Skew – Creative One Page & Multipage WordPress Theme
- 59
-
Requirements:
Latest WordPress -
Theme Description:
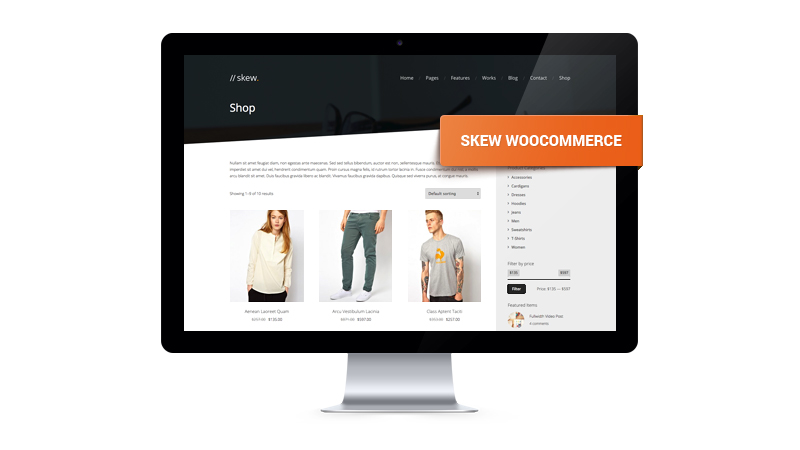
Want to create online store? Need WooCommerce Pack? Get it Now!
If you are wondering how to bring your business projects into life on the web, focus on the attractive design and enhanced functionality. Produced with this idea in mind, our modern Skew WordPress Theme will become your timesaver and a great headstart for your website.
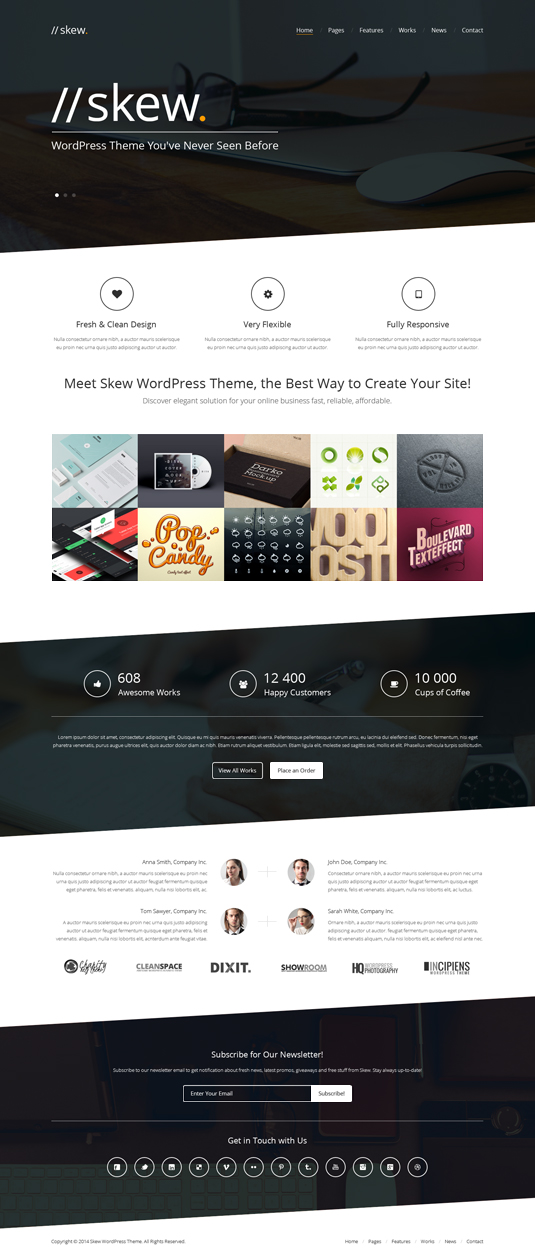
Elegant execution of this theme is achieved by the great combination of classy style with refinement. White background with the skewed dark patterns are contrasting between each other, making the whole composition more effective and well-defined. One page design allows you to place all necessary information into a single layout. The nicely arranged icon boxes and stylish typography make the header of the theme really striking and good-looking. As for the content part, it is divided into several parts, presenting Home, About, Blog and Contacts pages to your attention. Skew WordPress Theme has all essential design elements on board: image gallery, portfolio and blog posts, promo texts, testimonials, message boxes, progress bars, map, subscribe form, socials, etc.
Skew is also defined by its simplicity in usage and flexibility. The great functionality of GT3 Page Builder plugin allows you to create a website with the regular structure as well as turn it into one page design. Due to the professional approach, customization of this WordPress Theme will not take you a lot of time. Besides, Skew Theme provides you with the perfect responsive experience as the overall design can be scaled and resized depending on the device your website is viewed on.
Summing up, you can check that this Skew WordPress Theme has more than enough advantages which make it a perfect start point for any web project.Theme Features
- Latest WordPress
- Drag & Drop GT3 Page Builder Plugin
- Fully Responsive
- Retina Ready
- One Page Design
- HTML5 & CSS Code
- Coded with SEO in mind (Yoast and all in one SEO pack support).
- One Click Demo Import
- WPML Supported (.po, .mo files)
- Easy Color Management
- Google Font Support 600+
- Advanced Theme Options Panel
- Different Page Layouts
- Custom backgrounds for modules (color, images)
- Simple Gallery (photo/video)
- Wall Gallery
- Custom Modules
- Custom Shortcodes
- Custom Widgets
- Portfolio Pages (1,2,3,4 columns)
- Non-ajax Portfolio
- Unlimited Sidebars
- Contact Form 7 Plugin Support
- Mailchimp Plugin Support
- PSD Files Included
- Extended Documentation
- And much more…
Please note that the images are not included in the source zip file.





Love the theme! How can I stop the sticky header?
Hello!
You have to do the changes in the theme files. It is a part of the customization services.
Hi I just bought this theme and am looking for the documentation. the documentation folder just has css/js/image directories … is there a documentation manual I should have gotten? thanks!
Hello!
The documentation is located the main zip file, the folder called Documentation
hi there is no documentation in this folder ??
Simply open index.hml file
oh whoops thanks!
Hi another question! I have changed the menu structure to remove the portfolio and blog links but after saving and updating these still appear on the main menu on the webpage. I have made sure I am selecting the correct menu under ‘mange locations’ have edited the correct menu … still no joy … any suggestions? thanks.
What a great theme ( http://www.happysmugglers.com ), how do I activate the menu? I also made a media page ( http://www.happysmugglers.com/media ) but I don’t know how to put it in…
Please read the documentation that comes with the theme for obtaining information.
Thanks, I already found it.
Hello, i want to use my own webfont installed on my server, not google fonts library. What do i need to do to use it with your theme? Is it possible to implement it in the font-panel?
greetings Florian
Hello!
The theme supports only google web fonts.
Is there a workaround to implenent my own font?
It can be considered as a custom solution only.