doing this?
Great Theme ! But unfortunately on mobile the menu just doesn’t stick on top. On my computer it’s ok but you have to scroll the all page to have it back on mobile.
David! We will take it into consideration. Thanks
Hi,
Great. I will get it as soon as it will be ok. I really like the theme. Good job. Have a good day.
Can you please check the current one page version, the sticky menu has been added.